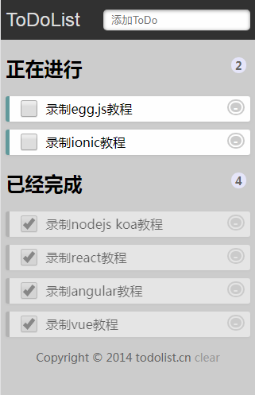
7. Vue3 实现toDoList,以及类似京东App搜索缓存数据功能
一、Vue3.x中集成Sass/scsss
1.1、安装sass-loader node-sass
npm install -D sass-loader node-sass1.2、style中配置sass/scss
lang可以配置scss ,scoped表示这里写的css只有当前组件有效
<style lang = "scss" scoped>
h2 {
text-align: center;
}
</style>二、Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能
2.1、vuedemo-v-show
<template>
<h2>Vue实现TodoList</h2>
<div class="todolist">
<input type="text" v-model="todo" @keyup.enter="addData()" />
<hr />
<h4>正在进行</h4>
<ul>
<li v-for="(item, index) in list" :key="index" v-show="!item.checked">
<input type="checkbox" v-model="item.checked" /> {{ item.title }}----
<button @click="deleteData(index)">删除</button>
</li>
</ul>
<h4>已经完成</h4>
<ul>
<li v-for="(item, index) in list" :key="index" v-show="item.checked">
<input type="checkbox" v-model="item.checked" /> {{ item.title }}----
<button @click="deleteData(index)">删除</button>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
todo: "",
list: [],
};
},
methods: {
addData() {
this.list.push({
title: this.todo,
checked: false,
});
this.todo = "";
},
deleteData(key) {
// alert(key)
this.list.splice(key, 1);
},
},
};
</script>
<style lang="scss">
h2 {
text-align: center;
}
.todolist {
width: 500px;
border: 1px solid #eee;
margin: 0 auto;
padding: 20px;
h3 {
color: red;
font-size: 40px;
}
}
</style>
2.2、vuedemo-v-if
<template>
<h2>Vue实现TodoList</h2>
<div class="todolist">
<input type="text" v-model="todo" @keyup.enter="addData()" />
<hr />
<h4>正在进行</h4>
<ul>
<template v-for="(item, index) in list" :key="index">
<li v-if="!item.checked">
<input type="checkbox" v-model="item.checked" /> {{ item.title }}----
<button @click="deleteData(index)">删除</button>
</li>
</template>
</ul>
<h4>已经完成</h4>
<ul>
<template v-for="(item, index) in list" :key="index">
<li v-if="item.checked">
<input type="checkbox" v-model="item.checked" /> {{ item.title }}----
<button @click="deleteData(index)">删除</button>
</li>
</template>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
todo: "",
list: [],
};
},
methods: {
addData() {
this.list.push({
title: this.todo,
checked: false,
});
this.todo = "";
},
deleteData(key) {
// alert(key)
this.list.splice(key, 1);
},
},
};
</script>
<style lang="scss">
h2 {
text-align: center;
}
.todolist {
width: 500px;
border: 1px solid #eee;
margin: 0 auto;
padding: 20px;
h3 {
color: red;
font-size: 40px;
}
}
</style>