8. Vue3 中的模块化以及封装Storage实现todolist 待办事项 已经完成的持久化
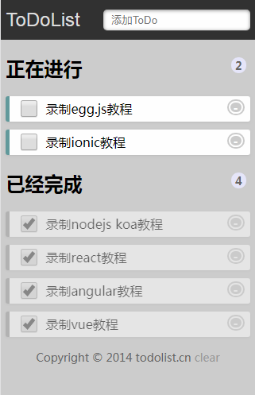
一、Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能


二、 localStorage里面的方法
localStorage.setItem(key,value)
localStorage.getItem(key)
localStorage.removeItem(key);
localStorage.clear();三、封装localStorage
1、新建models/storage.js
var storage={
set(key,value){
localStorage.setItem(key, JSON.stringify(value));
},
get(key){
return JSON.parse(localStorage.getItem(key));
},remove(key){
localStorage.removeItem(key);
}
}
export default storage;2、代码
<template> <h2>Vue实现TodoList</h2> <div class="todolist"> <input type="text" v-model="todo" @keyup.enter="addData()" /> <hr /> <h4>正在进行</h4> <ul> <template v-for="(item, index) in list" :key="index"> <li v-if="!item.checked"> <input type="checkbox" v-model="item.checked" @change="setTodolist()" /> {{ item.title }}---- <button @click="deleteData(index)">删除</button> </li> </template> </ul> <h4>已经完成</h4> <ul> <template v-for="(item, index) in list" :key="index"> <li v-if="item.checked"> <input type="checkbox" v-model="item.checked" @change="setTodolist()" /> {{ item.title }}---- <button @click="deleteData(index)">删除</button> </li> </template> </ul> </div> </template> <script> import storage from './models/storage'; export default { data() { return { todo: "", list: [], }; }, methods: { addData() { this.list.push({ title: this.todo, checked: false, }); this.todo = ""; storage.set("todolist", this.list); }, deleteData(key) { // alert(key) this.list.splice(key, 1); storage.set("todolist", this.list); }, setTodolist() { storage.set("todolist", this.list); } }, //页面加载的时候触发的方法 mounted() { let todolist = storage.get("todolist"); if (todolist) { this.list = todolist; } console.log("页面加载的时候触发的方法"); } }; </script> <style lang="scss"> h2 { text-align: center; } .todolist { width: 500px; border: 1px solid #eee; margin: 0 auto; padding: 20px; h3 { color: red; font-size: 40px; } } </style>



