jQuery
基于JQuery扩展插件的两种方法
- $.extend 工具方法 ,,jQuery直接调用 扩展jQuery本身的方法

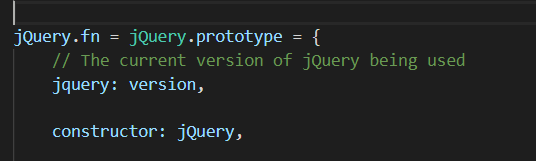
- $.fn.extend fn 即为jq 的 prototype 实例方法 用选中的对象进行调用 扩展jQuery对象的方法
-

-
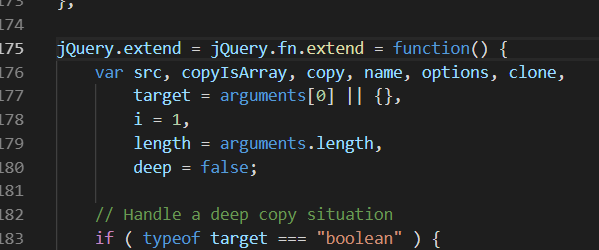
jQuery.extend()方法
如果传入一个参数代表在JQuery上扩展方法,
$.extend( target [, object1 ] [, objectN ] ) target可以被省略 ,代表的为JQuery对象
如果传入多个参数
$.extend( [deep ], target, object1 [, objectN ] ) 将对象合并到target上并且返回,,为true时,,相同属性将被覆盖
deep为true时,,代表开启深度克隆,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。,第二个为合并的目标 - jQuery on
dom.on('click','.pageNo',function(){
console.log(this.text)
gotoPage(dom,this.text,option);
});
可以将事件添加到 子元素上
on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)

