SpringBlade 跨域 无法获取到token
可参考:
https://blog.csdn.net/She_lock/article/details/86241685
https://blog.csdn.net/weixin_42429220/article/details/107891095
https://www.jianshu.com/p/5cf82f092201?tdsourcetag=s_pctim_aiomsg
黎大神解决的
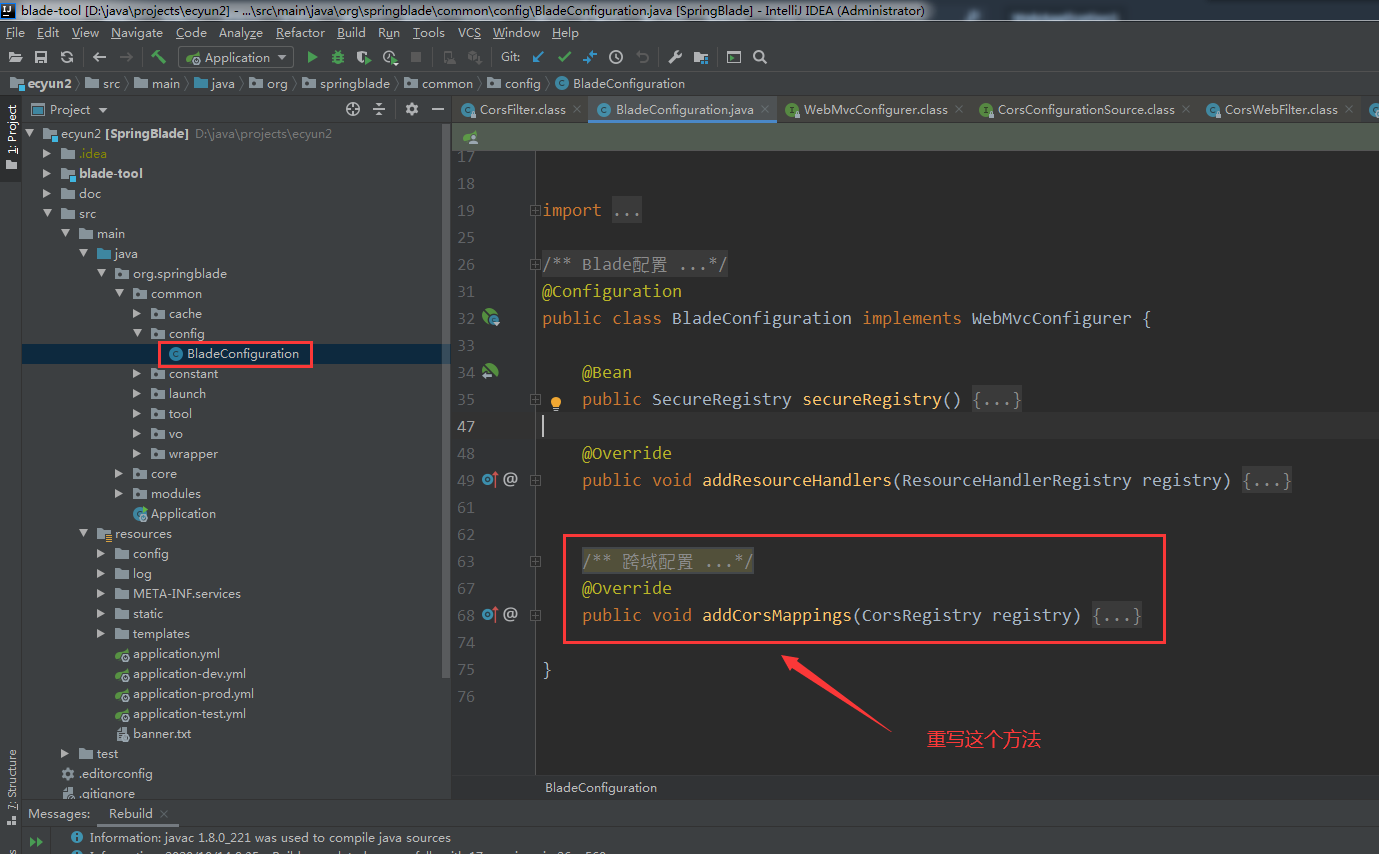
改一下BladeConfiguration这个类就可以了

后端代码如下
/**
* 跨域配置
* @param registry
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowCredentials(false)
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
.allowedOrigins("*");
}
前端代码
就随便在vs里面写的一个页面,然后用ajax请求一下就可以了
// 注意
// URL地址地址是localhost:10000/blade-auth, 不是localhost:1888/api/blade-auth
// 注意哦,昨天就采坑了 这里
// 请求授权
