在reactx里存取值
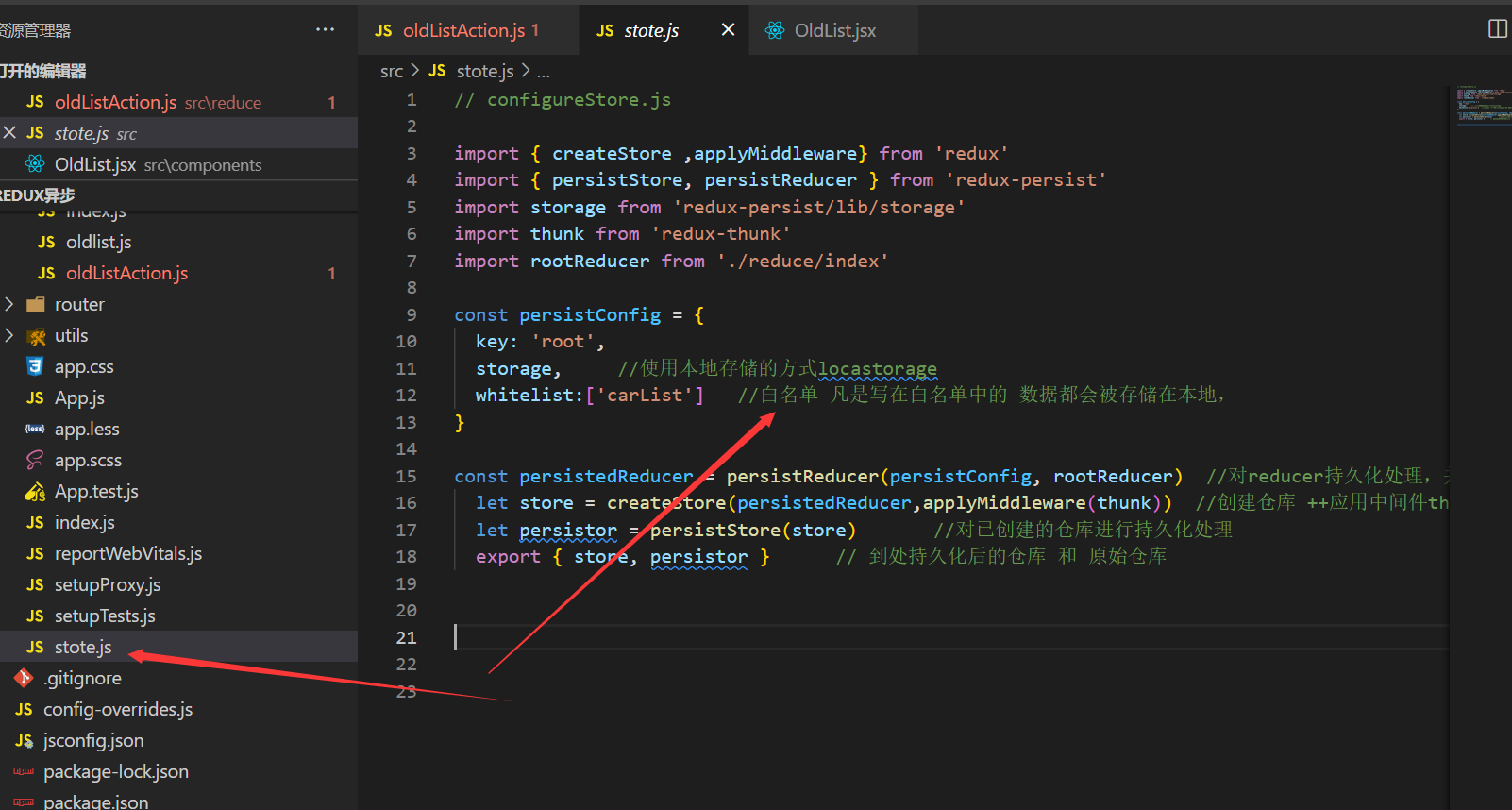
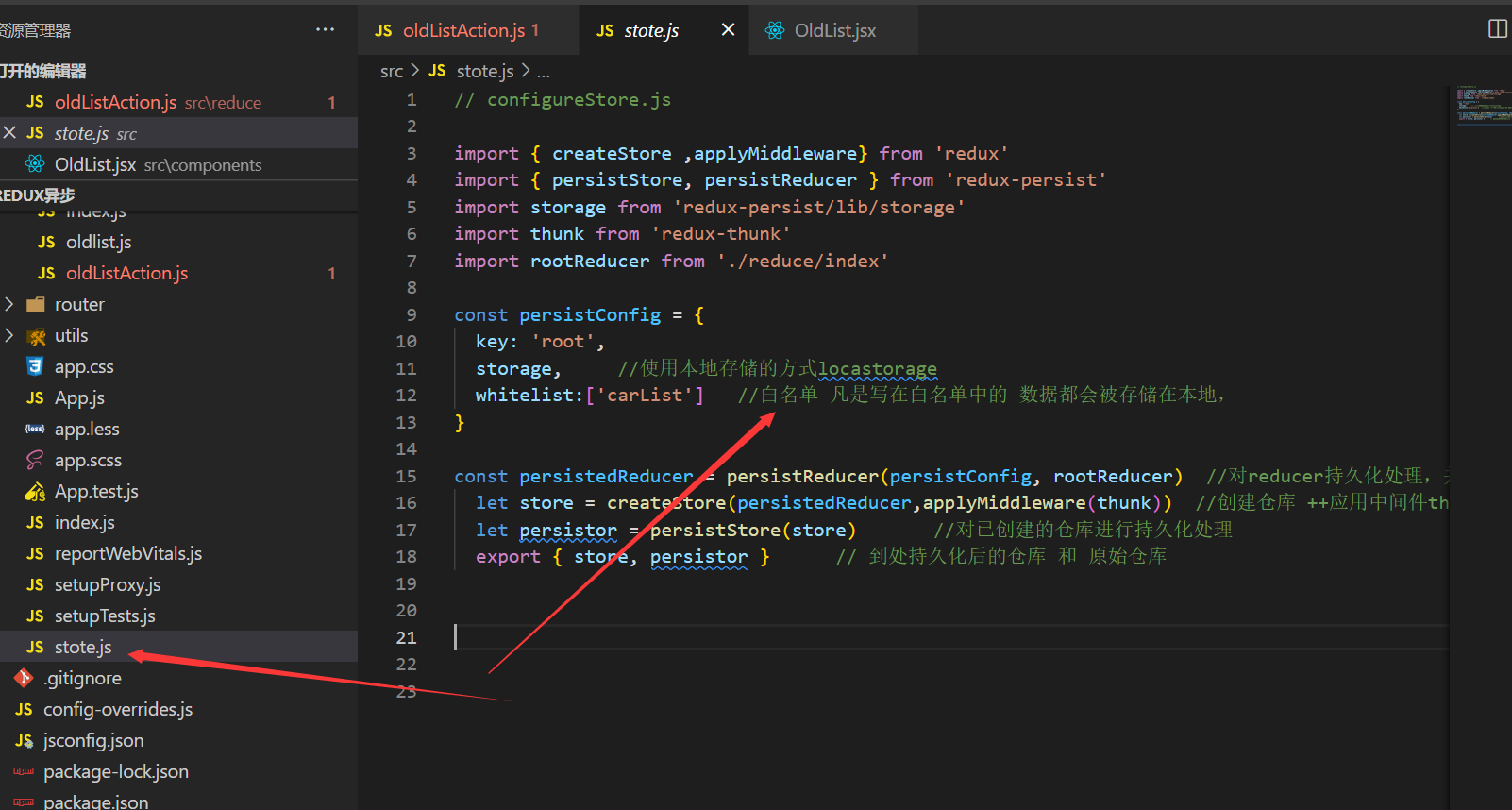
