前端——HTML
目录
HTML前戏——HTTP协议
超文本标记语言
在学习HTML的时候 你只需要记住每一个标签标示什么意思就可以了

1.web服务的本质
浏览器窗口输入一个网址敲回车发生了哪些事
1.朝着指定的服务端发送请求
2.服务端接收相应的请求
3.服务端返回相应的响应
4.浏览器接收响应 按照特定的规则渲染页面展示给用户看
2.HTTP协议四大特性
1.四大特性
1.基于请求响应
一次请求对应一次响应
2.基于TCP/IP作用于应用层之上的协议
3.无状态
不保留客户端的状态
无论你来多少次 我都待你入初见
cookie session token ...
4.无连接
长链接 websocket(类似于http协议的大补丁) 聊天室相关
3.HTTP协议数据格式

请求格式
请求首行(请求方式 协议版本)
请求头(一大堆k,v键值对)
---空行
请求体(携带的数据 并不是一直都有 有时候可能是空的 取决于你的请求方式)
响应格式
响应首行(响应状态码)
响应头(一大堆k,v键值对)
---空行
响应体(浏览器展示给用户看的数据)
4.HTTP协议响应状态码
用数字来表示一大堆提示信息
1XX:服务端已经成功接收到客户端的数据正在处理 你可以继续提交
2XX:200请求成功 服务端已经返回了你想要的数据
3XX:重定向(原本想访问A但是内部自动给你转到了B上面)
4XX:404请求资源不存在,403你当前不具备请求该资源的条件
5XX:500服务端内部错误 机房卓火了 宕机 爆炸了
公司内部可以自己定制自己的响应状态码
5.HTTP协议请求方式
1.get请求
朝服务端要资源(获取数据)
类似于浏览器窗口输入www.baidu.com获取百度首页
2.post请求
朝服务端提交数据(提交数据)
类似于登录注册功能
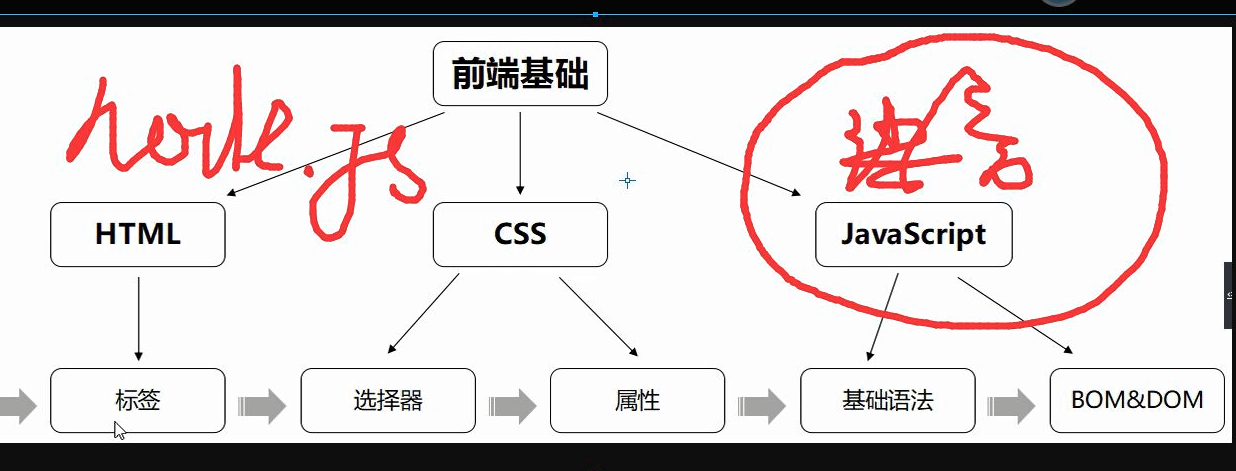
6.HTTP协议能够识别的语言
浏览器能够识别的语言非常少
HTML/XML CSS JS
扩展知识点:XML也可以书写前端页面 主要用于odoo框架中 书写企业内部管理软件(ERP)
HTML开始
1.HTML注释
注释是代码之母-------非常重要
html-------没有缩进
python-----有缩进
由于html没有缩进,结构乱。所以在通常在写页面的时候 习惯用下面的方式来人为的划分代码区域:
<!--顶部导航条样式开始-->
<!--顶部导航条样式结束-->
<!--左侧菜单栏样式开始-->
<!--左侧菜单栏样式结束-->
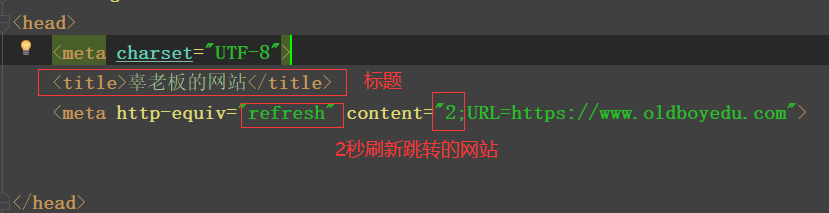
2.HTML文档结构
HTML文档结构
<html>
<head></head>:head内放的内容不是给用户看的 是给浏览器去识别做相应操作的
<body></body>:body内放的内容就是浏览器展示给用户看到的花里胡哨的页面
</html>
3.HTML打开方式
1.pycharm自动调用浏览器打开(推荐)
2.手动查找路径之后选择浏览器打开
HTML标签
书写标签
书写标签的时候,只需要写标签的名字,按下tab键就可以自动补全。------ 内部emmet插件帮你做的事情

