AVUE 代码生成器优化 通过表名自动生成其它字段
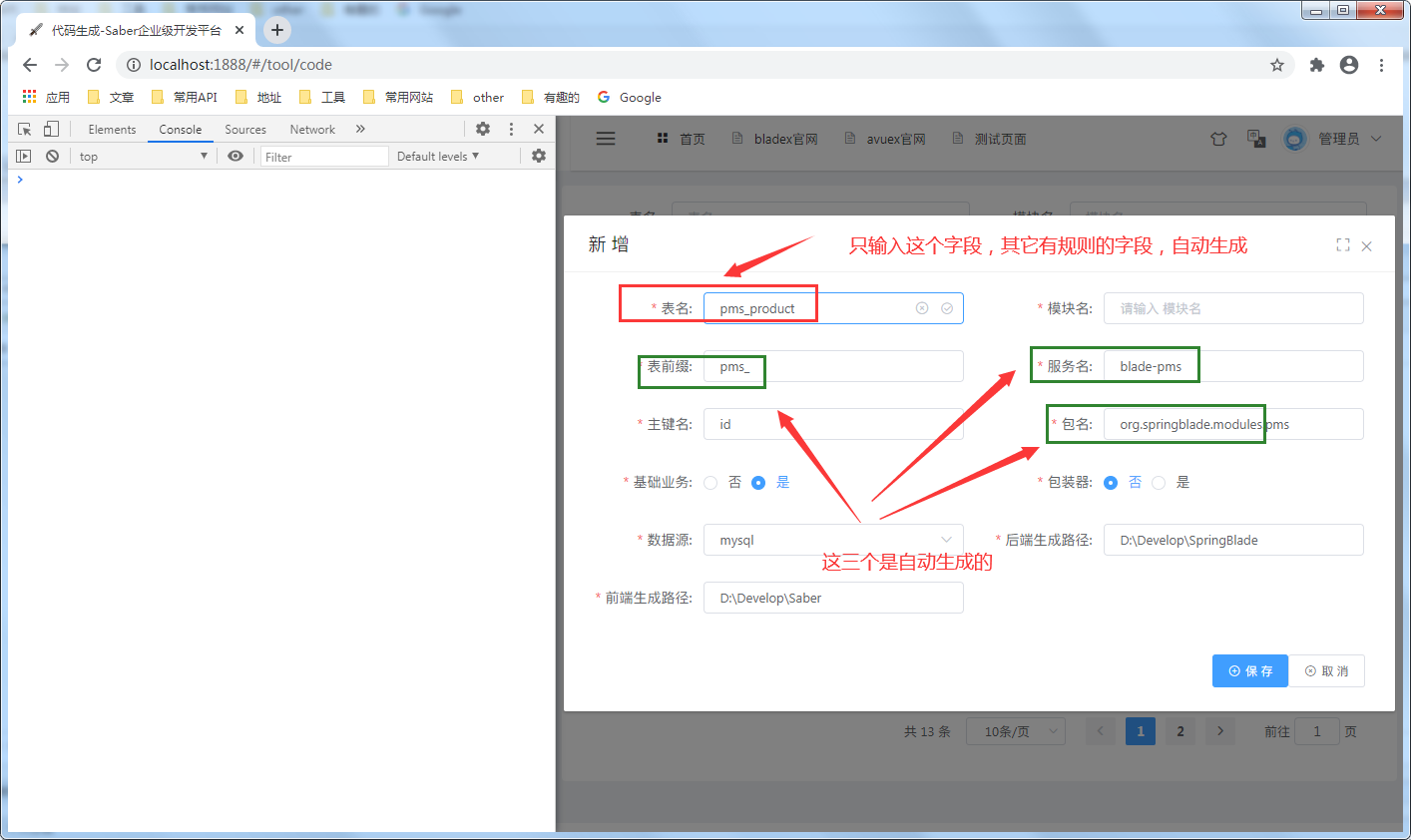
效果

代码
change: ({value, column}) => {// 通过表名自动填充其它字段
if (!this.validatenull(value)) {
let lastIndex = value.indexOf("_");
if (lastIndex > -1) {
let prefix = value.substring(0, lastIndex);
this.form.tablePrefix = prefix + "_";// 模块名
this.form.serviceName = "blade-" + prefix;// 服务名
this.form.packageName = "org.springblade.modules." + prefix;// 包名
}
}
},





