电商 谷歌插件 生意参谋的 访客数据 下载
新版本地址
https://www.cnblogs.com/guxingy/p/14371847.html
https://files-cdn.cnblogs.com/files/guxingy/综合插件-2021-02-04.rar
一、前言
1、主要功能
保存淘宝店铺的实时访客数据,自动采集所有访客数据,然后保存为excel下载。
2、为什么要做这个功能?
淘宝只能看今天的访客数据,以前的都不能看(免费情况下哈,对于做互联网的我,习惯白嫖了,当然也会相应的分享)
3、这个功能的作用
如果简单来看只是保存了访客数据,其实从另一个方面看,你操作的空间还是比较多。
比如:
- 通过抓取每日访客数据,你可以分析出当天流量来源,每个流量渠道的占比。
- 通过分析一段时间的访客数据,你可以得出产品的流量占比,地域占比情况等等,关键词优化,直通车关键词投放等等。
- 结合店铺的订单,可以看到已转化的访客的来源,以及分析出成交关键字等等
- 总结,反正数据是给你了,至于得出什么结论,就看你怎么分析了,如何在业务上的具体分析。
- 以后我会把一些分析方法在后面提供,如果你们有好的分析方法,也可以告诉我,联系方式在文章末尾
4、采集的注意事项
-
采集的页面
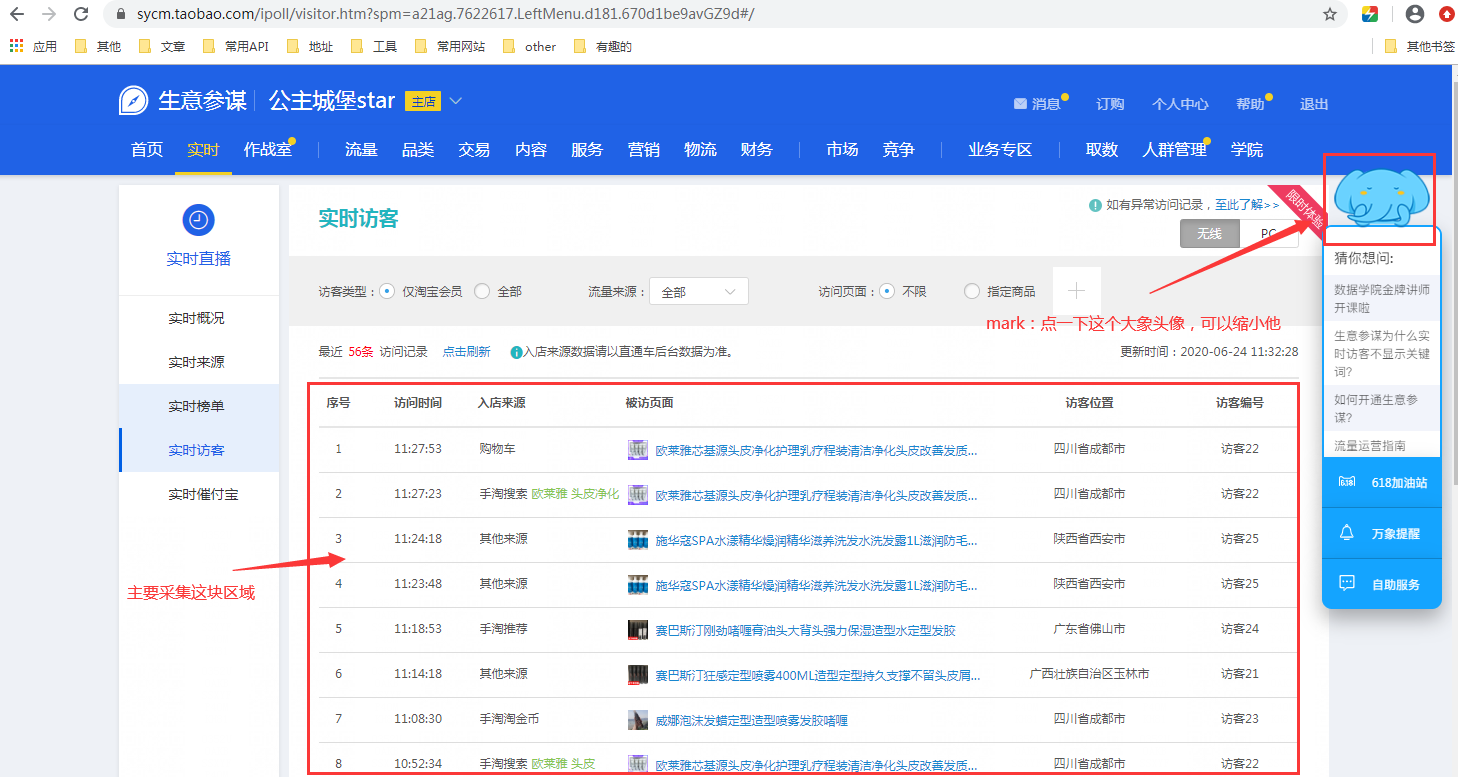
采集的时候,页面是这个哈(生意参谋-实时访客页面):https://sycm.taobao.com/ipoll/visitor.htm#/ -
下载的文件格式
下载的文件看起来是excel,用WPS打开也确实是excel,但本质也不算是真正的excel。不过你可以自己另存为excel格式即可,不影响使用。 -
点击下载后,不要进行其它操作哈,等插件自动模拟点击,抓取数据,直到下载excel后就ok了。
-
免费下载,该程序所有源码公开。真正做到安全,放心。在后面的章节有源码解释。
-
如果你有什么好的意见,可加微信,发给我,我抽空一般会把你们反馈的问题修改好,联系方式在文章末尾有提供。
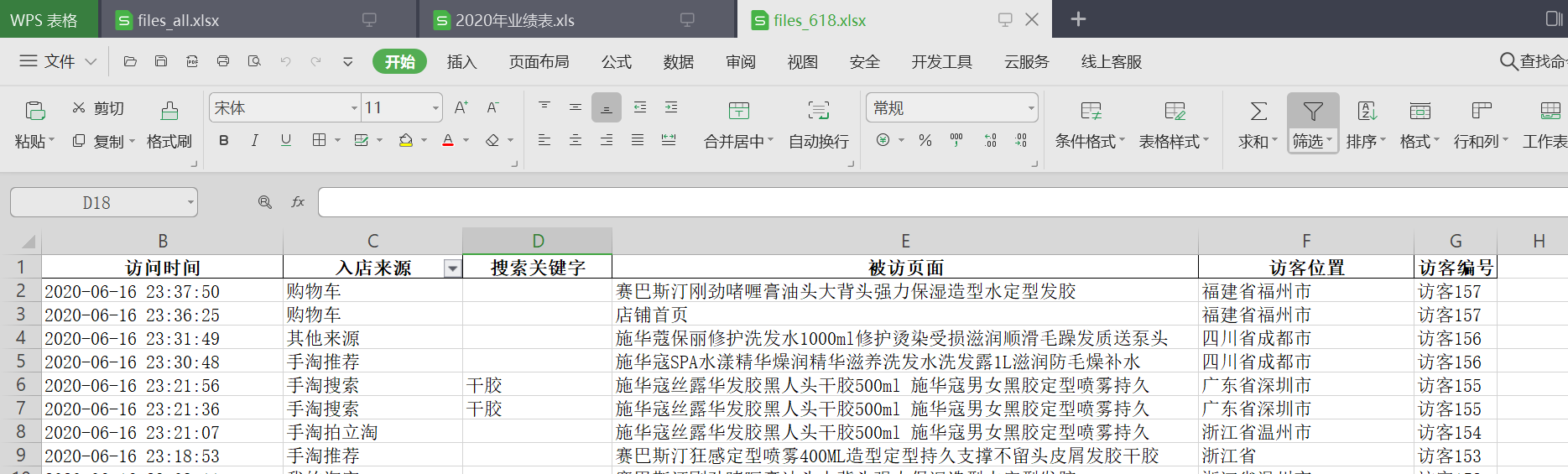
5、采集的目标数据预览