$.ajax({
type: "POST",
url: "http://localhost:10000/blade-auth/token?account=admin&grantType=password&password=admin&tenantId=000000",
dataType: 'json',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'Basic c2FiZXI6c2FiZXJfc2VjcmV0'
},
success: function (response) {
console.log(response);
// 请求业务接口
var accessToken = response.data.accessToken;
$.ajax({
type: "GET",
url: "http://localhost:10000/blade-pms/brand/list?current=1&size=10",
dataType: 'json',
headers: {
'Authorization': 'Basic c2FiZXI6c2FiZXJfc2VjcmV0',
'Blade-Auth': 'bearer ' + accessToken,
},
success: function (response2) {
console.log(response2);
}
});
}
});
问题1:header中为什么要传这个'Authorization': 'Basic c2FiZXI6c2FiZXJfc2VjcmV0',以及这个是怎么来的?
原文:https://www.cnblogs.com/longsanshi/p/12740787.html
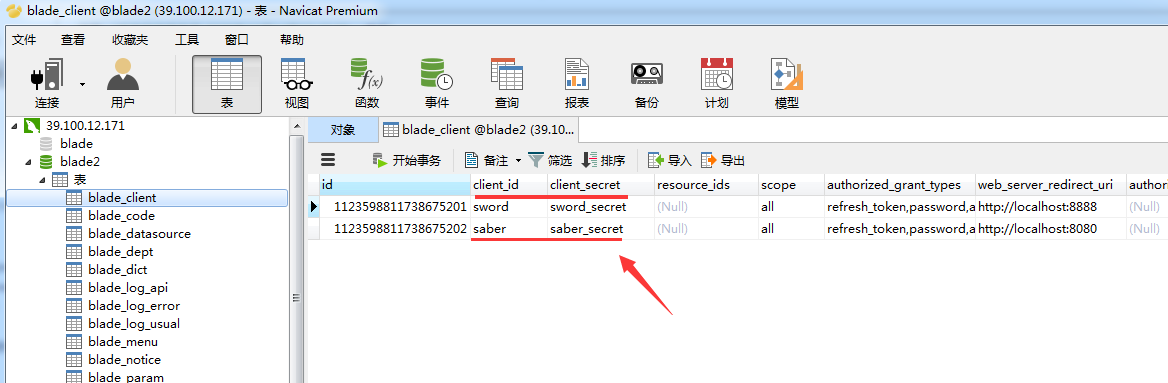
把c2FiZXI6c2FiZXJfc2VjcmV0这个,用base64编码的方式,解码后是这样的:saber:saber_secret
是不是有点恍然大悟的感觉了,标识了当前登录的客户端是哪个,以及对应的客户端密钥
数据库对应的地方

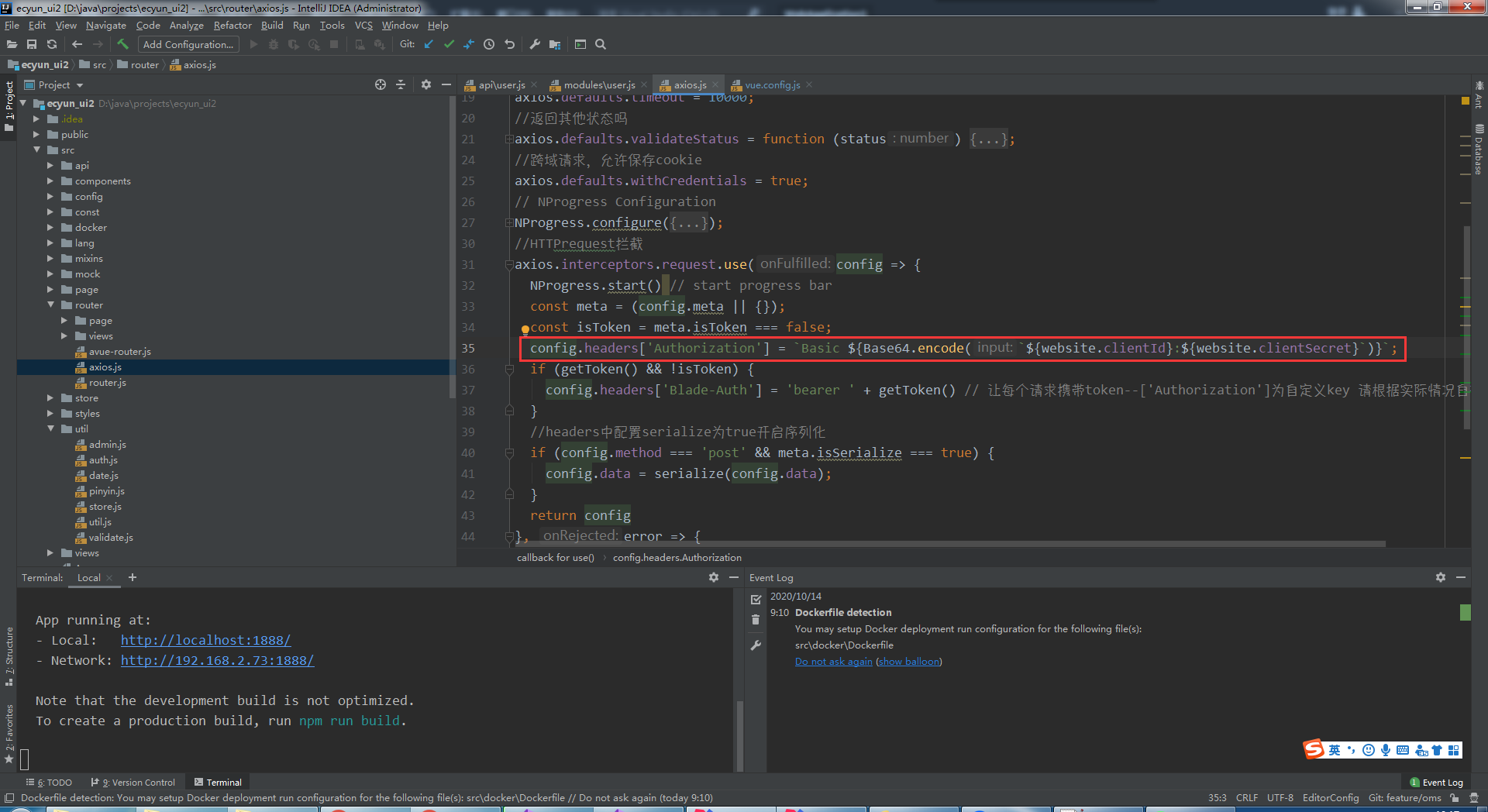
前端生成这个的地方






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 本地部署 DeepSeek:小白也能轻松搞定!
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 从 Windows Forms 到微服务的经验教训
· 李飞飞的50美金比肩DeepSeek把CEO忽悠瘸了,倒霉的却是程序员
· 超详细,DeepSeek 接入PyCharm实现AI编程!(支持本地部署DeepSeek及官方Dee
2019-10-14 生活 我所关注的博客