小程序双线程模型
小程序的双线程模型

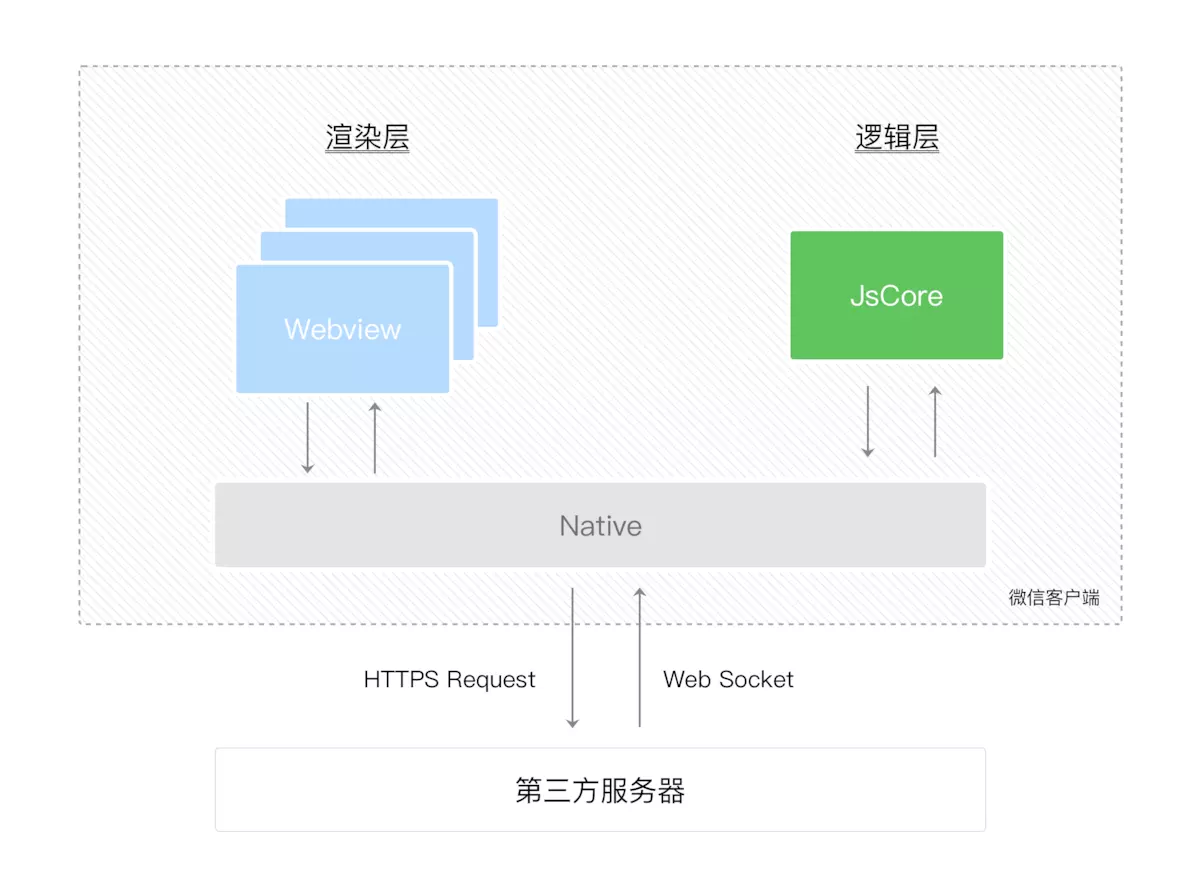
上图为官方文档给出的双线程模型
小程序的宿主环境
微信客户端微信客户端提供双线程去执行wxml,wxss,js文件。
双线程模型
1.上述的渲染层上面运行这wxml文件已经wxss文件,渲染层使用是的webview线程进行渲染(一个程序会有多个页面,也就会有多个view线程进行运作)
2.js文件是运行在逻辑层,逻辑层的js是通过jscore进行运行的。
通过双线程界面的渲染过程是怎样的?
wxml与DOM树
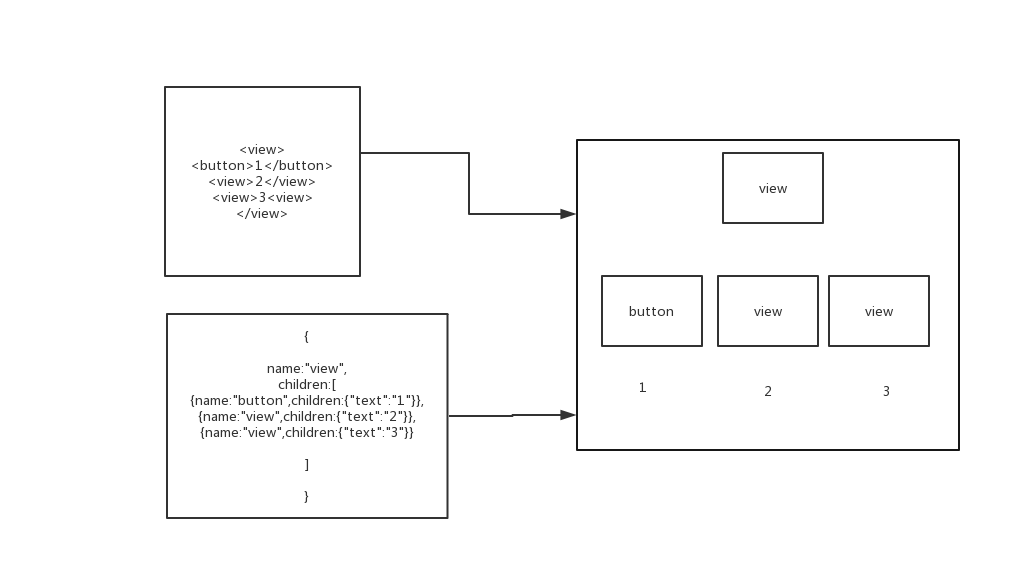
其实我们wxml文件与我们html中的DOM树是一样的,这样我们就可以有js来模拟一个虚拟的DOM树:

