SpringBlade 本地图片上传
原文:
https://sns.bladex.vip/q-1139.html
https://sns.bladex.vip/q-1879.html
https://sns.bladex.vip/q-281.html
https://sns.bladex.vip/q-556.html
https://www.bookstack.cn/read/avue-2.x/123df4b7dda42fee.md
https://www.cnblogs.com/happy4java/p/11205791.html
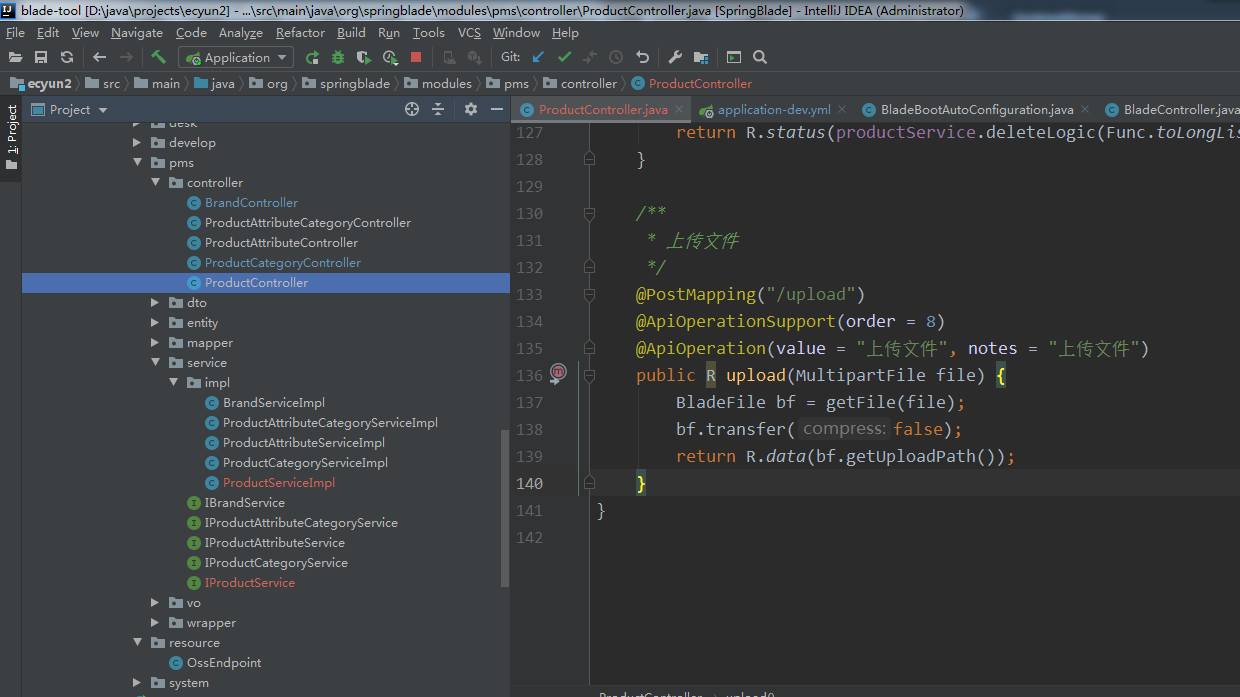
后端代码
/**
* 上传文件
*/
@PostMapping("/upload")