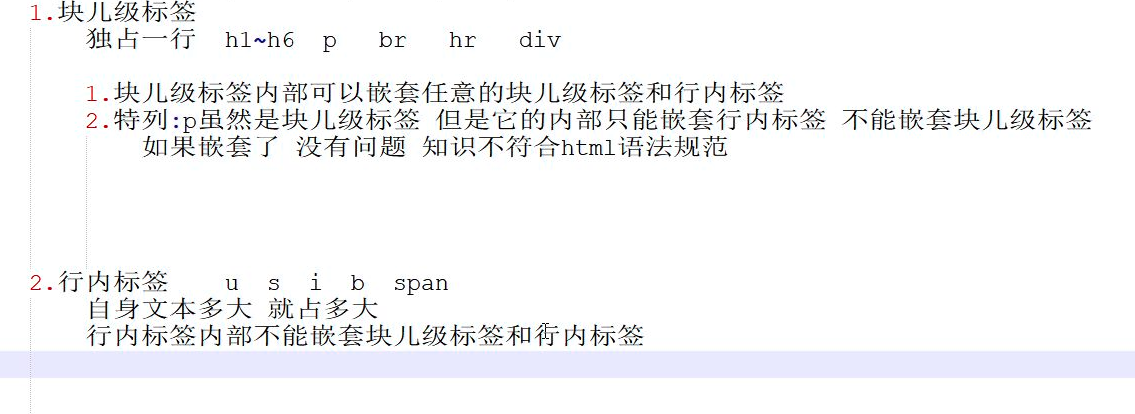
标签分类
1.块儿级,行类级

2.双标签,自闭标签
1.head内常用标签
| 标签 | 意义 |
|---|---|
| < title></ title> | 定义网页标题 |
| < style></ style> | 定义内部样式表,内部支持直接写css代码 |
| < script></ script> | 定义JS代码或引入外部JS文件 |
| < link/> | 引入外部样式表文件或网站图标,引入外部的css文件 |
| < meta/> | 定义网页原信息 |
script:
1.内部可以直接编写js代码
2.可以通过src属性引用外部js代码
meta:
name属性
keywords : 填写搜索的关键字
description: 填写网站的描述信息

2.body内常用标签
基本标签
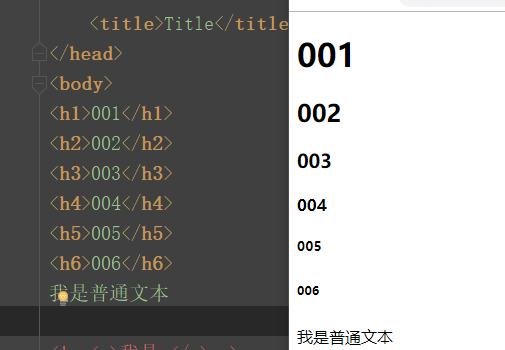
h1~h6:标题标签
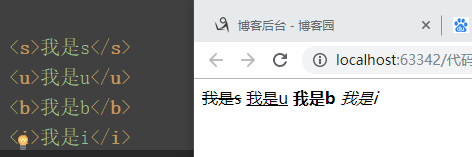
s:删除线
b:加粗
u:下划线
i:斜体
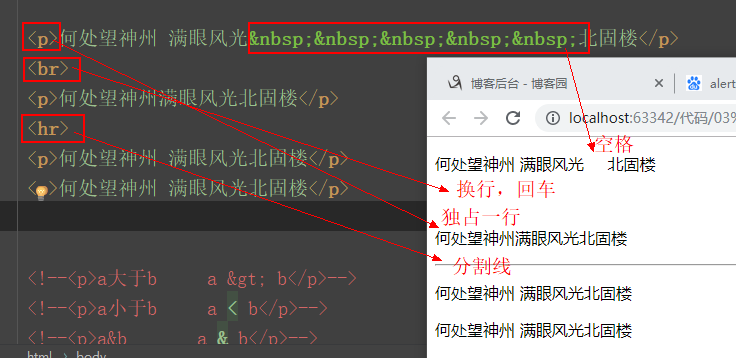
p:独占一行
br:换行
hr:分割线
h1~h6 标题

