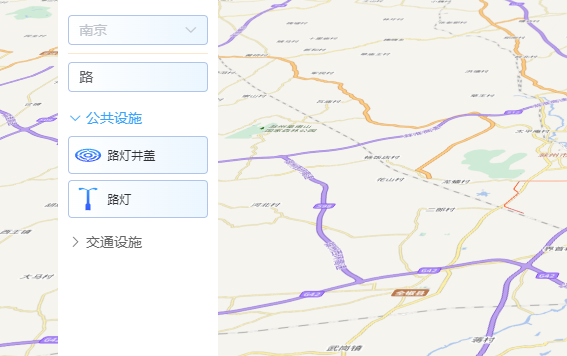
自定义树形模糊搜索
1 export const mapTree = (arr, value) => { 2 let newarr = []; 3 arr.forEach(element => { 4 if (element.label.indexOf(value) > -1) { 5 // 判断条件 6 newarr.push(element); 7 } else { 8 if (element.children && element.children.length > 0) { 9 let redata = mapTree(element.children, value); 10 if (redata && redata.length > 0) { 11 let obj = { 12 ...element, 13 children: redata 14 }; 15 newarr.push(obj); 16 } 17 } 18 } 19 }); 20 return newarr; 21 };

分类:
javascript
, vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-08-13 vue-router嵌套路由