@ApiOperationSupport(order = 8)
@ApiOperation(value = "上传文件", notes = "上传文件")
public R upload(MultipartFile file) {
BladeFile bf = getFile(file);
bf.transfer(false);
return R.data(bf.getUploadPath());
}
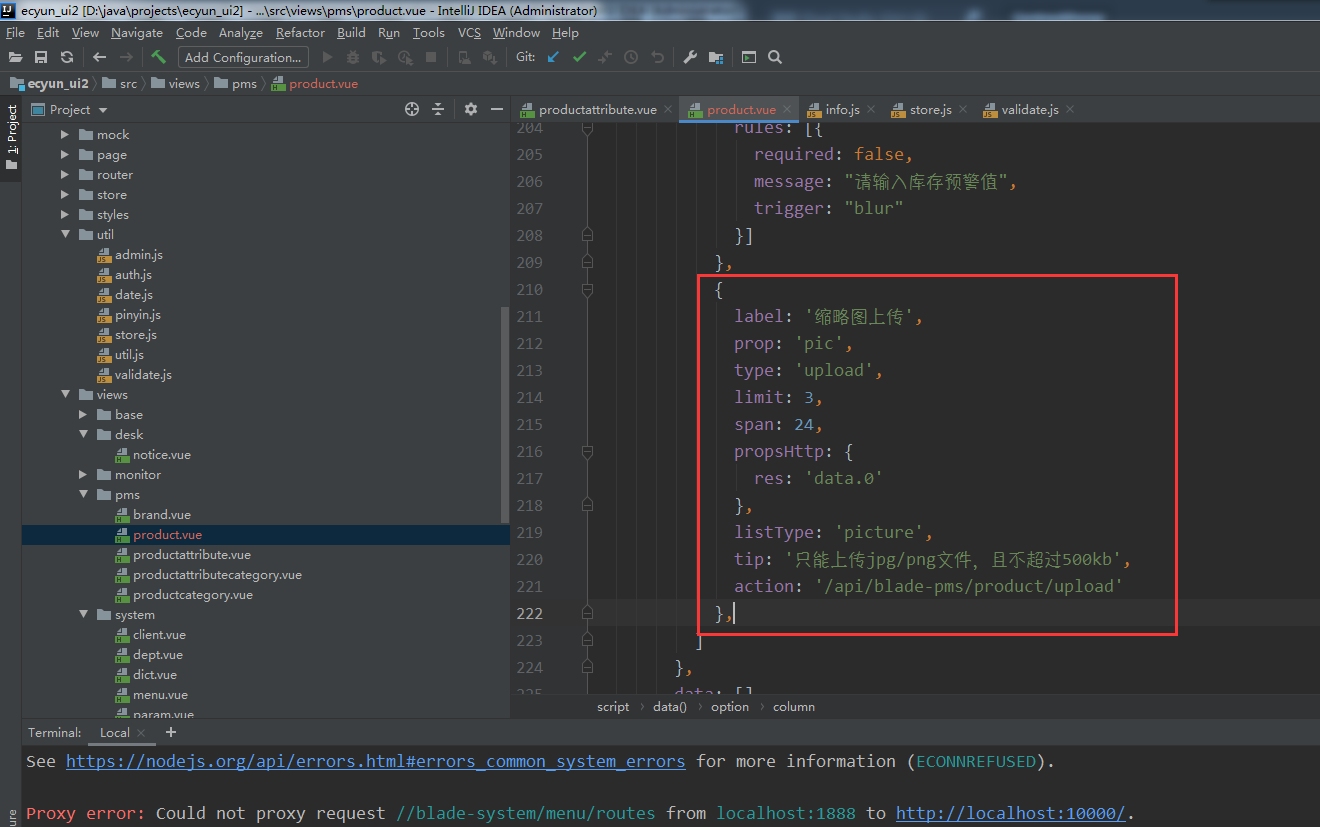
前端代码
{
label: '缩略图上传',
prop: 'pic',
type: 'upload',
limit: 3,
span: 24,
propsHttp: {
res: 'data.0'
},
listType: 'picture',
