malihu-custom-scrollbar-plugin-master原生滚动条与初始化后滚动条滚动焦点冲突问题;
在使用malihu-custom-scrollbar-plugin-master的时候,发现初始化后的父标签内部如果有原生滚动区域的时候会出现滚动失效问题;查询接口发现如下问题:
$("#content-1").mCustomScrollbar({
autoHideScrollbar:true,
theme:"rounded",
mouseWheel:{
disableOver:["select","option","keygen","datalist","textarea", ".test_scroll"] // id和class无效
},
});
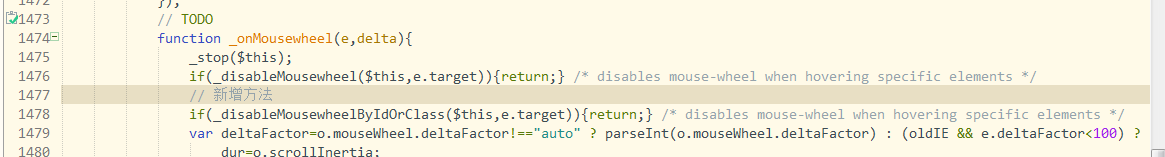
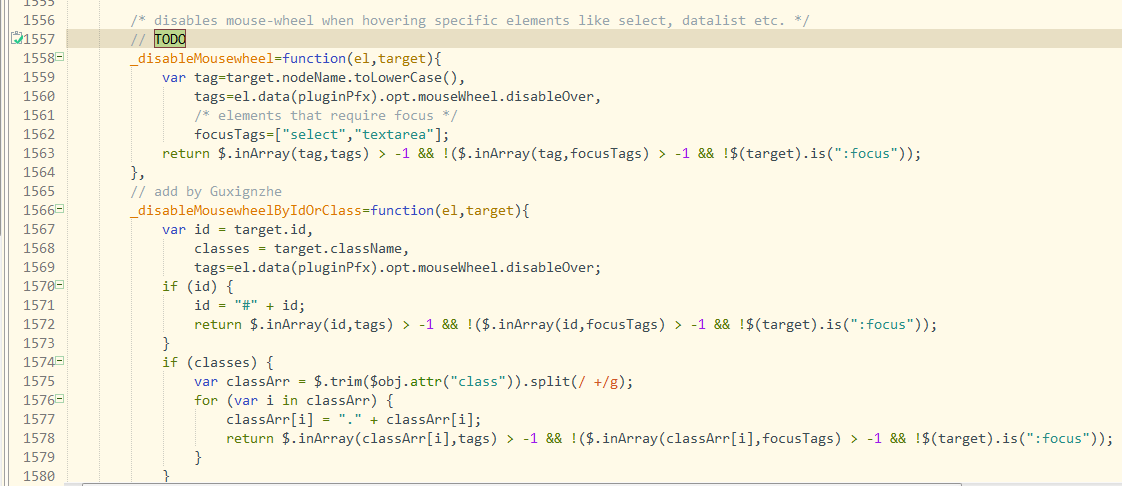
解决方案,拖拽对应的方法,使得id和class生效;


代码如下:
// TODO add by Guxignzhe _disableMousewheelByIdOrClass=function(el,target){ var id = target.id, classes = target.className, tags=el.data(pluginPfx).opt.mouseWheel.disableOver, focusTags=["select","textarea"]; if (id) { id = "#" + id; if ($.inArray(id,tags) > -1 && !($.inArray(id,focusTags) > -1 && !$(target).is(":focus"))) { return true; } } if (classes) { var classArr = $.trim(classes).split(/ +/g); for (var i in classArr) { classArr[i] = "." + classArr[i]; if ($.inArray(classArr[i],tags) > -1 && !($.inArray(classArr[i],focusTags) > -1 && !$(target).is(":focus"))) { return true; } } } },