【Unity Shader】四、高光反射Specular Shader例子
http://www.cnblogs.com/guxin/p/unity-diffuse-shader-demo.html
在上文中已经学习了漫反射Diffuse Shader和环境光,现在再在此基础上加入高光反射Specular Shader。
高光反射的计算公式:
高光反射Specular = 直射光 * pow(max(0, cos(反射光方向和视野方向的夹角)), 高光反射参数)
当然中间的max(0, cos(反射光方向和视野方向的夹角)部分也可以改用半兰伯特模型以增强背光面的光照效果。
逐顶点高光反射
Shader "Custom/07-Specular Vertex" { // 逐顶点高光反射 Properties{ _Diffuse("Diffuse Color", Color) = (1,1,1,1) // 可在编辑器面板定义材质自身色彩 _Gloss("Gloss", Range(8,200)) = 10 // 高光的参数 } SubShader{ Pass { // 只有定义了正确的LightMode才能得到一些Unity的内置光照变量 Tags{"LightMode" = "ForwardBase"} CGPROGRAM // 包含unity的内置的文件,才可以使用Unity内置的一些变量 #include "Lighting.cginc" // 取得第一个直射光的颜色_LightColor0 第一个直射光的位置_WorldSpaceLightPos0(即方向) #pragma vertex vert #pragma fragment frag fixed4 _Diffuse; // 使用属性 half _Gloss; struct a2v { float4 vertex : POSITION; // 告诉Unity把模型空间下的顶点坐标填充给vertex属性 float3 normal : NORMAL; // 告诉Unity把模型空间下的法线方向填充给normal属性 }; struct v2f { float4 position : SV_POSITION; // 声明用来存储顶点在裁剪空间下的坐标 float3 color : COLOR; // 用于传递计算出来的漫反射颜色 }; // 计算顶点坐标从模型坐标系转换到裁剪面坐标系 v2f vert(a2v v) { v2f f; f.position = mul(UNITY_MATRIX_MVP, v.vertex); // UNITY_MATRIX_MVP是内置矩阵。该步骤用来把一个坐标从模型空间转换到剪裁空间 // 环境光 fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb; // 法线方向。把法线方向从模型空间转换到世界空间 fixed3 normalDir = normalize(mul(v.normal, (float3x3)unity_WorldToObject)); // 反过来相乘就是从模型到世界,否则是从世界到模型 // 光照方向。 fixed3 lightDir = normalize(_WorldSpaceLightPos0.xyz); // 对于每个顶点来说,光的位置就是光的方向,因为光是平行光 /* * 漫反射Diffuse = 直射光颜色 * max(0, cos(光源方向和法线方向夹角)) * 材质自身色彩 */ fixed3 diffuse = _LightColor0.rgb * max(0, dot(normalDir, lightDir)) * _Diffuse.rgb; // 颜色融合用乘法 // 反射光的方向 fixed3 reflectDir = normalize(reflect(-lightDir, normalDir)); // 参数:平行光的入射方向,法线方向。而lightDir光照方向是从模型表面到光源的,所以取负数。 // 视野方向 = 摄像机的位置 - 当前点的位置 fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - mul(v.vertex, unity_WorldToObject).xyz); /* * 高光反射Specular = 直射光 * pow(max(0, cos(反射光方向和视野方向的夹角)), 高光反射参数) */ fixed3 specular = _LightColor0.rgb * pow(max(dot(reflectDir, viewDir), 0), _Gloss); // 最终颜色 = 漫反射 + 环境光 + 高光反射 f.color = diffuse + ambient + specular; // 颜色叠加用加法(亮度通常会增加) return f; } // 计算每个像素点的颜色值 fixed4 frag(v2f f) : SV_Target { return fixed4(f.color, 1); // f.color是float3已经包含了三个数值 } ENDCG } } FallBack "Diffuse" }
逐像素高光反射
Shader "Custom/08-Specular Fragment" { // 逐像素高光反射 Properties{ _Diffuse("Diffuse Color", Color) = (1,1,1,1) // 可在编辑器面板定义材质自身色彩 _Gloss("Gloss", Range(8,200)) = 10 // 高光的参数 } SubShader{ Pass { // 只有定义了正确的LightMode才能得到一些Unity的内置光照变量 Tags{"LightMode" = "ForwardBase"} CGPROGRAM // 包含unity的内置的文件,才可以使用Unity内置的一些变量 #include "Lighting.cginc" // 取得第一个直射光的颜色_LightColor0 第一个直射光的位置_WorldSpaceLightPos0(即方向) #pragma vertex vert #pragma fragment frag fixed4 _Diffuse; // 使用属性 half _Gloss; struct a2v { float4 vertex : POSITION; // 告诉Unity把模型空间下的顶点坐标填充给vertex属性 float3 normal : NORMAL; // 告诉Unity把模型空间下的法线方向填充给normal属性 }; struct v2f { float4 position : SV_POSITION; // 声明用来存储顶点在裁剪空间下的坐标 float3 worldNomal : TEXCOORD0; float3 worldVertex : TEXCOORD1; }; // 计算顶点坐标从模型坐标系转换到裁剪面坐标系 v2f vert(a2v v) { v2f f; f.position = mul(UNITY_MATRIX_MVP, v.vertex); // UNITY_MATRIX_MVP是内置矩阵。该步骤用来把一个坐标从模型空间转换到剪裁空间 // 法线方向。把法线方向从模型空间转换到世界空间 f.worldNomal = mul(v.normal, (float3x3)unity_WorldToObject); // 反过来相乘就是从模型到世界,否则是从世界到模型 f.worldVertex = mul(v.vertex, unity_WorldToObject).xyz; return f; } // 计算每个像素点的颜色值 fixed4 frag(v2f f) : SV_Target { // 环境光 fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb; // 法线方向。 fixed3 normalDir = normalize(f.worldNomal); // 单位向量 // 光照方向。 fixed3 lightDir = normalize(_WorldSpaceLightPos0.xyz); // 对于每个顶点来说,光的位置就是光的方向,因为光是平行光 // 漫反射Diffuse颜色 = 直射光颜色 * max(0, cos(光源方向和法线方向夹角)) * 材质自身色彩 fixed3 diffuse = _LightColor0 * max(0, dot(normalDir, lightDir)) * _Diffuse.rgb; // 颜色融合用乘法 // 反射光的方向 fixed3 reflectDir = normalize(reflect(-lightDir, normalDir)); // 参数:平行光的入射方向,法线方向。而lightDir光照方向是从模型表面到光源的,所以取负数。 // 视野方向 = 摄像机的位置 - 当前点的位置 fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - f.worldVertex); /* * 高光反射Specular = 直射光 * pow(max(0, cos(反射光方向和视野方向的夹角)), 高光反射参数) */ fixed3 specular = _LightColor0.rgb * pow(max(dot(reflectDir, viewDir), 0), _Gloss); // 最终颜色 = 漫反射 + 环境光 + 高光反射 fixed3 tempColor = diffuse + ambient + specular; // 颜色叠加用加法(亮度通常会增加) return fixed4(tempColor, 1); // tempColor是float3已经包含了三个数值 } ENDCG } } FallBack "Diffuse" }
效果比较
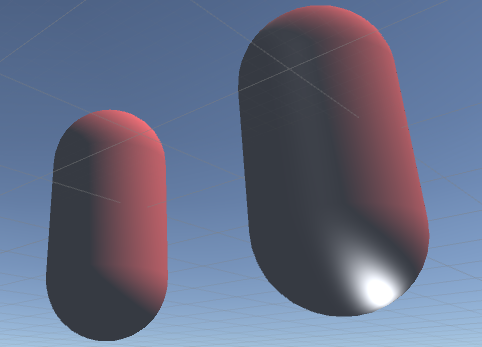
如下图,左边是逐顶点计算,右边是逐像素计算。能明显看出来逐顶点计算的光斑块状明显,效果不如逐像素计算的好。