首先 先创建store工厂 部分代码去网站复制
想要存储刷新不恢复 就得设置白名单

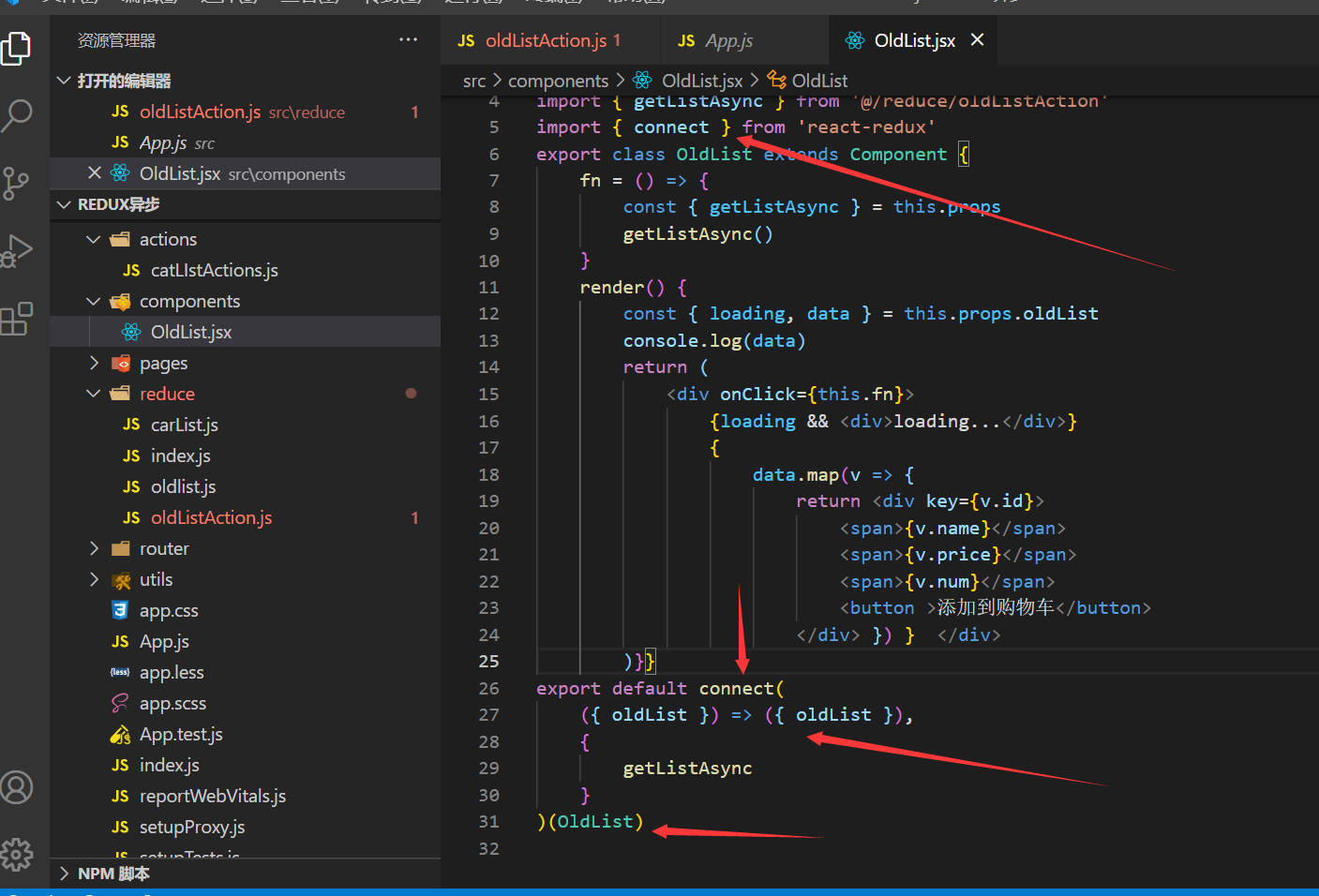
