一文读懂sync的基本知识
在Vue.js中,sync修饰符是一种便捷的方式,用于在父组件和子组件之间实现双向绑定
可以简化子组件向父组件传递数据的操作,避免显式地触发事件和处理自定义事件
基本的作用如下:
当在子组件的属性上使用sync修饰符时,Vue会自动将子组件的update:propName事件映射到父组件的propName属性更新,之后子组件内部可以通过触发update:propName事件来修改父组件的属性值,实现双向绑定效果
基本的语法如下:
<child-component :prop.sync="parentProp"></child-component>
子组件触发更新事件:
this.$emit('update:prop', newValue);
通过Demo深入了解其用法:
Demo1
父组件如下:
<template>
<div>
<h1>父组件</h1>
<p>父组件的数据: {{ parentData }}</p>
<!-- 使用sync修饰符 -->
<child-component :data.sync="parentData"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent,
},
data() {
return {
parentData: '初始数据',
};
},
};
</script>
子组件如下:
<template>
<div>
<h2>子组件</h2>
<p>子组件接收到的数据: {{ data }}</p>
<button @click="updateData">更新数据</button>
</div>
</template>
<script>
export default {
props: {
data: String,
},
methods: {
updateData() {
// 触发update事件,更新父组件的数据
this.$emit('update:data', '子组件更新后的数据');
},
},
};
</script>
解读如下:
父组件:
定义一个parentData数据,并将其通过:data.sync传递给子组件
:data.sync="parentData"表示父组件的parentData数据与子组件的data属性是双向绑定的
子组件:
子组件接收父组件传递的data属性
当子组件内部需要更新data的值时,通过触发this.$emit('update:data', newValue)来通知父组件更新parentData
在这个示例中,点击按钮时,子组件会触发update:data事件,并将新的数据 '子组件更新后的数据' 作为参数传递给父组件
数据同步:
当子组件触发update:data事件时,Vue会自动将这个事件映射为对父组件parentData的更新
点击子组件的按钮后,父组件的parentData数据会被更新,界面也会随之变化,显示最新的数据
Demo2
父组件传值:普通用法与同步用法
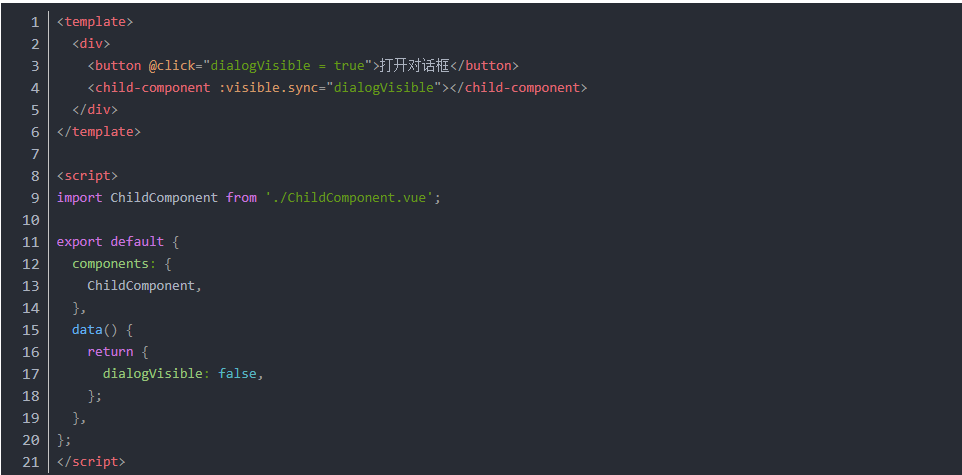
父组件:

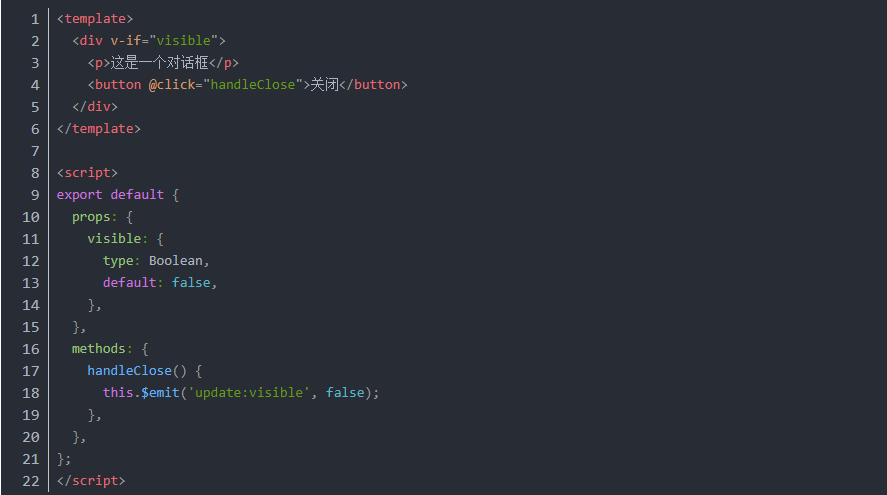
子组件:

分类:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具