使用Blinn-Phong光照模型
Blinn光照模型:
Specular = 直射光 * pow( max(cosθ,0),10) θ:是反射光方向和视野方向的夹角
Blinn-Phong光照模型:
Specular = 直射光 * pow( max(cosθ,0),10) θ:是法线和x的夹角 x:是平行光和视野方向的平分线
所以只需修改上面例子中的公式计算部分即可。
// 光照方向和视野方向的夹角的平分线 fixed3 halfDir = normalize(lightDir + viewDir); fixed3 specular = _LightColor0.rgb * pow(max(dot(normalDir, halfDir), 0), _Gloss);
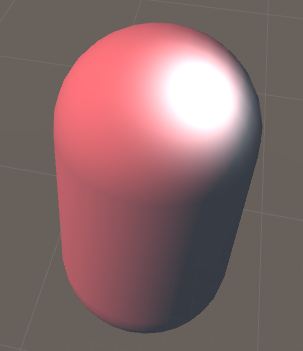
改用Blinn-Phong光照模型后能看到高光光斑变得更圆了一些,效果如下图:

下图左边是Blinn-Phong模型,背光面不会出现高光,感觉效果更好。

学习资料:
- 逐顶点计算高光反射 http://www.sikiedu.com/course/37/task/443/show#
- 逐像素计算高光反射 http://www.sikiedu.com/course/37/task/445/show
- 使用Blinn-Phong光照模型 http://www.sikiedu.com/course/37/task/446/show



 浙公网安备 33010602011771号
浙公网安备 33010602011771号