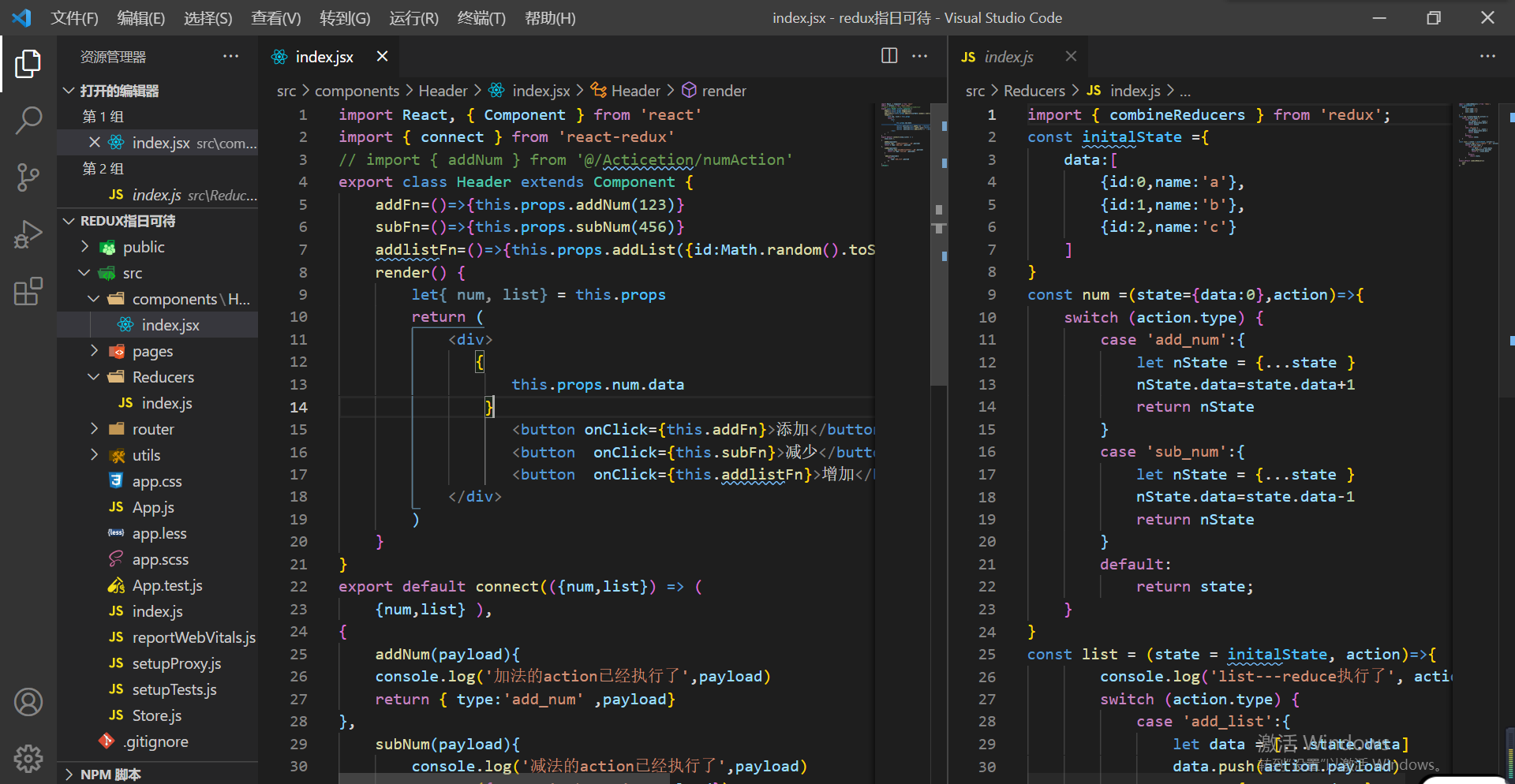
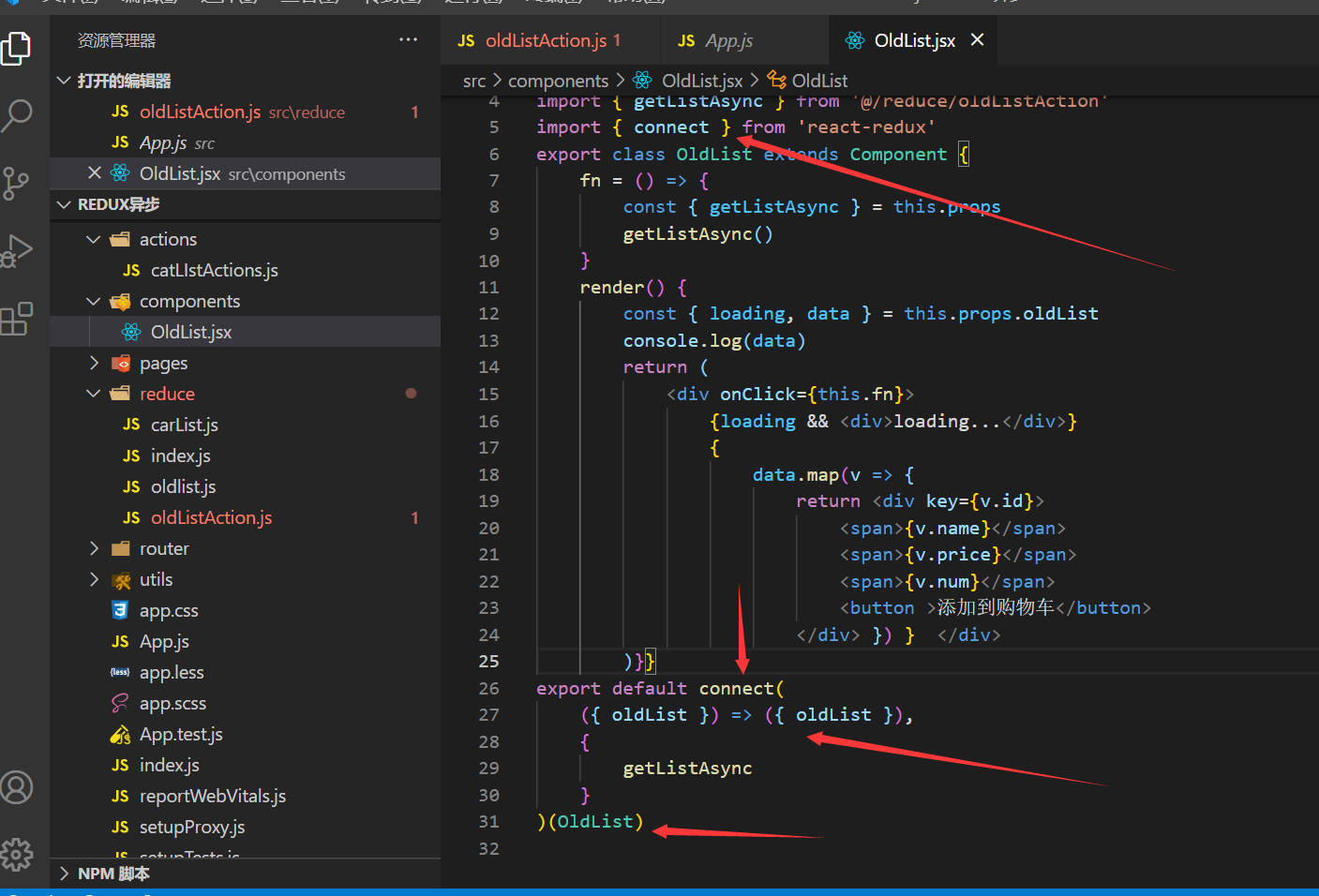
