从零开始学习html(四)认识标签(第三部分)
一、使用<a>标签,链接到另一个页面

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>了不起的盖茨比</title> 6 </head> 7 <body> 8 <ul> 9 <li><a href="#" title="前端开发面试心法">前端开发面试心法</a> </li> 10 <li><a href="#" title="零基础学习html">零基础学习html</a></li> 11 <li><a href="#" title="JavaScript全攻略">JavaScript全攻略</a></li> 12 </ul> 13 <p>1922年的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p> 14 <p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p> 15 </body> 16 </html>
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。
这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)。
注意:还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,
文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,
不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000})。
在编辑器中的第13行的“托比·马奎尔Tobey Maguire”这几个字做链接,
链接到的目标网址为“http://www.m1905.com/mdb/star/3316/”。
1、<a href="目标网址">链接显示的文本</a>
2、不要忘记写了"http://"
href:Hypertext Reference的缩写。意思是超文本引用。
二、在新建浏览器窗口中打开链接

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>了不起的盖茨比</title> 6 </head> 7 <body> 8 <p>1922年的春天,一个想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/">托比•马奎尔Tobey Maguire </a>饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p> 9 <p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p> 10 </body> 11 </html>
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
如下代码:<a href="目标网址" target="_blank">click here!</a>
把编辑器中的第8行的超链接改为在新窗口中打开。
- 在新建窗口中打开链接的语法:<a href="目标网址" target="_blank">click here!</a>
- target之前一定要加空格!!!!!!!!!!!!!!!!!!!!!
- _blank -- 在新窗口中打开链接
_parent -- 在父窗体中打开链接
_self -- 在当前窗体打开链接,此为默认值
_top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页)
一个对应的框架页的名称 -- 在对应框架页中打开
三、使用mailto在网页中链接Email地址

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>mailto</title> 6 </head> 7 <body> 8 <p>1922年的春天,一个想要成名名叫卡拉威(马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p> 9 <p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p> 10 对此影评有何感想,发送邮件给我 11 </body> 12 </html>
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:
注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例:
在浏览器中显示的结果:
发送
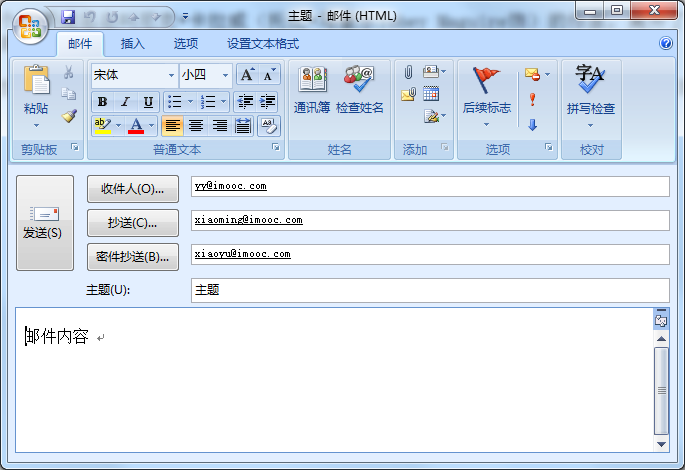
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:
把编辑器中的第10行的“对此影评有何感想,发送邮件给我”加入链接,使其单击后可以自动发送邮件,具体要求:
1、收送人邮箱地址:yy@imooc.com。
2、邮件主题:观了不起的盖茨比有感。
3、邮件内容:你好,对此评论有些想法。
忘记了mailto写法了?
<a href="mailto:yy@imooc.com?subject=主题名称&body=邮件内容">
Mailto后为收件人地址,cc后为抄送地址,bcc后为密件抄送地址,subject后为邮件的主题,body后为邮件的内容,
四、认识<img>标签,为网页插入图片

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>了不起的盖茨比</title> 6 </head> 7 <body> 8 <p>1922年的春天,一个想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/">托比•马奎尔Tobey Maguire </a>饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p> 9 <p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p> 10 <img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg"> 11 </body> 12 </html
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
试一试为图片加入鼠标滑过时的提示文本
在编辑器中的第10行补充下面代码:
title="电影介绍"