6、采集的的Excel效果预览

二、安装和使用
1、谷歌游览器的安装
官网:https://www.google.cn/chrome/
在这个页面点击下载安装即可,很多网上的感觉都是别个多少改过一下的,还是安装官网的放心些
2、插件下载地址
https://files-cdn.cnblogs.com/files/guxingy/谷歌插件-生意参谋-访客导出.rar
3、文本安装流程
下载后解压,在谷歌游览器的更多工具 -> 扩展程序 -> 加载已解压的扩展程序,选择解压的文件夹(最里面层文件夹哈)即可。
安装好后,游览器右上角会多一个图标。在实时访客页面,先点击一下那个图标,然后再点击一下里面的保存即可,还是比较简单。
4、图文安装流程
-
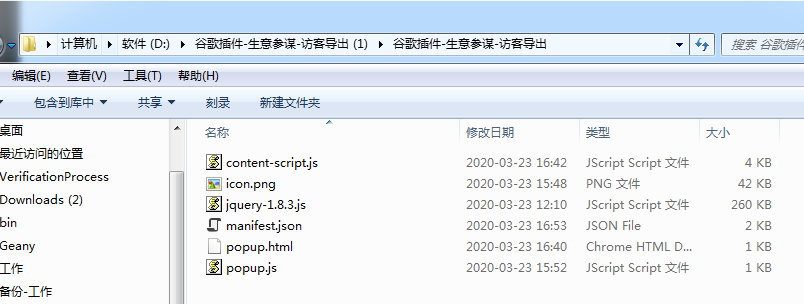
解压文件,效果如图

-
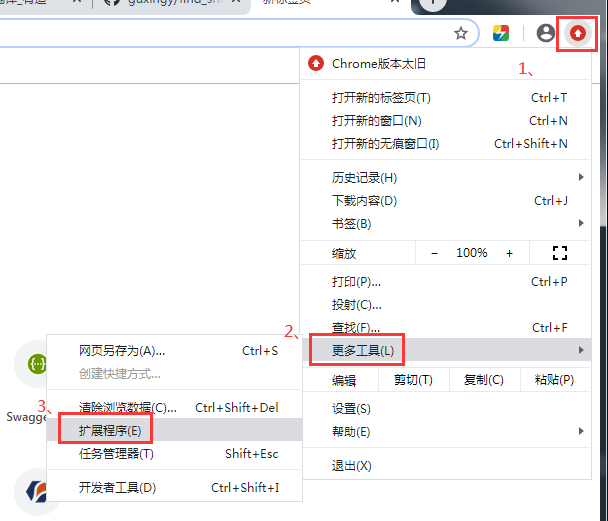
选择
扩展程序,路径:在谷歌游览器的`更多工具 -> 扩展程序'

-
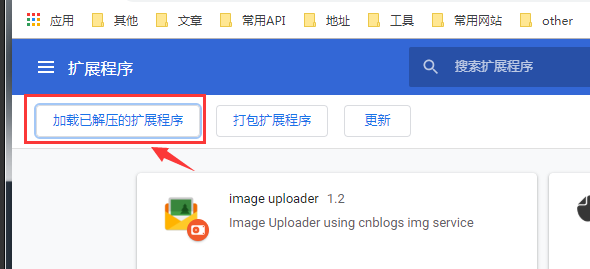
选择'加载已解压的扩展程序'

-
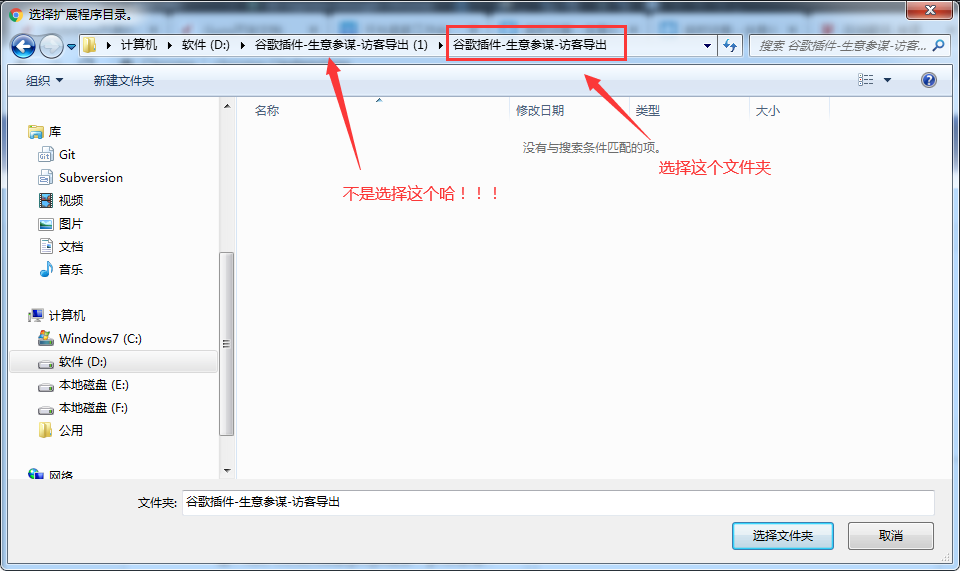
选择解压的插件,mark:请选择最里面层文件夹(有png、html、js那层文件夹)