在想要进行操作的页面 把react-redux 里的 connect 函数引入 然后如下图 给这个页面包裹起来 就能使用了

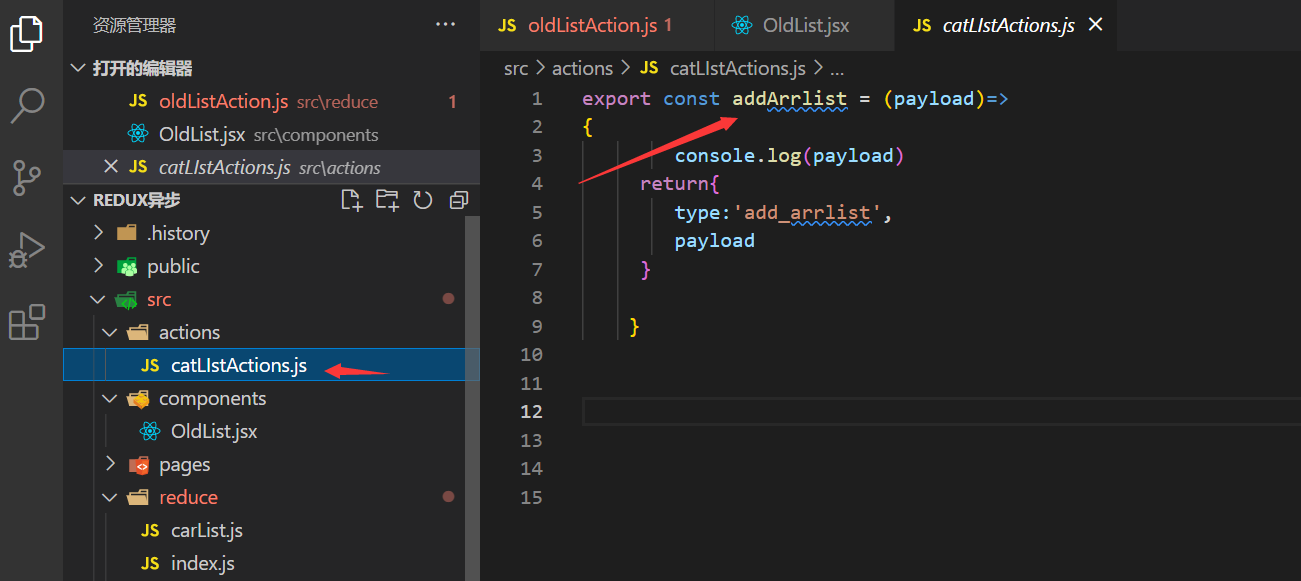