s、u、b、i 删除线、下划线、加粗、斜体

p、br、hr、  一行、换行、分割线、空格

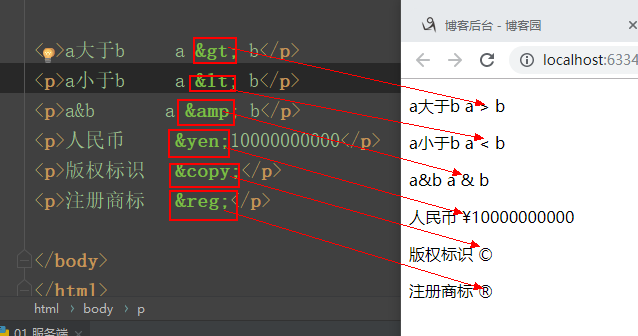
3.特殊符号
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > ; |
| < | < ; |
| & | & ; |
| ¥ | ¥ ; |
| 版权标识 © | © ; |
| 注册商标 ® | ® ; |

页面布局常用标签
常用标签
div 块儿级标签
span 行内标签
本身没有任何特殊意义
但是这两个确实使用最多的 这两个标签是用来做前期的页面布局的
4.图片标签 img
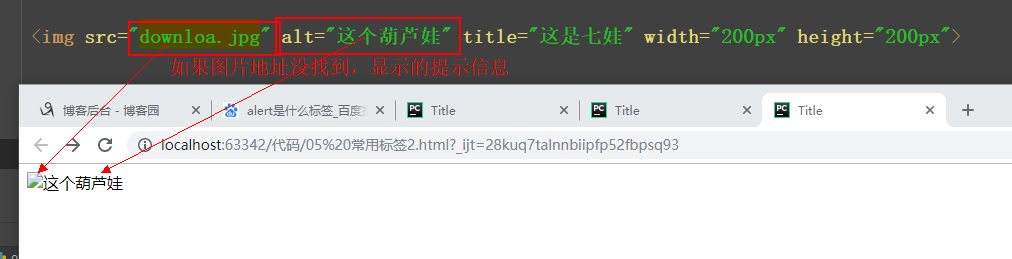
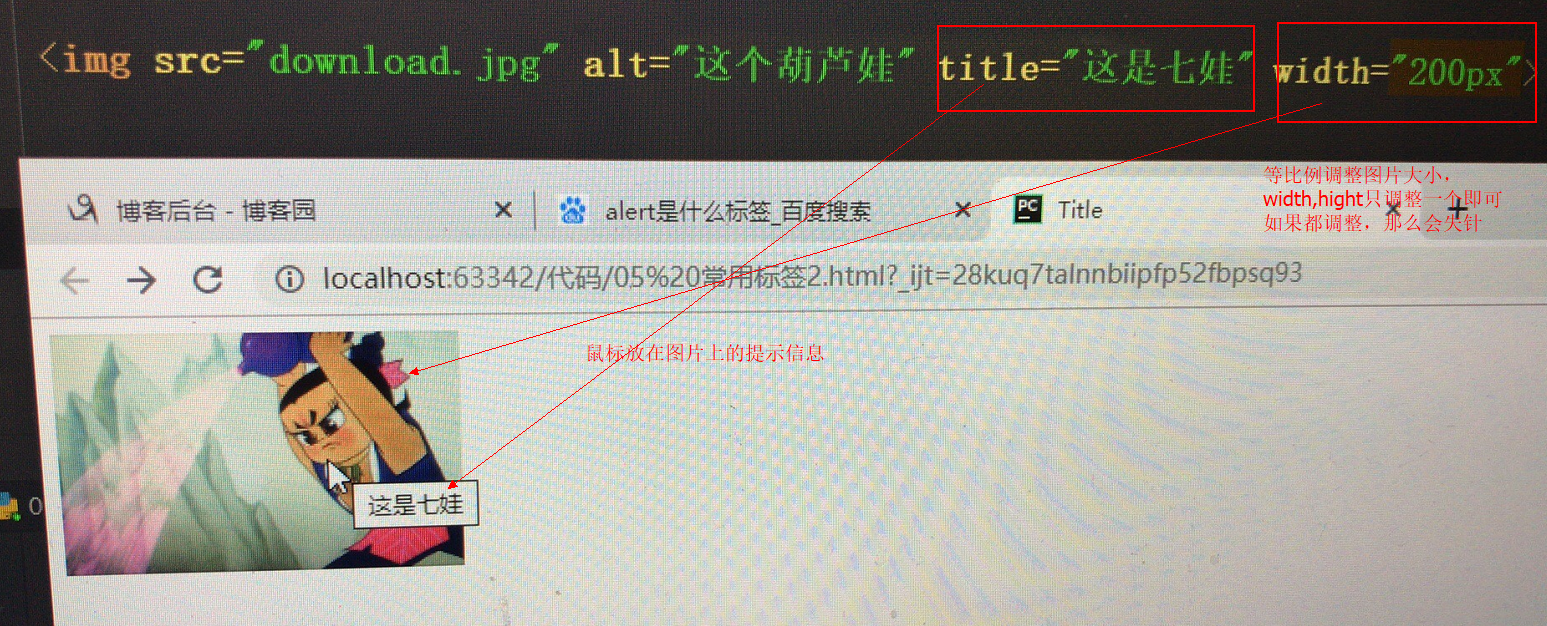
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
img 图片标签
src
1.可以写一个网站图片地址
2.还可以写本地的图片地址
3.url(自动朝该url发送get请求要数据)
alt
当图片加载不出来的时候 默认展示的提示信息
title
当鼠标悬浮在图片上的时候 展示的提示信息
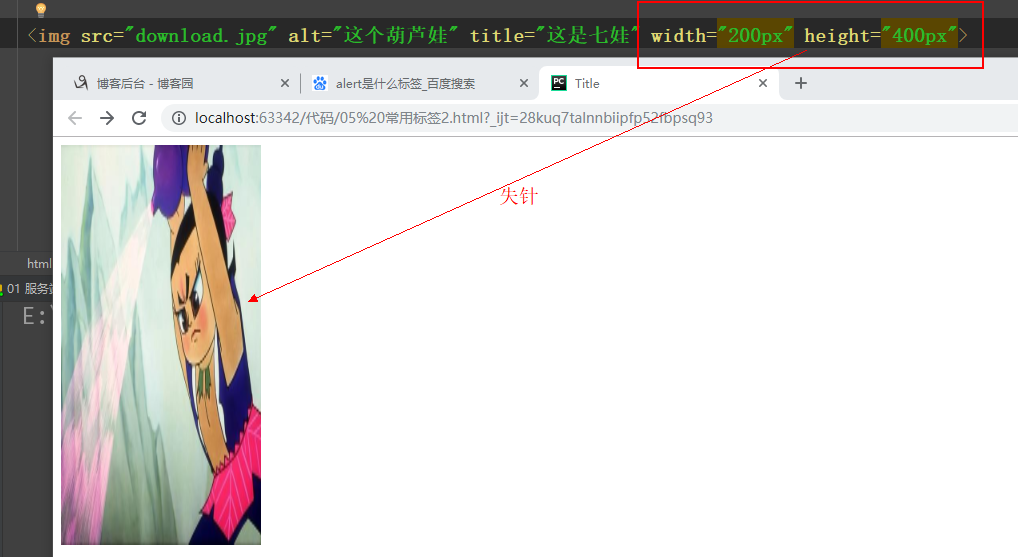
width,height
修改一个 另外一个会自动等比例缩放
如果两个都修改图片就会失真