-
安装成功后,游览器右上角会出现一个图标,如图

-
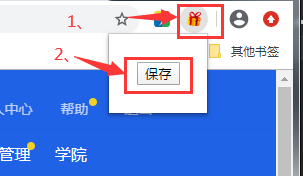
在生意参谋-实时访客页面,点击插件,保存访客数据

-
游览器会自动下载这个excel(里面就是你的访客数据),如图

-
打开excel,预览效果

5、配合python数据合并和处理
这里只是简单的合并多个访客excel,还有把搜索关键字独立成为一列,还有把时间给补全了(生意参谋里面只有时间,没有日期)
这里并没有数据分析,一般excel里面的数据透视之类的还是可以满足基本需求
文章地址:https://www.cnblogs.com/guxingy/p/12987355.html
处理后的excel

三、源码解析
1、原文
https://github.com/smileyby/js-table-excel
https://github.com/sxei/chrome-plugin-demo
主要是参考这两篇文章来的
2、大致功能点介绍
- 谷歌插件文件结构,以及每个文件的功能,在上面文章中已经介绍的很细很细了
- 把html的table,导出为excel文件
3、文档结构
-
manifest.json
用来配置所有和插件相关的配置,必须放在根目录 -
content-script.js
其实就是Chrome插件中向页面注入脚本的一种形式
核心的逻辑都写在这里了,其实就是一个html数据的抓取,和table的拼接,以及导出excel -
popup.html
点击谷歌游览器上的插件图标时,展示的小网页 -
popup.js
向content-script.js发送消息
4、核心源码
其实插件里面就是源码了,没有压缩,没有混淆,直接阅读js即可
//原文:https://github.com/smileyby/js-table-excel
//原文:https://github.com/sxei/chrome-plugin-demo
var str_tbody = '';
var add_tbody = function () {
$("#component-visitor-list div.table-container table.table tbody tr").each(function () {
str_tbody += '<tr>';
$(this).find("td").each(function () {
var td = $(this).text();
str_tbody += '<td>' + td + '</td>';
});
str_tbody += '</tr>';
});
};
var tableToExcel = (function () {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40">'
+ '<head><meta http-equiv="Content-type" content="text/html;charset=UTF-8" /><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/>'
+ '</x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body>{table}</body></html>',
base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)))
},
format = function (s, c) {
return s.replace(/{(\w+)}/g, function (m, p) {
return c[p];
})
};
return function (table_html, name) {
var ctx = {
worksheet: name || 'Worksheet',
table: table_html
}
return uri + base64(format(template, ctx));
}
})();
Date.prototype.Format = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
var download_table = function () {
var str_thead = $("#component-visitor-list div.table-container table.table thead").html();
var strTable = '<table><thead>' + str_thead + '<thead><tbody>' + str_tbody + '</tbody></table>';
var href = tableToExcel(strTable, 'excelName');
str_tbody = '';//数据清空
var curTime = new Date().Format("yyyy-MM-dd HH:mm:ss");;
var a = document.createElement("a");
a.href = href;
a.download = "访客-"+curTime+".xlsx";
a.click();
};
// 接收来自后台的消息
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
console.log('收到来自 ' + (sender.tab ? "content-script(" + sender.tab.url + ")" : "popup或者background") + ' 的消息:', request);
if (request.cmd == 'update_font_size') {
var total = parseInt($("a.ui-pagination-next").prev().text());
var id = setInterval(function () {
add_tbody();//保存当前页数据
if ($("a.ui-pagination-next").length <= 0) {
console.log('没有下一页了');
window.clearInterval(id)
download_table();
return;
}
$("a.ui-pagination-next").get(0).click();//下一页
}, 2000);
}
else {
tip(JSON.stringify(request));
sendResponse('我收到你的消息了:' + JSON.stringify(request));
}
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构