this 、typeof、false、parseInt()、this、arguments、Array和object判断
typeof
typeof (undefined) 不会报错
undefined object Number boolean function String 返回值为字符串类型
false
0 、false 、“”、undefined、null、NaN
除了以上六种都为true
null == undefined true
null === undefined false
parseInt()
parseInt(String,radix)解析String的第一个字符,如果是数字,继续解析,不是则返回NaN
parseInt('1c3cc4cblllll') 返回1
this
1、函数预编译时,this===》》window
2、全局作用域里,this==》》window
3、call和apply 改变this指向
4、object.function this==》》object 谁调用function 方法里面的this就执行谁,,如果方法空执行时,则为window
只要没有使用 obj.xxx(),其他方式都是相当于空执行,this == 》》window
arguments 方法中的实参列表(类数组)他没有数组通用的方法
类数组 : 必须要有length属性
var obj = {
0 : "a",
'1' : 'b',
'2' : 'c',
length : 3,
push : Array.prototype.push
}
function test(){
console.log(arguments.callee)//指向函数自身引用
}
递归时,表示函数
var sum = (function (n){
if(n == 1 )
{
return 1;
}
return n * (arguments.callee)(n-1);
}(5));
Array和object判断
三种方法
{
1:obj instanceof Array ps: Obj的原型链上有没有Array对象
2: constructor 看构造函数是不是Array
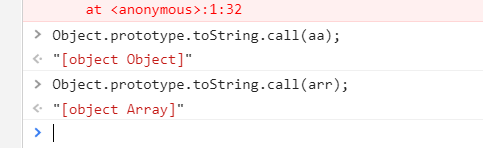
3: toString Object.prototype.toString.call(); 推荐
1和2 有父子域的问题


}
数组排序
返回正数位置 b 在 a前
返回负数 a 在 b前
返回0 ab位置不变 不变
var arr = [1,2,10,5]; arr.sort(function (a,b){ return b -a; })
改变元素组的七个方法
push() , pop().shift(),unshift(),sort(),reverse(),splice
不改变原数组
concat(),toString(),slice(),join()