调整图片大小:不失针

调整图片大小:失针

5.链接标签 a
a 链接标签
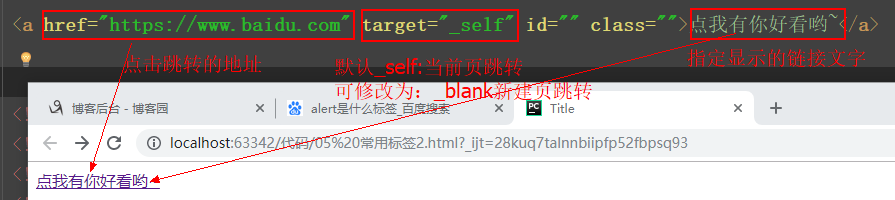
href
1.放一个url
点击就会跳转到该url所对应的资源
target
控制是否在当前页跳转
默认是在当前页跳转
_self
新建页面跳转
_blank

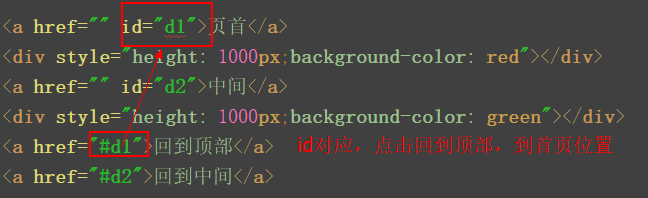
6.锚点标签
a 链接标签
href
1.放一个url
点击就会跳转到该url所对应的资源
target
控制是否在当前页跳转
默认是在当前页跳转
_self
新建页面跳转
_blank
锚点功能
href不单单可以写url 也可以写另外一个a标签id值
点击就会跳转到该id值所对应的a标签所在的位置

7.列表标签 ul li
标签应该具备的属性
1.id属性:类似于身份证号 用来唯一标识当前html页面中的某一个标签
在同一个html页面中 id值不能重复
2.class属性:类似于面向对象的继承
直接引用别的类的样式
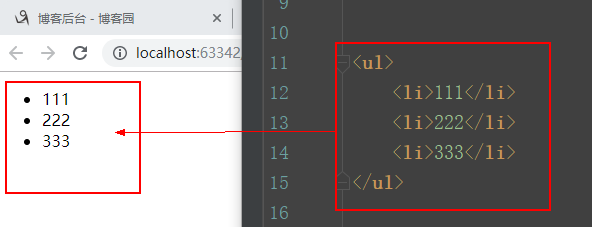
1.无序列表(使用较多)
列表标签
无序列表(较多)
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
只要页面上出现了比较有规则排列的文本 基本上都可以用无序列表来实现

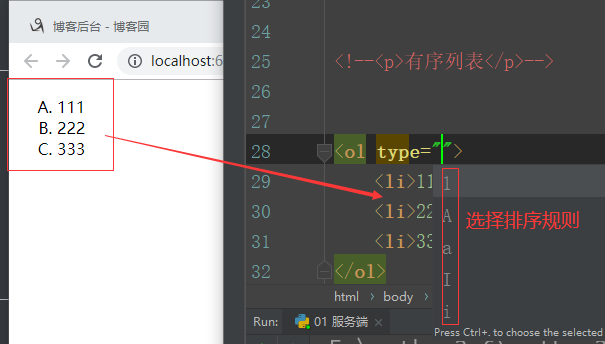
2.有序列表 ol li
<ol type="A">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马

<dl>
dt
dd
</dl>
8.表格标签
| 代码 | 属性 |
|---|---|
| border | 表格边框 |
| cellpadding | 内边距 |
| cellspacing | 外边距 |
| width | 像素 百分比.(最好通过css来设置长宽) |
| rowspan | 单元格竖跨多少行(即合并单元格) |
| colspan | 单元格横跨多少列(即合并单元格) |
表格标签(******)
展示网站数据的时候 一般情况下可以使用表格标签
<table>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
先表格标签 先写结构 然后写数据
一个tr就是一行
th和td之分 一个加粗一个不加粗
通常情况下表头用th,表单内容用td
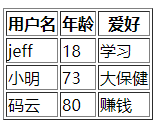
<table border="1"> # 表格线的宽度
<thead>
<tr>
<th>用户名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>jeff</td>
<td>18</td>
<td>学习</td>
</tr>
<tr>
<td >小明</td>
<td>73</td>
<td >大保健</td>
</tr>
<tr>
<td>码云</td>
<td>80</td>
<td>赚钱</td>
</tr>
</tbody>
</table>

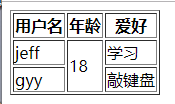
<tbody>
<tr>
<td>jeff</td>
<td rowspan="2">18</td> # 竖着合并两个单元格
<td>学习</td>
</tr>
<tr>
<td>gyy</td>
<!--<td >188</td>-->
<td>敲键盘</td>
</tr>
</tbody>

