小程序自定义组件,组件与页面的相互传参
1. 自定义组件
小程序允许我们使用自定义组件的方式来构建页面。
官方文档
是不是用的微信的组件感觉很爽啊,如果不够用怎么办?

1.1 创建自定义组件
类似于页面,一个自定义组件由
jsonwxmlwxssjs4个文件组成
1.1.1 声明组件
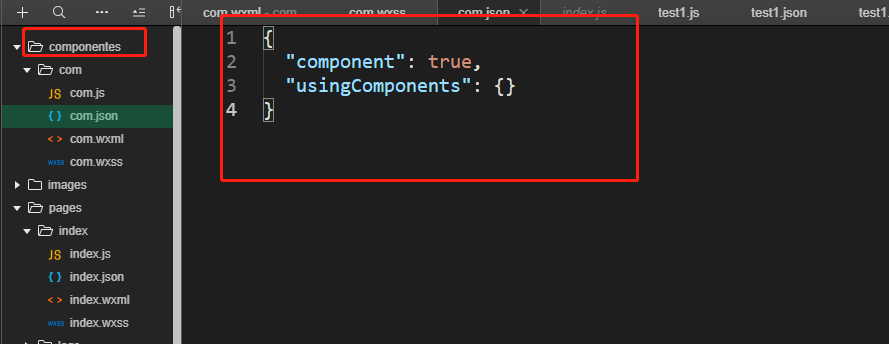
首先需要在 json 文件中进行自定义组件声明
{
"component": true
}

1.1.2 编辑组件
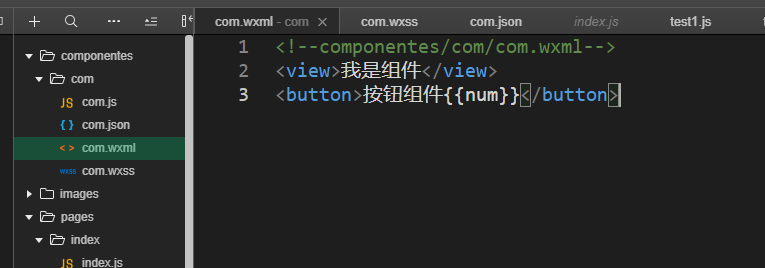
同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
<!--componentes/com/com.wxml-->
<view>我是组件</view>
<button>按钮组件{{num}}</button>

1.2 使用自定义组件
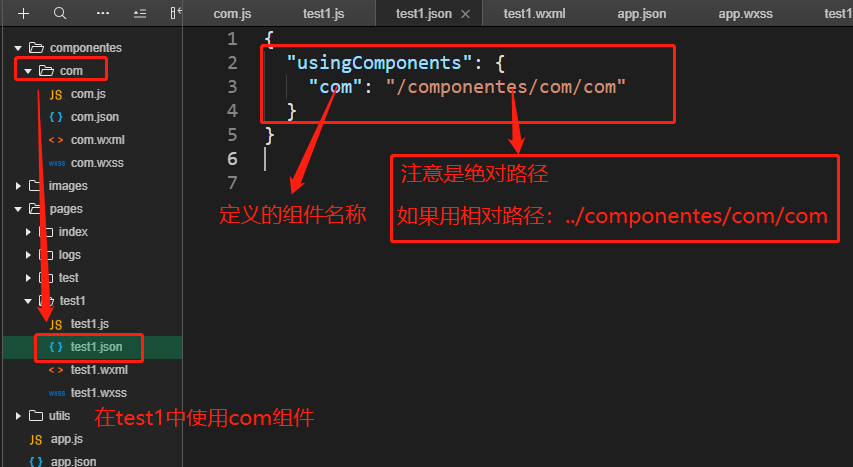
首先要在页面的 json 文件中进行引用声明。还要提供对应的组件名和组件路径
注册-->使用
# json文件中注册
{
// 引用声明
"usingComponents": {
// 要使用的组件的名称 // 组件的路径
"com": "/componentes/com/com"
}
}
# wxml文件中使用
<!--pages/test1/test1.wxml-->
<com></com>


1.3 页面向自定义组件传递数据(父传子)
注意点:
1.properties中:是写其他页面传过来的变量
2.data中:本页面的变量,属性
# 组件wxml文件
<!--componentes/com/com.wxml-->
<!-- name值是由页面决定的 -->
<view>{{name}}大帅逼</view>
# 组件js文件
// componentes/com/com.js
Component({
/**
* 组件的属性列表
*/
properties: {
name:{
type: String, //属性的类型
value: 'jeff' // 属性的默认值,如果页面没有给这个name赋值,就使用这个value的值
}
},
/**
* 组件的初始数据
*/
data: {
},
#页面中wxml
<my-con title="{{变量名}}"><my-con/>
#再组件中
properties: {
title:{
type:String,
value:"你好"
}
}
# 页面wsml文件
<com name='chary'></com> //可以是固定值
<com name = "{{name1}}"></com> //这里的可以是变量
1.4 组件将事件传给页面(子传父)
组件的方法methods里面
# 组件wxml文件
<button bind:tap="click">加一</button>
# 组件js文件
methods: {
click:function(e){
this.triggerEvent("jia1") // 传递jia1事件,不带参数的
# this.triggerEvent("jia1",{num:e.currentTarget.dataset.num}) //带参数的
}
}
# 页面wxml文件 捕获事件
<view>{{num}}</view>
<com bind:jia1="jia"></com>
# 页面js文件
// pages/test1/test1.js
Page({
data: {
num:0
},
jia:function(e){
this.setData({
num: this.data.num + 1
})
}
})
选择了IT,必定终身学习