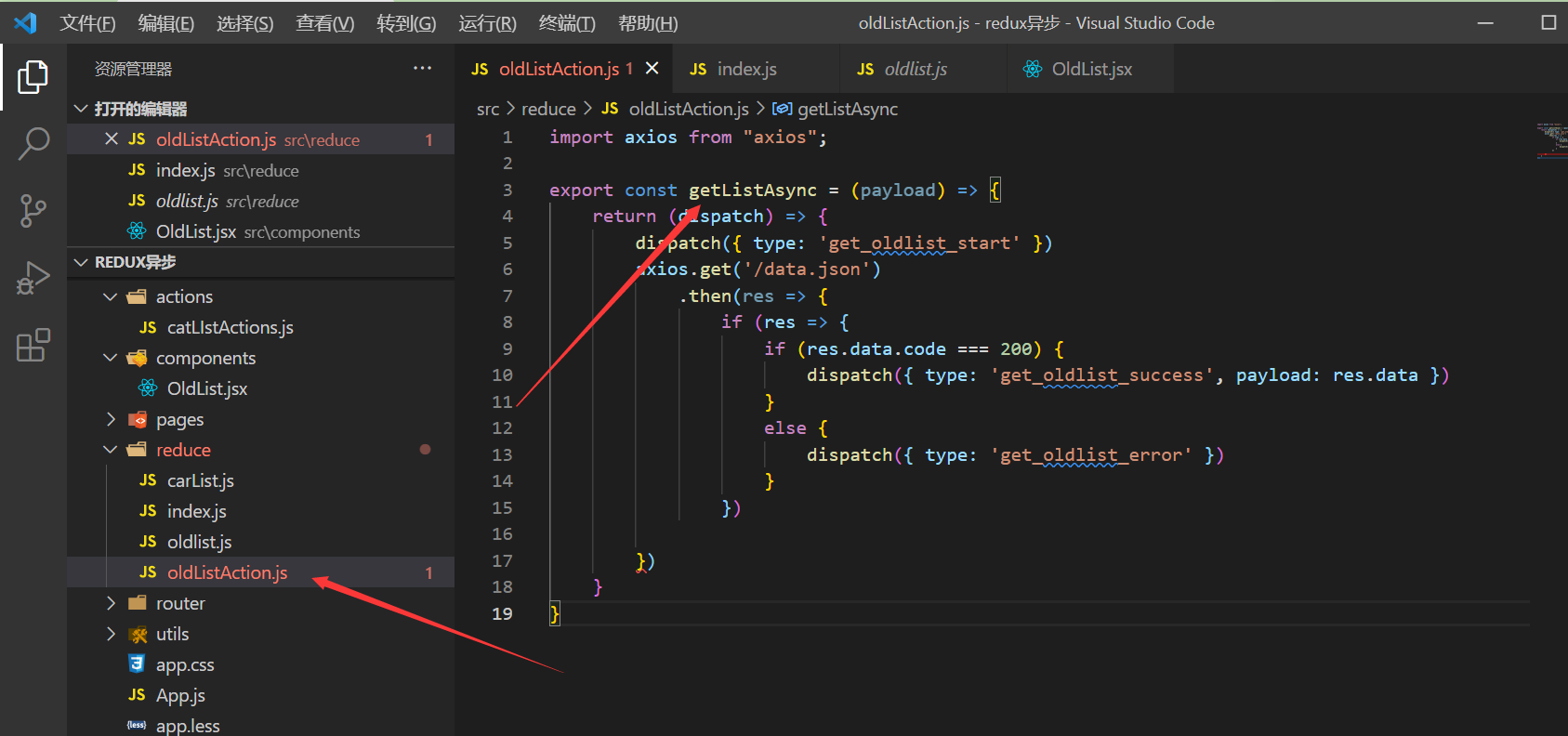
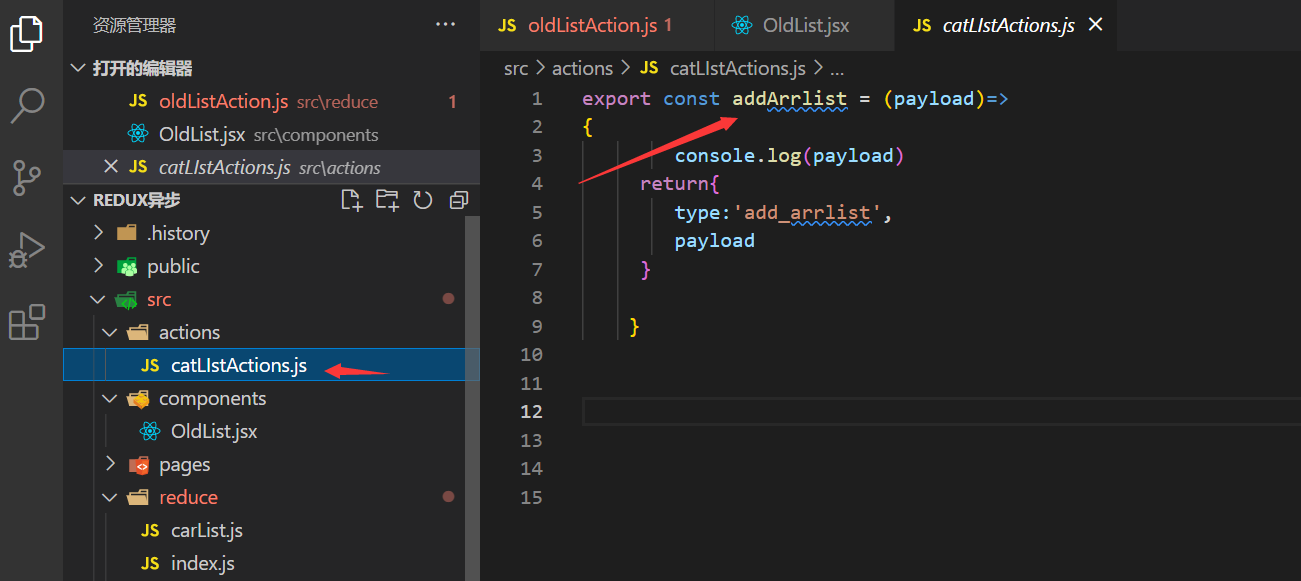
