在TS里 动态操作ECharts 数据增删联动
废话不多说 直接上代码截图
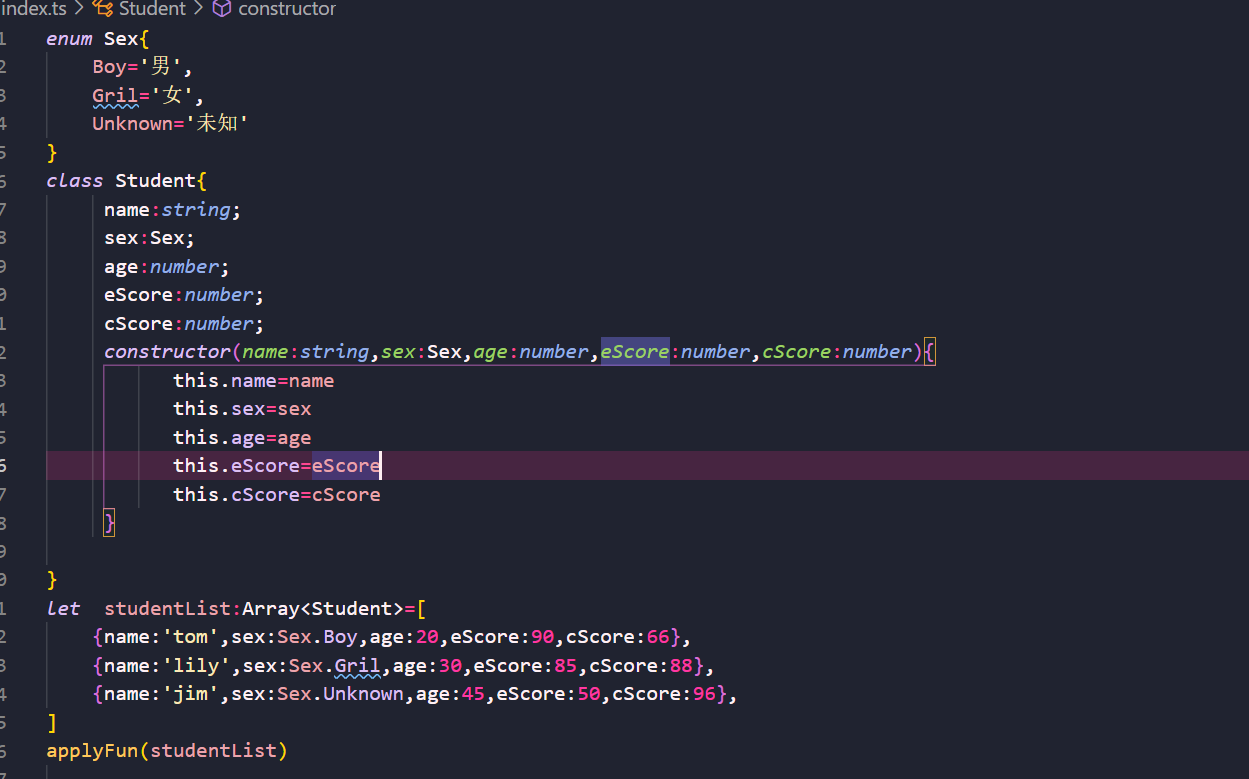
1 在TS先定义数据

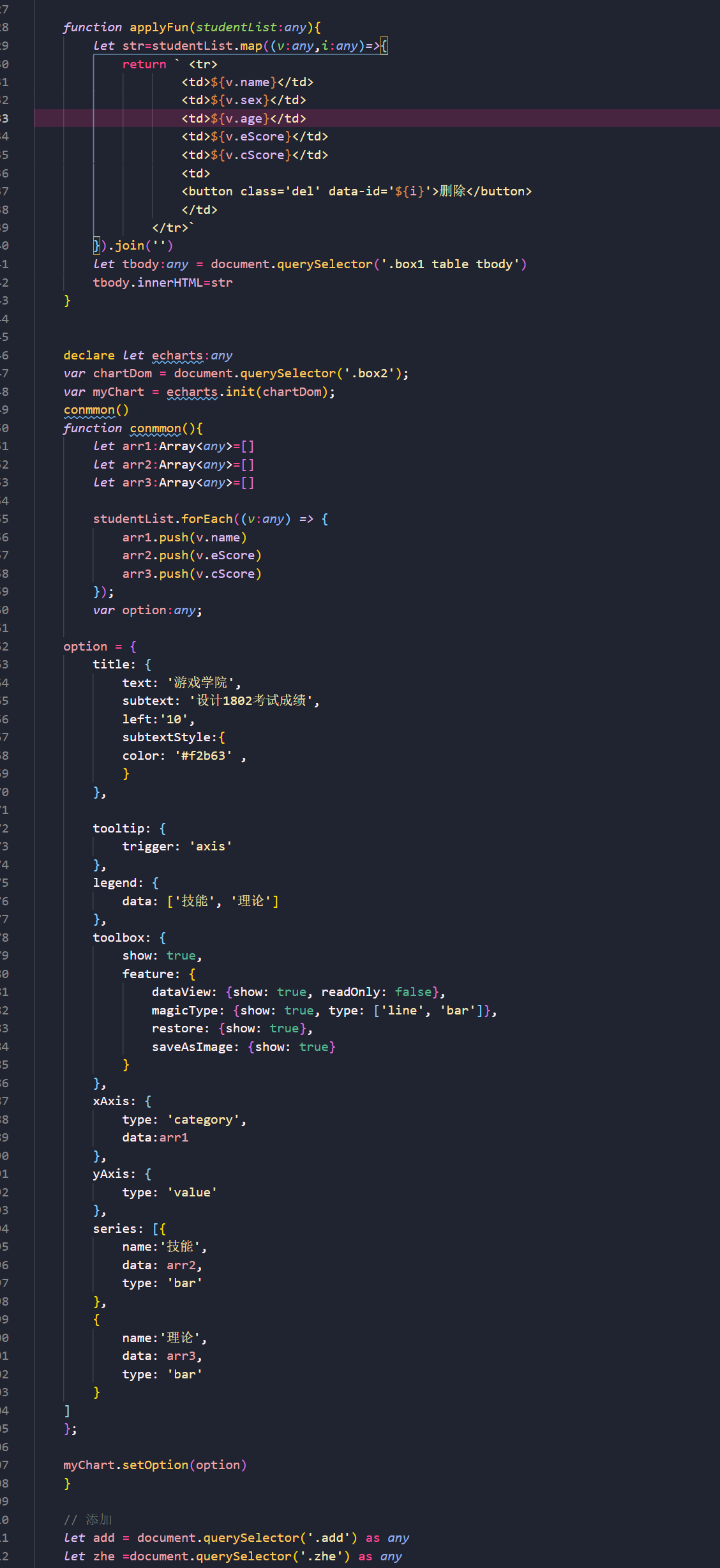
2,渲染数据

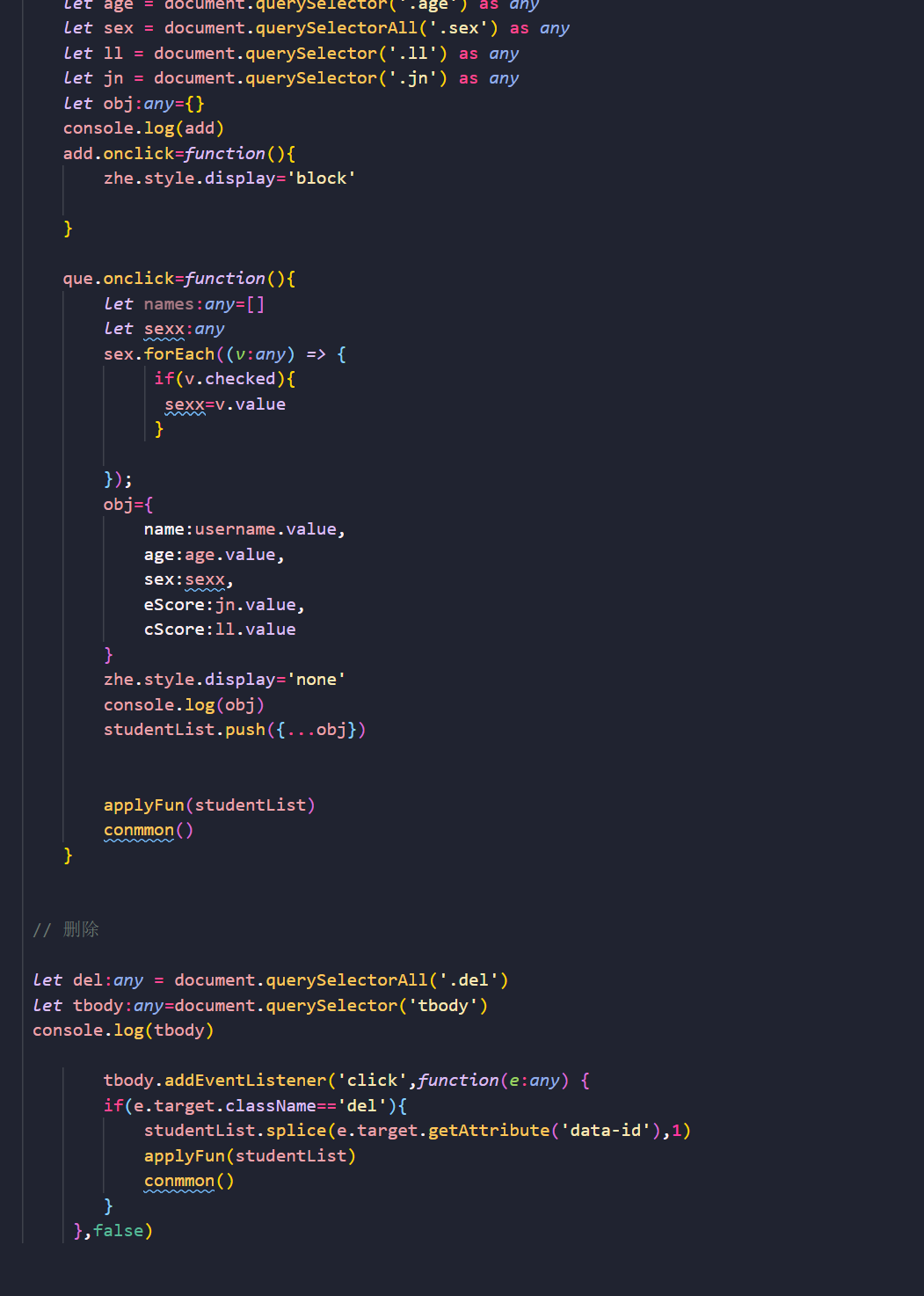
3,添加删除

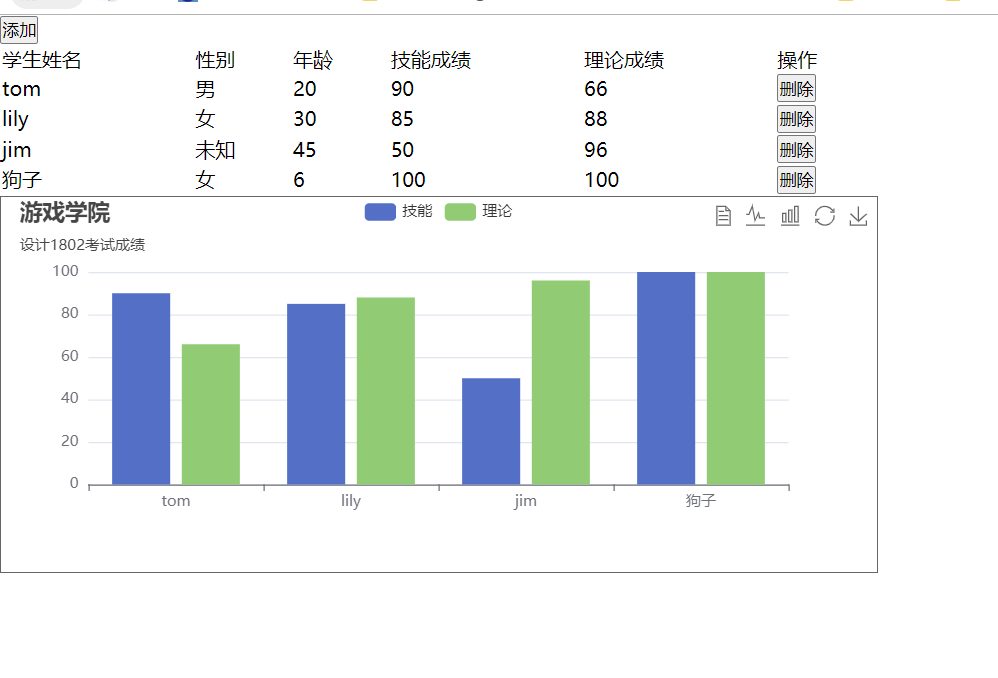
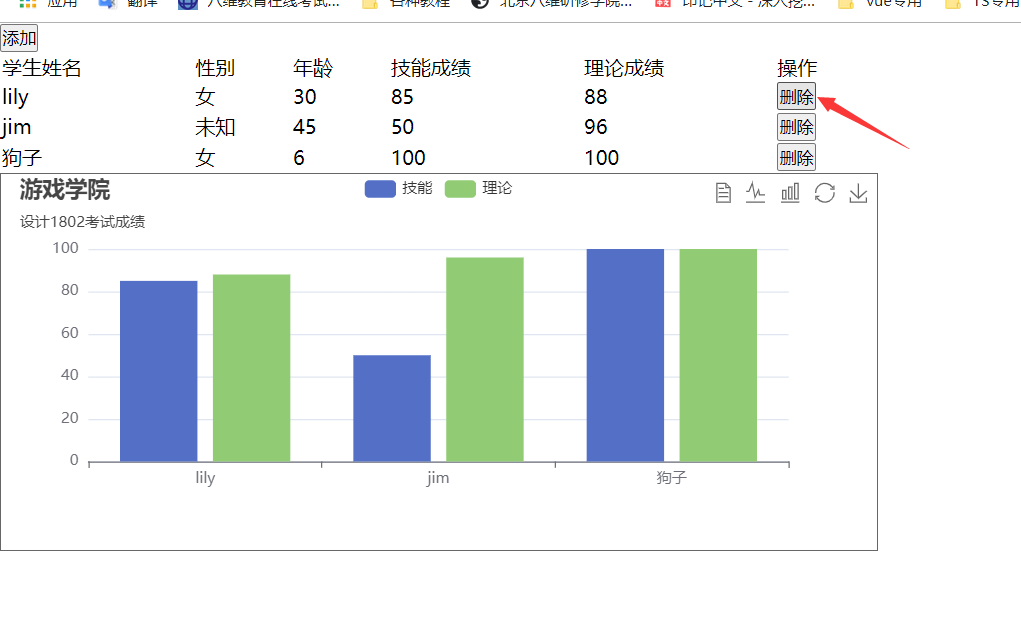
4 运行截图



enum Sex{
Boy='男',
Gril='女',
Unknown='未知'
}
class Student{
name:string;
sex:Sex;
age:number;
eScore:number;
cScore:number;
constructor(name:string,sex:Sex,age:number,eScore:number,cScore:number){
this.name=name
this.sex=sex
this.age=age
this.eScore=eScore
this.cScore=cScore
}
}
let studentList:Array<Student>=[
{name:'tom',sex:Sex.Boy,age:20,eScore:90,cScore:66},
{name:'lily',sex:Sex.Gril,age:30,eScore:85,cScore:88},
{name:'jim',sex:Sex.Unknown,age:45,eScore:50,cScore:96},