tip: '只能上传jpg/png文件,且不超过500kb',
action: '/api/blade-pms/product/upload'
},
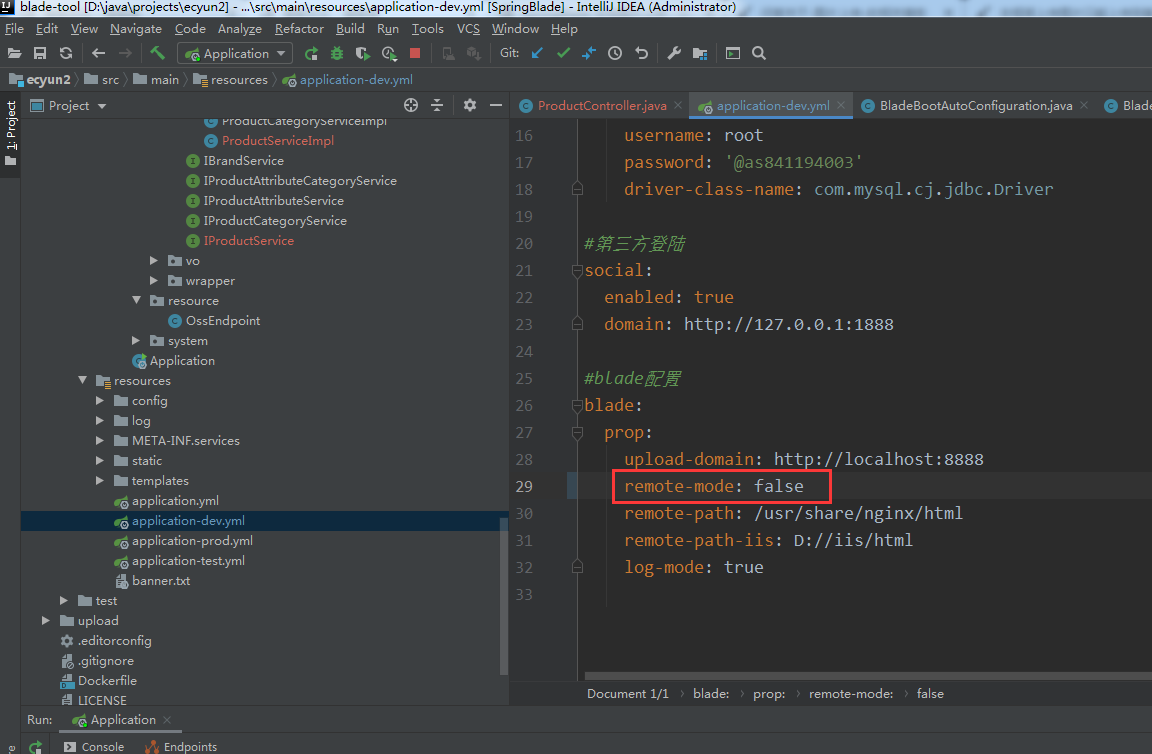
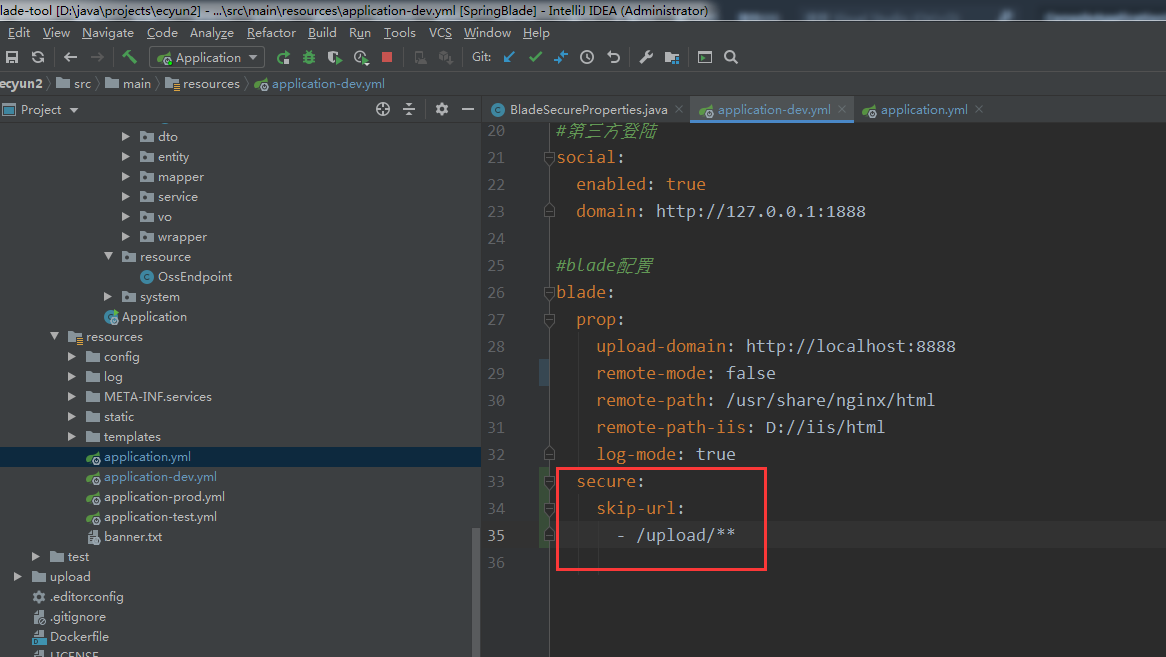
配置文件修改
remote-mode: false