然后就是方法了 创建actions 文件 专门放操作的一些方法


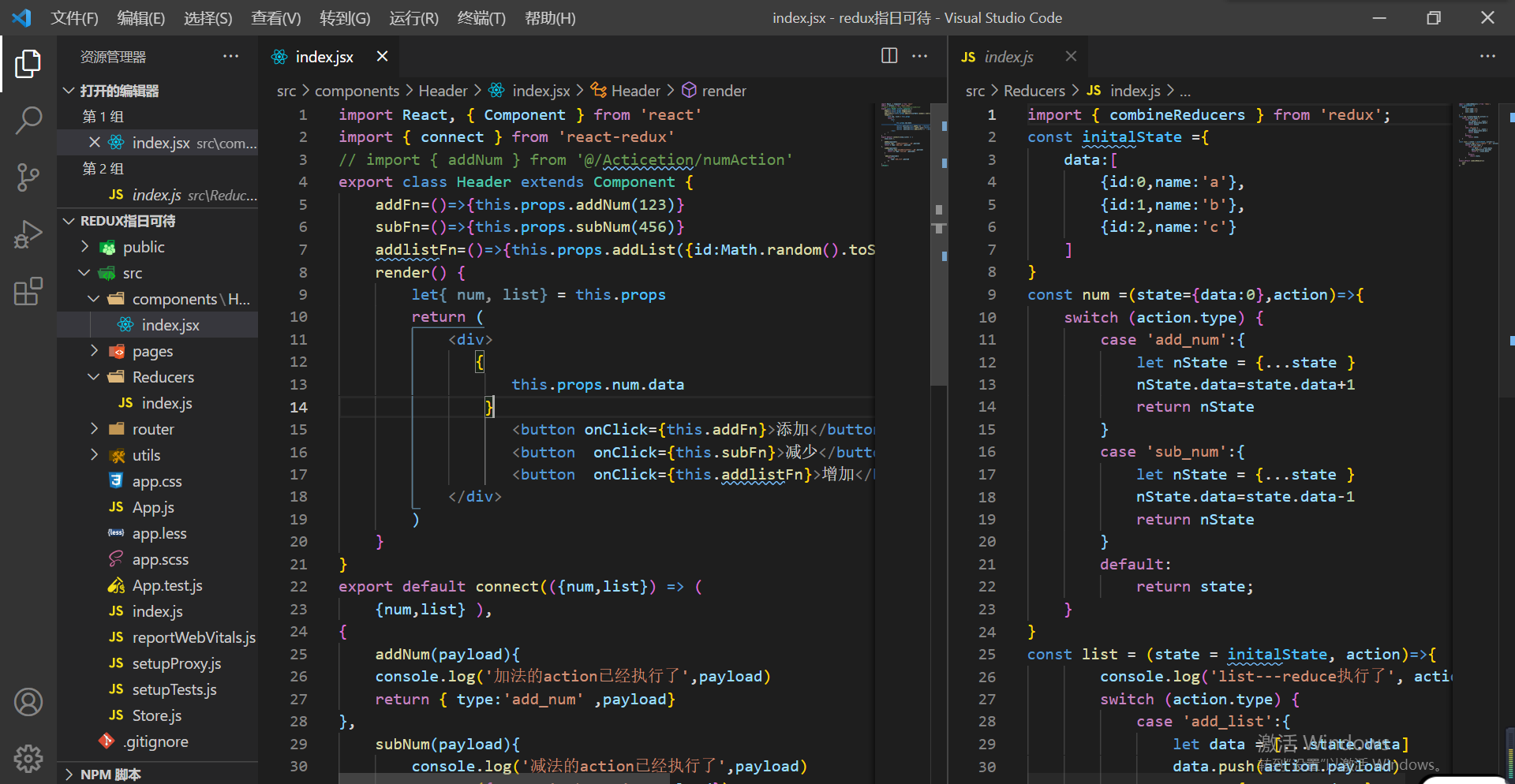
