html
html
不只是包括文本,还有图形超链接,音频等等
文件后缀名为.html
<!doctype html> 最上层为html版本声明
<html> 为最外层的html标签,标签一般成对存在 使用缩进表示嵌套关系
<head> head标签
<meta charset = 'utf-8'> 设置页面编码 标签中的内容称为属性
<title></title> 设置标题
</head> head结束标签
<body> 页面主题 所有显示的内容写在body标签中
</body>
</html> html结束标签
utf-8 不能实现中文
gbk 可以实现为中文
常用基础标签
图片img标签
相对路径和绝对路径
超链接a标签
-
h1~h6标题
-
p段落
-
div部分
<!DOCTYPE html> <html> <head> <title>常用基础标签</title> <meta charset="utf-8"> </head> <body> <h1>这是h1标签</h1> <h2>这是h2标签</h2> <h6>这是h6标签</h6> <p>这是p标签1</p> <p>这是p标签2</p> <div>这是div标签</div> <div>这是div标签</div> </body> </html>

-
span文本:在一行表示
<span>这是span标签</span> <span>这是span标签1</span>

-
br换行
<span>这是span标签</span> <br> <span>这是span标签1</span>

-
hr横线
<span>这是span标签1</span> <hr>

-
b加粗
-
u下划线
-
i斜体
<b>这是b标签</b> <u>这是u标签</u> <i>这是i标签</i>

- 其他标签
案例:
<!DOCTYPE html>
<html>
<head>
<title>唐诗三百首</title>
<meta charset="utf-8">
</head>
<body>
<h1>咏鹅</h1>
<p>鹅,鹅,<b>鹅</b></p>
<p>曲项向天<b>歌</b></p>
<p>白毛浮绿<b>水</b></p>
<p>红掌拨清<b>波</b></p>
</body>
</html>

img标签
写法:<img src = '图片路径’ alt = '' width ='' height=''/>
img标签只有开始标签,没有结束标签
src表示图片的路径,可以是网络图片或本机图片
alt图片的描述,图片显示不出来时显示
width图片宽度
height图片的高度
<!DOCTYPE html>
<html>
<head>
<title>img</title>
<meta charset="utf-8">
</head>
<body>
<img src="OIP.jpg">
</body>
</html>
src = "file:///+绝对路径" file:///表示本地文件
src = "相对路径" 从当前文件夹查找文件

默认原始大小
高度与宽度的单位为像素(px)
a标签:超链接
写法: 文本内容
a标签既有开始又有结束,中间的内容作为可点击的超链接内容
跳转地址可以是网络地址,和其他的html文件,或者描点
添加target=‘_blank’ 属性可以在页面跳转时开启新窗口
<!DOCTYPE html>
<html>
<head>
<title>a标签</title>
<meta charset="utf-8">
</head>
<body>
<a href="https://www.bilibili.com/" target="_blank">bilibili</a>
</body>
</html>
列表表格与表单
列表:
无序列表:ul标签 li标签表示列表当作嵌套的项
有序标签:ol标签 li标签
通过type属性可以设置列表项样式
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
<meta charset="utf-8">
</head>
<body>
<h2>我喜欢的水果</h2>
<ul type = "square">
<li>香蕉</li>
<li>西瓜</li>
<li>鸭梨</li>
</ul>
<ol type="a">
<li>香蕉</li>
<li>西瓜</li>
<li>鸭梨</li>
</ol>
</body>
</html>

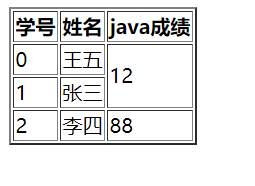
表格:table tr每一行 td每一列标签
table中的boder属性设置边框
合并单元格:rowspan 行合并
colspan列合并
<!DOCTYPE html>
<html>
<head>
<title>表格</title>
<meta charset="utf-8">
</head>
<body>
<table border="2">
<tr>
<th>学号</th>
<th>姓名</th>
<th>java成绩</th>
</tr>
<tr>
<td>0</td>
<td>王五</td>
<td rowspan="2">12</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>88</td>
</tr>
</table>
</body>
</html>

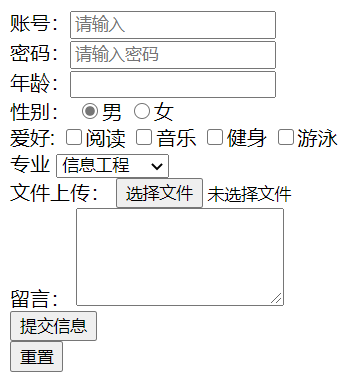
表单:input标签
在提交时,只会提交带有name属性的值
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8">
</head>
<body>
<form action="https://www.baidu.com" method="get" accept-charset="utf-8"><!--将信息提交到指定的网站-->
<span>账号:</span><input type="text" name="" placeholder="请输入"><!--type表示输入的类型-->
<br> <!--换行-->
<span>密码:</span><input type="password" name="" placeholder="请输入密码"><!--placeholder 表示提示性语句-->
<br>
<span>年龄:</span><input type="number" name=""><br>
<span>性别:</span>
<input type="radio" name="sex" checked=""><span>男</span><!--checked表示默认选中-->
<input type="radio" name="sex"><span>女</span>
<!--radio表示单选框,使用span表示选项-->
<!-- name设为相同的才能表示为1组,不然两个可以选择-->
<br>
<span>爱好:</span>
<input type="checkbox" name="ah">阅读
<input type="checkbox" name="ah">音乐
<input type="checkbox" name="ah">健身
<input type="checkbox" name="ah">游泳
<!--多选框-->
<br>
<span>专业</span>
<select name=""> <!--下拉框-->
<option value="">信息工程</option>
<option value="">人文管理</option>
<option value="">计算机科学</option>
</select><br>
<span>文件上传:</span> <!--会显示让上传文件-->
<input type="file" name=""><br>
<span>留言:</span><!--文本输入域,可以输入多行文本-->
<textarea name="" rows="5" cols="20"></textarea><br>
<!--rows 和 cols 为控制框的大小-->
<input type="submit" name="" value="提交信息"><br>
<input type="reset" name="" value="重置">
</form>
</body>
</html>

音视频播放
视频播放:video
音频播放:audio
<!DOCTYPE html>
<html>
<head>
<title>video</title>
<meta charset="utf-8">
</head>
<body>
<video src="" controls width="400px">
<source src="" type=""> <!--使用sourse可以关联不同格式的音频-->
</video>
<!--src表示视频的原地址,controls是表示视频的播放空间-->
<!--
常用属性 src 视频源路径 controls播放控件
autoplay 自动播放 preload 预加载 poster 封面
loop 循环播放 width 宽度 height 高度
-->
<audio src=""></audio>
<!--属性和video的属性差不多-->
</body>
</html>

