【Unity Shader】五、Shader纹理映射,及纹理的缩放和偏移
将漫反射的颜色改为从纹理贴图中获取,逐像素计算。
Shader "Custom/11-Texture" { // 纹理贴图,BlinnPhong光照模型 Properties{ //_Diffuse("Diffuse Color", Color) = (1,1,1,1) // 可在编辑器面板定义材质自身色彩 _MainTex("Main Tex",2D) = "white"{} // 纹理贴图 _Color("Color", Color) = (1,1,1,1) // 控制纹理贴图的颜色 _Specular("Specular Color", Color) = (1,1,1,1) // 高光的颜色 _Gloss("Gloss", Range(8,200)) = 10 // 高光的参数 } SubShader{ Pass { // 只有定义了正确的LightMode才能得到一些Unity的内置光照变量 Tags{"LightMode" = "ForwardBase"} CGPROGRAM // 包含unity的内置的文件,才可以使用Unity内置的一些变量 #include "Lighting.cginc" // 取得第一个直射光的颜色_LightColor0 第一个直射光的位置_WorldSpaceLightPos0(即方向) #pragma vertex vert #pragma fragment frag //fixed4 _Diffuse; // 使用属性 sampler2D _MainTex; float4 _MainTex_ST; // 命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移 fixed4 _Color; half _Gloss; struct a2v { float4 vertex : POSITION; // 告诉Unity把模型空间下的顶点坐标填充给vertex属性 float3 normal : NORMAL; // 告诉Unity把模型空间下的法线方向填充给normal属性 float4 texcoord : TEXCOORD0; }; struct v2f { float4 position : SV_POSITION; // 声明用来存储顶点在裁剪空间下的坐标 float3 worldNormal : TEXCOORD0; float3 worldVertex : TEXCOORD1; float2 uv : TEXCOORD2; }; // 计算顶点坐标从模型坐标系转换到裁剪面坐标系 v2f vert(a2v v) { v2f f; f.position = mul(UNITY_MATRIX_MVP, v.vertex); // UNITY_MATRIX_MVP是内置矩阵。该步骤用来把一个坐标从模型空间转换到剪裁空间 // 法线方向。把法线方向从模型空间转换到世界空间 f.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject); // 反过来相乘就是从模型到世界,否则是从世界到模型 f.worldVertex = mul(v.vertex, unity_WorldToObject).xyz; //f.uv = v.texcoord.xy; // 纹理不使用缩放和偏移 f.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; // 纹理的缩放用乘法,偏移可用加或减 return f; } // 计算每个像素点的颜色值 fixed4 frag(v2f f) : SV_Target { // 环境光 fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb; // 法线方向。 fixed3 normalDir = normalize(f.worldNormal); // 单位向量 // 光照方向。 fixed3 lightDir = normalize(_WorldSpaceLightPos0.xyz); // 对于每个顶点来说,光的位置就是光的方向,因为光是平行光 // 纹理坐标对应的纹理图片上的点的颜色 fixed3 texColor = tex2D(_MainTex, f.uv.xy) * _Color.rgb; // 漫反射Diffuse颜色 = 直射光颜色 * max(0, cos(光源方向和法线方向夹角)) * 材质自身色彩(纹理对应位置的点的颜色) fixed3 diffuse = _LightColor0 * max(0, dot(normalDir, lightDir)) * texColor; // 颜色融合用乘法 // 反射光的方向 //fixed3 reflectDir = normalize(reflect(-lightDir, normalDir)); // 参数:平行光的入射方向,法线方向。而lightDir光照方向是从模型表面到光源的,所以取负数。 // 视野方向 = 摄像机的位置 - 当前点的位置 fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - f.worldVertex); // 光照方向和视野方向的夹角的平分线 fixed3 halfDir = normalize(lightDir + viewDir); /* * 高光反射Specular = 直射光 * pow(max(0, cos(反射光方向和视野方向的夹角)), 高光反射参数) * BlinnPhong光照模型:Specular=直射光 * pow( max(cosθ,0),10) θ是法线和x的夹角 x是平行光和视野方向的平分线 */ fixed3 specular = _LightColor0.rgb * pow(max(dot(normalDir, halfDir), 0), _Gloss); // 最终颜色 = 漫反射 + 高光反射 + 环境光 fixed3 tempColor = diffuse + specular + ambient * texColor; // 让环境光也跟纹理颜色做融合,防止环境光使得纹理效果看起来朦胧 return fixed4(tempColor, 1); // tempColor是float3已经包含了三个数值 } ENDCG } } FallBack "Diffuse" }
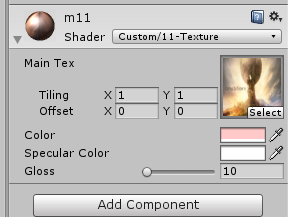
贴图选了一张文明6的图片。贴图颜色选浅色粉红,效果如下。


注意点:
- 使用tex2D()函数获取贴图指定位置的点的颜色,参数是目标贴图和UV坐标。
- 要将贴图颜色跟环境光融合,否则看起来会变朦胧。
- 想要修改纹理缩放和偏移时,相关联的属性变量要从系统获取,命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移。如果Shader中没做该步骤处理,则Unity编辑器监视面板中的Tiling和Offset修改将无任何效果。
学习资料:


