小程序的授权
官方文档
<https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html>
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/setting/wx.getSetting.html
小程序授权
1 因为部分功能需要用同意后才能使用。
2 wx.getSetting来判断该用户有没有对接口授权,我判断哪个接口,就必须给wx.getSetting传对应的scope值
- 一个scope值对应这个一个或多个接口
3 如果我们从wx.getSetting中发现scope值是false,标识没有授权,我们可以通过wx.authorize发起授权,对那个接口授权,就给wx.authorize传对应scope值就可以了。如果用用户同意授权,就可以直接使用对应的接口了。
4 但是scope.userInfo没有办法使用wx.authorize自动弹起弹框。必须要用户手动点击按钮唤起授权弹框。
代码格式:
<button open-type="getUserInfo" bindgetuserinfo="user1">用户信息</button>
我们可以再响应函数的参数中获取用户信息。e.detail,这个和直接调用wx.getUserInfo获取的内容一样。
获取用户授权设置
开发者可以使用 wx.getSetting 获取用户当前的授权状态。
提前发起授权请求
开发者可以使用 wx.authorize 在调用需授权 API 之前,提前向用户发起授权请求。
scope 列表
| scope | 对应接口 | 描述 |
|---|---|---|
| scope.userInfo | wx.getUserInfo | 用户信息 |
| scope.userLocation | wx.getLocation, wx.chooseLocation | 地理位置 |
| scope.userLocationBackground | wx.startLocationUpdateBackground | 后台定位 |
| scope.address | wx.chooseAddress | 通讯地址 |
| scope.invoiceTitle | wx.chooseInvoiceTitle | 发票抬头 |
| scope.invoice | wx.chooseInvoice | 获取发票 |
| scope.werun | wx.getWeRunData | 微信运动步数 |
| scope.record | wx.startRecord | 录音功能 |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | 保存到相册 |
| scope.camera | camera 组件 | 摄像头 |
授权有效期
一旦用户明确同意或拒绝过授权,其授权关系会记录在后台,直到用户主动删除小程序。
注意事项
wx.authorize({scope: "scope.userInfo"}) 用户信息 的授权必须button用户手动触发弹窗,授权
其他录音等授权,可以直接写在生命周期中,自动弹窗,用户点击授权
-
wx.authorize({scope: "scope.userInfo"}),不会弹出授权窗口,请使用 ``open-type="getUserInfo"
<button bindgetuserinfo="user1" open-type="getUserInfo">个人信息1</button> -
需要授权
scope.userLocation、scope.userLocationBackground时必须配置地理位置用途说明。
后台定位
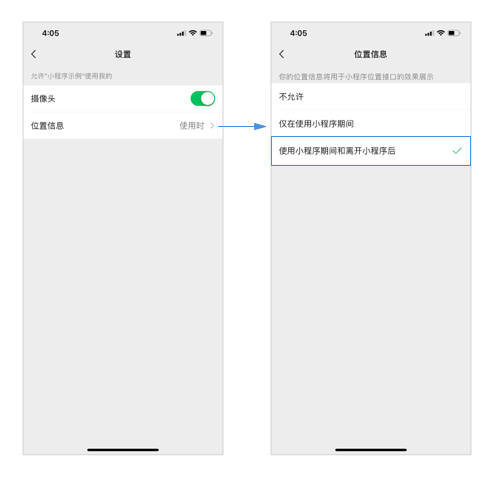
与其它类型授权不同的是,scope.userLocationBackground 不会弹窗提醒用户。需要用户在设置页中,主动将“位置信息”选项设置为“使用小程序期间和离开小程序后”。开发者可以通过调用wx.openSetting,打开设置页。

案例:个人信息getUserInfo
# wxml文件:
<button bindtap="lu">录音</button>
<button bindtap="user" open-type="getUserInfo">个人信息</button>
<button bindgetuserinfo="user1" open-type="getUserInfo">个人信息1</button>
# js文件:
lu:function(){
wx.getSetting({
success(res){
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record', // 授权的功能
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord() // 使用接口
}, fail() { // 用户不同意进入fail回调
console.log("你没有授权")
}
})
} else {
wx.startRecord() //使用接口
}
}
})
},
user: function () {
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userInfo']) {
wx.authorize({
scope: 'scope.userinfo', // 授权的功能
success() {
console.log('进来了')
wx.startRecord() // 使用接口
}
})
} else {
console.log('已经授权了')
wx.startRecord() //使用接口
}
}
})
},
user1:function(e){
console.log('e',e.detail)
wx.getSetting({
success(res){
if (res.authSetting['scope.userInfo']){
wx.getUserInfo({
success:(res) => {
console.log('res',res)
}
})
}
}
})
},
录音等,可以写在onLaunch中
App({
onLaunch: function () {
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.record']) {
// 已经授权,可以直接调用 record 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.record
// 由于 record 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
选择了IT,必定终身学习


