从零开始学习html(十二)CSS布局模型——下
五、什么是层模型?
什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,
每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。
但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。
CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute) 根据父包含快来定位 没有就是body标签
2、相对定位(position: relative) 根据原位置来移动,旧位置不会被移除, 新元素移动根据旧位置标记点移动
3、固定定位(position: fixed) 根据视窗来定位
六、层模型--绝对定位

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>absolute样式</title> 6 <style type="text/css"> 7 div{ 8 width:200px; 9 height:200px; 10 border:2px red solid; 11 12 13 14 } 15 </style> 16 </head> 17 <body> 18 <div id="div1"></div> 19 </body> 20 </html>
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),
这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。
如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
效果如下:

任务
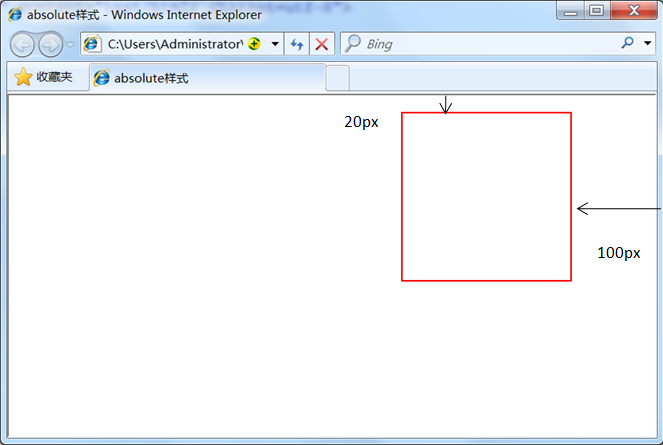
来试一试:设置div标签相对于浏览器,(相对于以前位置右上角)向左移动100象素,向下移动20象素。
效果图如下:
是否输入像下面的代码:
position:absolute; right:100px; top:20px;
七、层模型--相对定位

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>relative样式</title> 6 <style type="text/css"> 7 #div1{ 8 width:200px; 9 height:200px; 10 border:2px red solid; 11 12 13 14 } 15 16 </style> 17 </head> 18 <body> 19 <div id="div1"></div> 20 </body> 21 </html>
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),
它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。
相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),
然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
效果图:
从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,
但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
任务
来试一试:为div设置相对定位,(相对于以前位置左上角)向右移动100象素,向下移动50象素。
是否输入下面的代码:
position:relative; left:100px; top:50px;
absolute表里如一,移动了就是移动了。relative只是表面显示移动了,但实际还在文档流中原有位置,别的元素无法占据。
相对定位,顾名思义,就是相对与自己之前的位置。如果原来在一排1号,向右一定个,那就是一排2号,但是1排一号还是我的位置,
其他人都不能用。大白话就是,同桌两个人做一个桌子,你同桌没来,你做到你同桌的位置上,
你不能因为自己没有做到自己的位置上,而让别人占你的位置吧。
left:-100px; == right:100px;
<code>relative</code>:相对脱离文档流,保留原来的占位。排队挂号时:人离开了,板凳还在,后面的人还在后面排着。
八、层模型--固定定位

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>relative样式</title> 6 <style type="text/css"> 7 #div1{ 8 width:200px; 9 height:200px; 10 border:2px red solid; 11 12 13 14 } 15 16 </style> 17 </head> 18 <body> 19 <div id="div1"></div> 20 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 21 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 22 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 23 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 24 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 25 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 26 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 27 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 28 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 29 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 30 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 31 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 32 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 33 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 34 </body> 35 </html>
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,
或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,
这与background-attachment:fixed;属性功能相同。
以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
....
任务
来试试,实现浏览器视图右下角定位div层。
在代码编辑器中的第11行输入:
position:fixed; bottom:0; right:0;
/*是不是感觉像右下角的游戏广告*/
九、Relative与Absolute组合使用

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>相对参照元素进行定位</title> 6 <style type="text/css"> 7 div{border:2px red solid;} 8 #box1{ 9 width:200px; 10 height:200px; 11 position:relative; 12 13 } 14 #box2{ 15 position:absolute; 16 top:20px; 17 left:30px; 18 19 } 20 /*下面是任务部分*/ 21 #box3{ 22 width:200px; 23 height:200px; 24 25 } 26 #box4{ 27 width:99%; 28 29 30 31 } 32 </style> 33 </head> 34 35 <body> 36 <div id="box1"> 37 <div id="box2">相对参照元素进行定位</div> 38 </div> 39 40 <h1>下面是任务部分</h1> 41 <div id="box3"> 42 <img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg"> 43 <div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div> 44 </div> 45 </body> 46 </html>
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,可不可以相对于其它元素进行定位呢?
答案是肯定的,当然可以。使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。