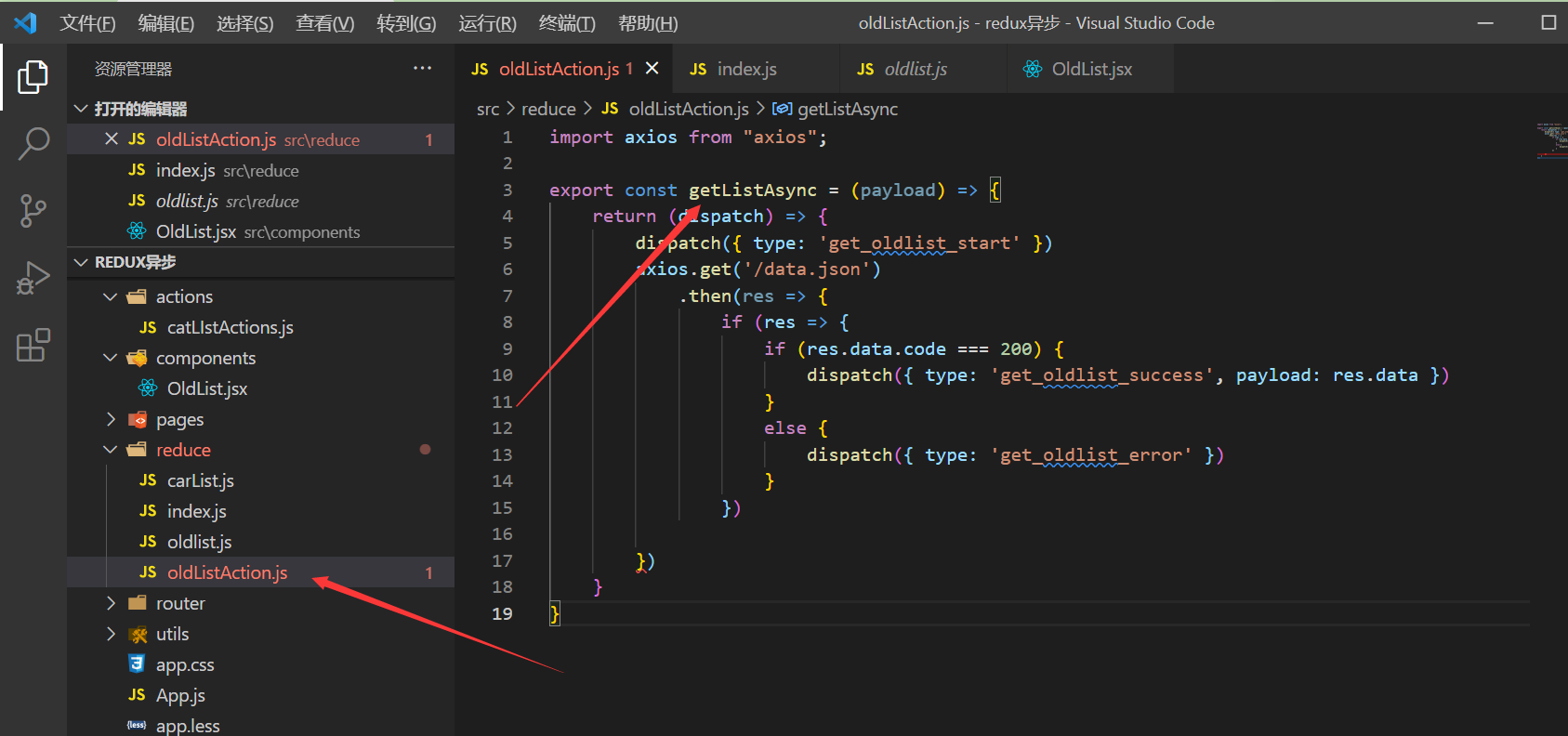
下面是同步的

首先 先创建store工厂 部分代码去网站复制
想要存储刷新不恢复 就得设置白名单

在想要进行操作的页面 把react-redux 里的 connect 函数引入 然后如下图 给这个页面包裹起来 就能使用了

然后就是方法了 创建actions 文件 专门放操作的一些方法


下面是同步的