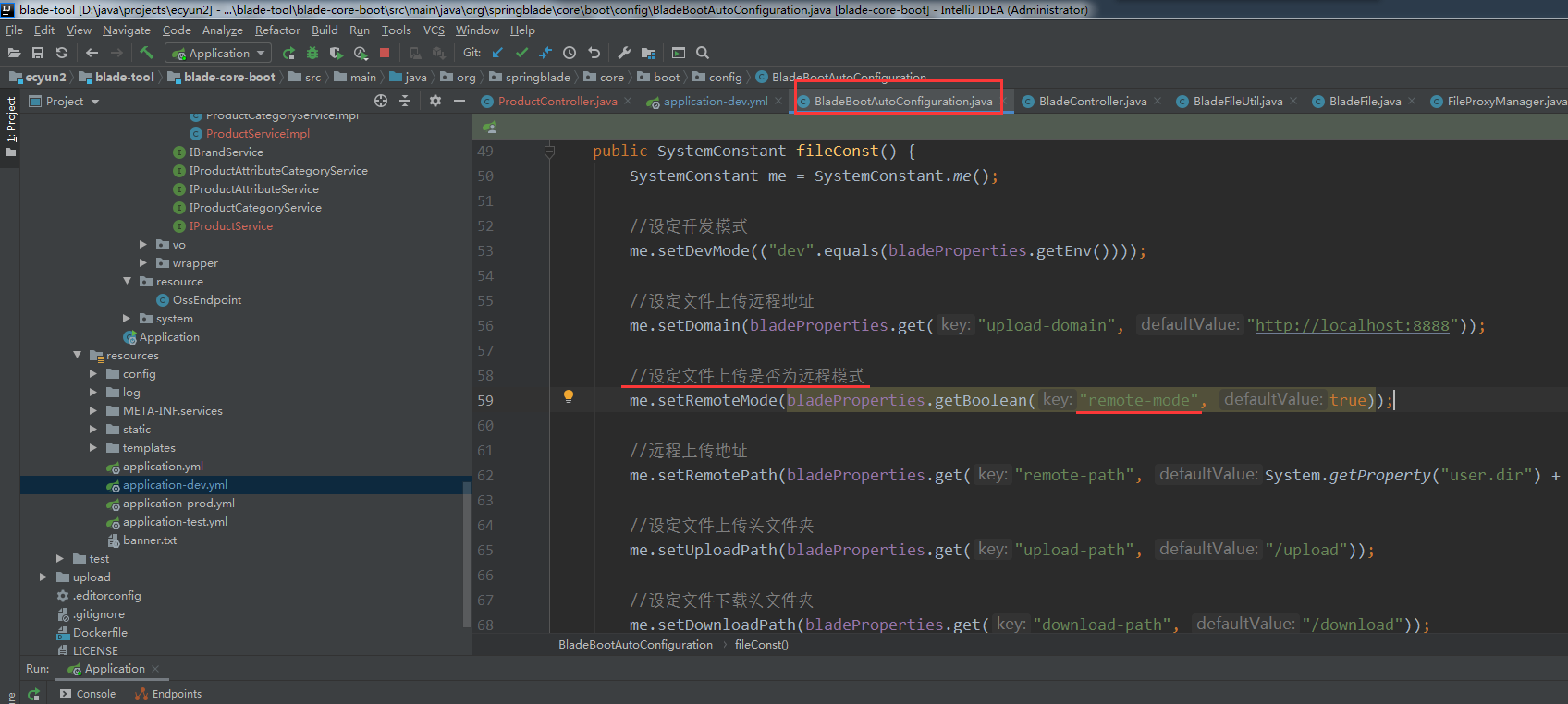
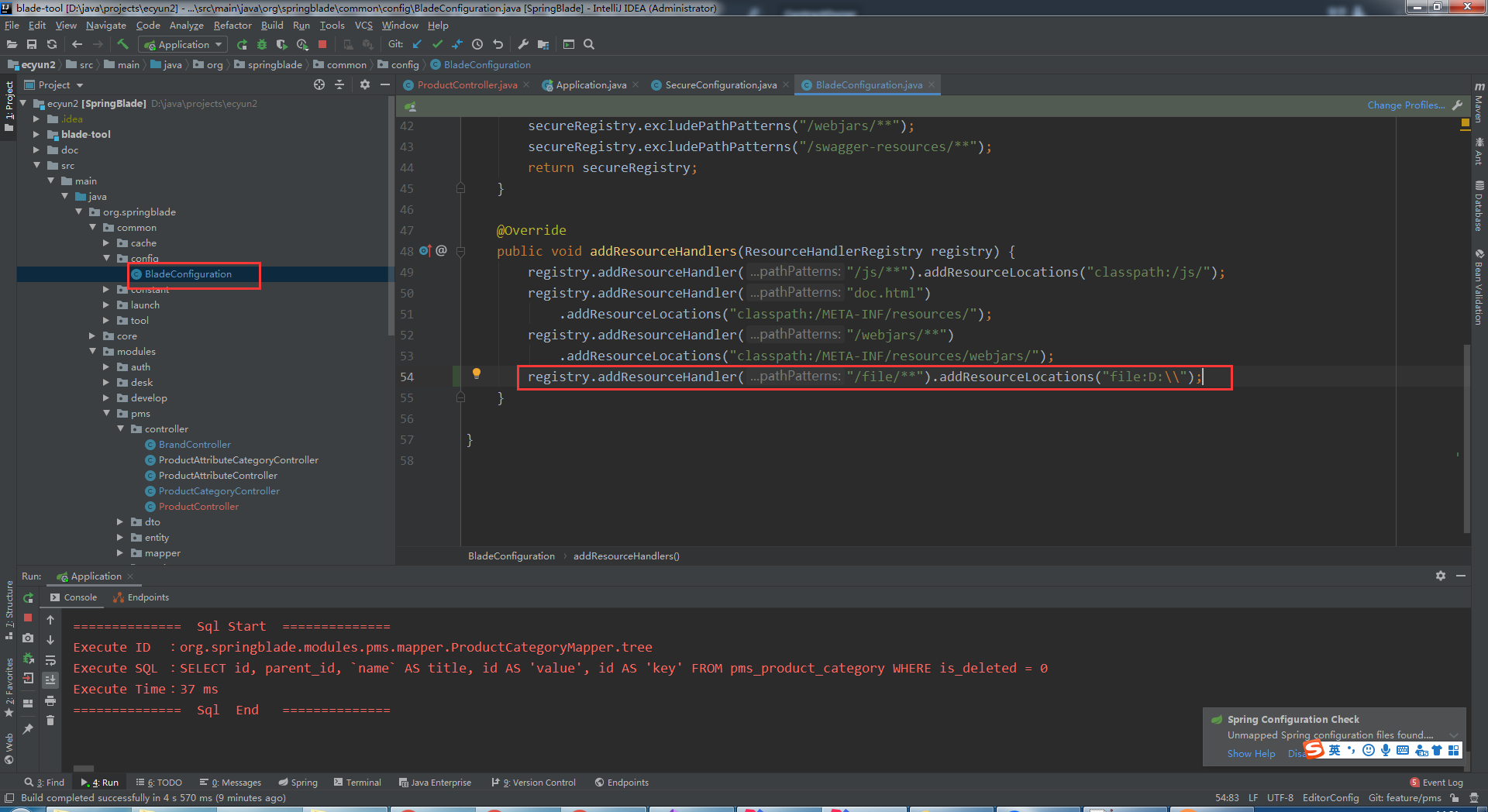
代码截图





上传图片的访问
映射路径

这里是测试的图片

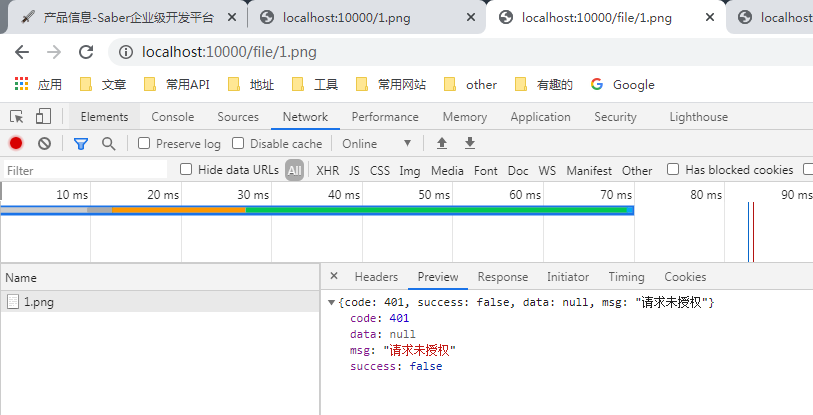
通过url路径访问