初始化渲染

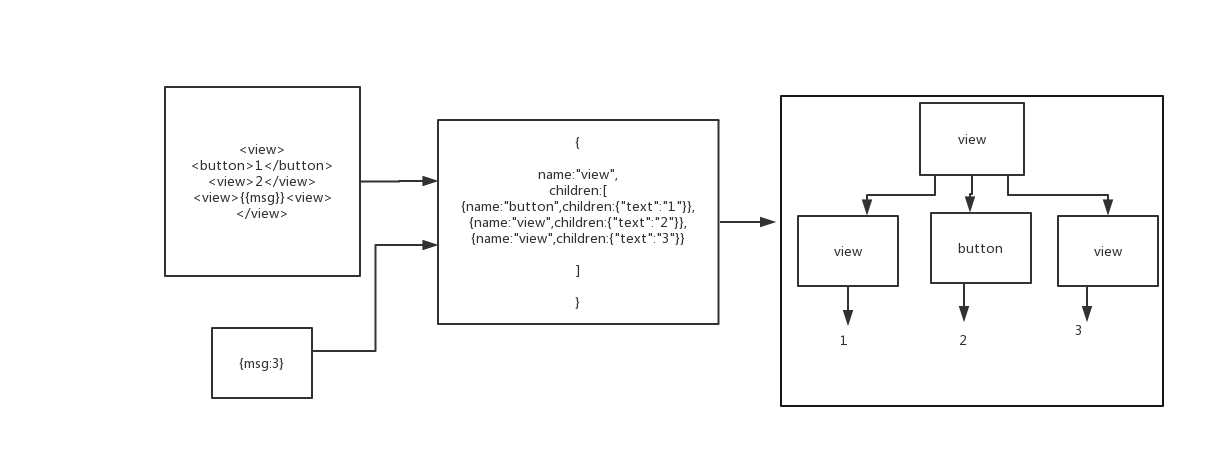
如果我们的wxml文件中如果有变量:要与js逻辑层共同渲染页面成为一个真正的DOM树:
界面数据发生变化

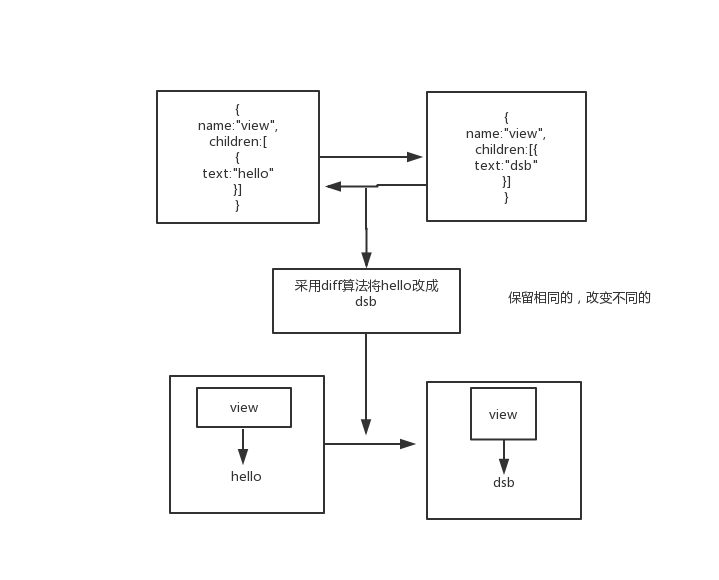
1如果通过setDat把hell改成dsb,则js对象的的节点会发生改变.
2 这时会用diff算法对比两个对象的变化,
3 然后将变化的部分应用到DOM树上
4 从而达到更新页面的目的,这也就是数据驱动的原理
总结
界面渲染的整体流程
1在渲染层将wxml文件与wxss文件转化成js对象也就是虚拟DOM
2 在逻辑成将虚拟的DOM对象配合生成,真实的DOM树,在交给渲染层渲染
3 当数据变化是,逻辑层提供更新数据,js对象发生改变,用diff算法进行比较
4 将更新的内容,反馈到真实的DOM树中,更新页面
选择了IT,必定终身学习