<tbody>
<tr>
<td>jeff</td>
<td colspan="2">18</td> # 横着合并两个单元格
<!--<td>学习</td>-->
</tr>
<tr>
<td>gyy</td>
<td >188</td>
<td>敲键盘</td>
</tr>
</tbody>

9.form表单标签
form 给后端传输数据
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性 form
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:get)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
<form action="http://127.0.0.1:5000/index" method="post" enctype="multipart/form-data">
<内容>
<内容>
</form>
action
控制的数据提交路径
1.不写, 默认朝当前页面所在地址提交
2.全路径
3.后缀(index),自动拼接
method
控制提交方式
form表单默认是get请求 method='get'
你可以指定成post请求 method='post'
get: get请求能够携带参数 但是参数的携带方式是直接跟在url后面的
特点:
1.数据全是明文
2.数据大小有限制 大概应该可能在4KB左右吧...
3.get请求不应该携带隐私信息
所以关键信息应该用post请求,数据更加安全
enctype
控制的数据提交的编码格式
默认情况下from表单不能直接发送文件
如果要发送必须将默认参数: urlencoded改为formdata
10.input标签
< input> 元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" / |
| password | 密码输入框 | <input type="password" / |
| date | 日历输入框 | <input type="date" / |
| checkbox | 复选框 | <input type="checkbox" checked="checked" / |
| radio | 单选框 | <input type="radio" / |
| checked | 默认选中 | 足球<input type="checkbox" checked |
| submit | 提交按钮 | <input type="submit" value="提交" / |
| reset | 重置按钮 | <input type="reset" value="重置" / |
| button | 普通按钮 | <input type="button" value="普通按钮" / |
| hidden | 隐藏输入框 | <input type="hidden" / |
| file | 上传文件 | <input type="file" |
input注意事项
input获取到的用户输入就类似于是字典的value
input中的name属性就类似于是字典的key
input默认值、提示语
给输入框设置默认值
username: <input type="text" value="jeff">
username: <input type="text" value="jef" placeholder="请输入用户名"> # 提示语
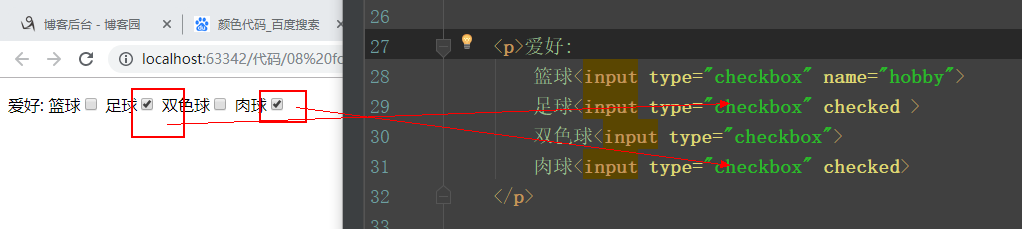
checked属性,默认选择
<p>爱好:
篮球<input type="checkbox" name="hobby">
足球<input type="checkbox" checked >
双色球<input type="checkbox">
肉球<input type="checkbox" checked>
</p>

select 标签 下拉框
<p>省份:
<select name="province" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">深圳</option>
</select>
</p>
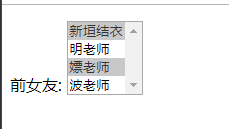
multiple 多选下拉框
<p>前女友:
<select name="" id="" multiple>
<option value="" selected="selected">新垣结衣</option> # 默认选择
<option value="">明老师</option>
<option value="" selected>嫖老师</option> # 默认选择,简写
<option value="">波老师</option>
</select>
</p>

textarea 大的文本输入框
<p>个人简介:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>

file 上传文件
<p>个人简历:
<input type="file">
</p>
label 聚焦标签
label通常是配合input一起使用的
for用来填写对应的input标签id值
点击label标签内的内容 会自动让对应的input标签 聚焦
<form action=""> # 获取信息
<p>
<label for="d1">用户名:<input type="text" id="d1" name="username"></label>
</p> # 点击展示的名字,光标进入输入框
</form>>

11.按钮标签
<p>
<input type="submit" value="注册"> # 根据不同浏览器渲染,能够触发form表单提交数据的按钮
<input type="reset" value="重置"> # 清空当前填写的所有内容,并刷新
<input type="button" value="按钮"> # 无功能,用处最大,无功能添加功能最容易
<button>点我</button>
</p>

选择了IT,必定终身学习


