抓包调试工具、常规加密分析、常用解混淆代码手段、解决Eval打包
抓包调试工具
Watch # 添加监听的变量
Call Stack # 倒序展示调用的方法次序
Scope # 断点所在作用域的内容
Breakpoints. # 断点列表
XHR/fetch Breakpoints # 请求断点列表,可以添加要断点的url
DOM Breakpoints. # Dom断点列表。可以添加html改变的事件。比如hover事件
Event Listener Breakpoints. # 可断点的事件监听列表。比如添加鼠标点击事件
常规加密分析流程
1、查看关键字-分析哪些参数是加密的
2、搜索参数名
2.1、查看网络面板的initiator(js发起者)
2.2、xhr断点调试
2.3、脚本hook加密逻辑
3、分析加密
4、补全加密逻辑
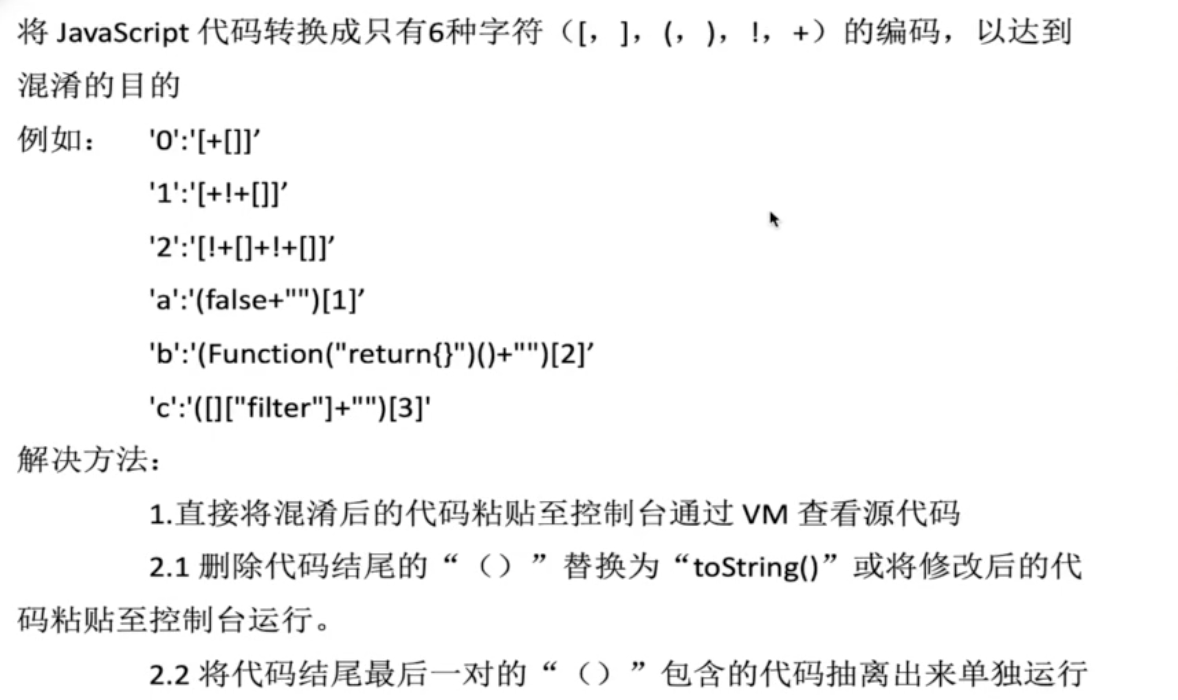
常用解混淆代码手段
如果尾巴是括号的情况:
1、复制加密混淆的代码
2、新开窗口粘贴到js执行
3、如果有报错,点击vm,代码解密成功
4、如果没有报错,删除最后的括号
5、4不行的情况,删除最后的括号添加.toString()
如果尾巴不是括号:
1、复制加密混淆的代码
2、格式化,找到右半边括号中的内容,复制
3、粘贴到js面板中执行,解密成功

解决Eval打包
如果开头是eval方法,可以将eval换成console.log(),或者alert
选择了IT,必定终身学习