]
applyFun(studentList)
function applyFun(studentList:any){
let str=studentList.map((v:any,i:any)=>{
return ` <tr>
<td>${v.name}</td>
<td>${v.sex}</td>
<td>${v.age}</td>
<td>${v.eScore}</td>
<td>${v.cScore}</td>
<td>
<button class='del' data-id='${i}'>删除</button>
</td>
</tr>`
}).join('')
let tbody:any = document.querySelector('.box1 table tbody')
tbody.innerHTML=str
}
declare let echarts:any
var chartDom = document.querySelector('.box2');
var myChart = echarts.init(chartDom);
conmmon()
function conmmon(){
let arr1:Array<any>=[]
let arr2:Array<any>=[]
let arr3:Array<any>=[]
studentList.forEach((v:any) => {
arr1.push(v.name)
arr2.push(v.eScore)
arr3.push(v.cScore)
});
var option:any;
option = {
title: {
text: '游戏学院',
subtext: '设计1802考试成绩',
left:'10',
subtextStyle:{
color: '#f2b63' ,
}
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['技能', '理论']
},
toolbox: {
show: true,
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
xAxis: {
type: 'category',
data:arr1
},
yAxis: {
type: 'value'
},
series: [{
name:'技能',
data: arr2,
type: 'bar'
},
{
name:'理论',
data: arr3,
type: 'bar'
}
]
};
myChart.setOption(option)
}
// 添加
let add = document.querySelector('.add') as any
let zhe =document.querySelector('.zhe') as any
let que = document.querySelector('.que') as any
let username = document.querySelector('.name') as any
let age = document.querySelector('.age') as any
let sex = document.querySelectorAll('.sex') as any
let ll = document.querySelector('.ll') as any
let jn = document.querySelector('.jn') as any
let obj:any={}
console.log(add)
add.onclick=function(){
zhe.style.display='block'
}
que.onclick=function(){
let names:any=[]
let sexx:any
sex.forEach((v:any) => {
if(v.checked){
sexx=v.value
}
});
obj={
name:username.value,
age:age.value,
sex:sexx,
eScore:jn.value,
cScore:ll.value
}
zhe.style.display='none'
console.log(obj)
studentList.push({...obj})
applyFun(studentList)
conmmon()
}
// 删除
let del:any = document.querySelectorAll('.del')
let tbody:any=document.querySelector('tbody')
console.log(tbody)
tbody.addEventListener('click',function(e:any) {
if(e.target.className=='del'){
studentList.splice(e.target.getAttribute('data-id'),1)
applyFun(studentList)
conmmon()
}
},false)