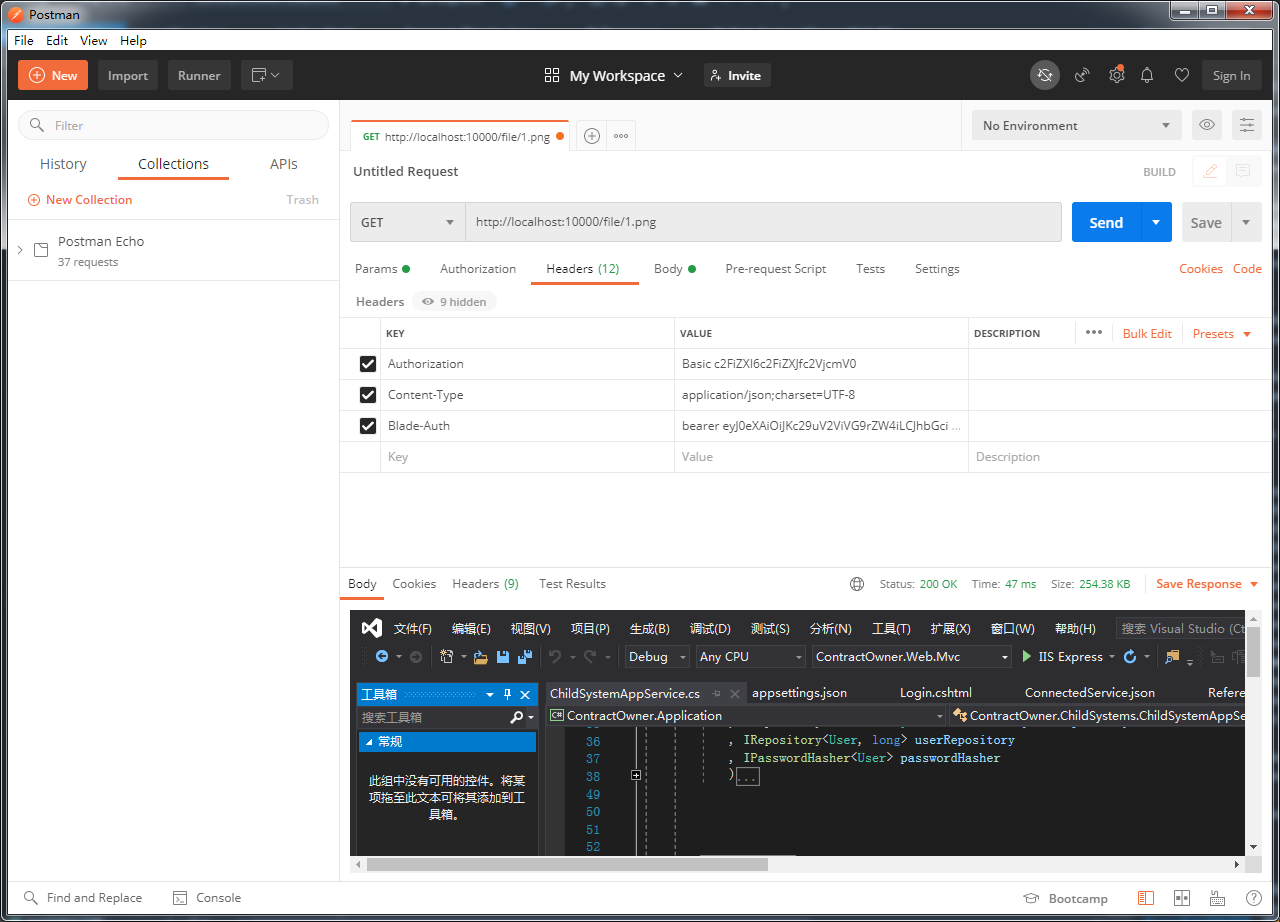
用postman测试

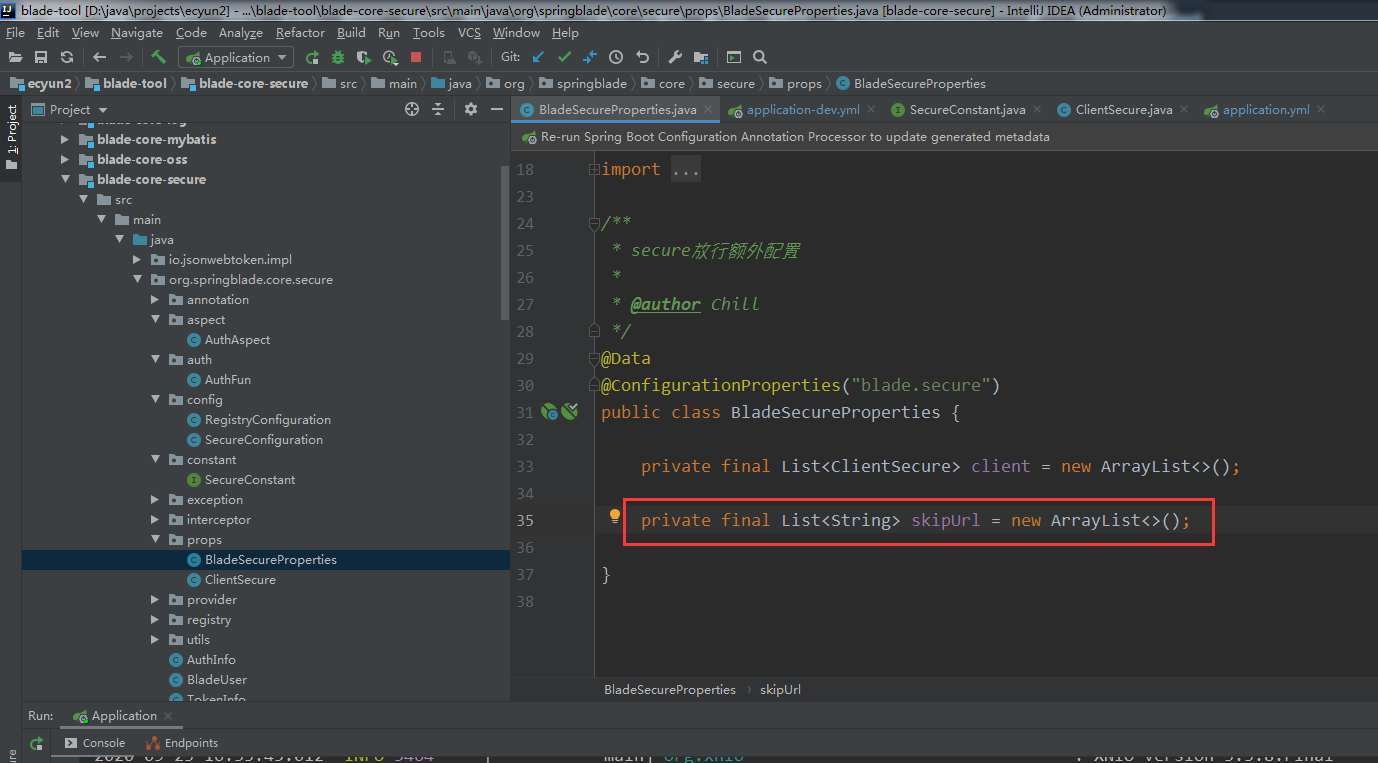
授权问题


blade:
secure:
skip-url:
- /upload/**






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构