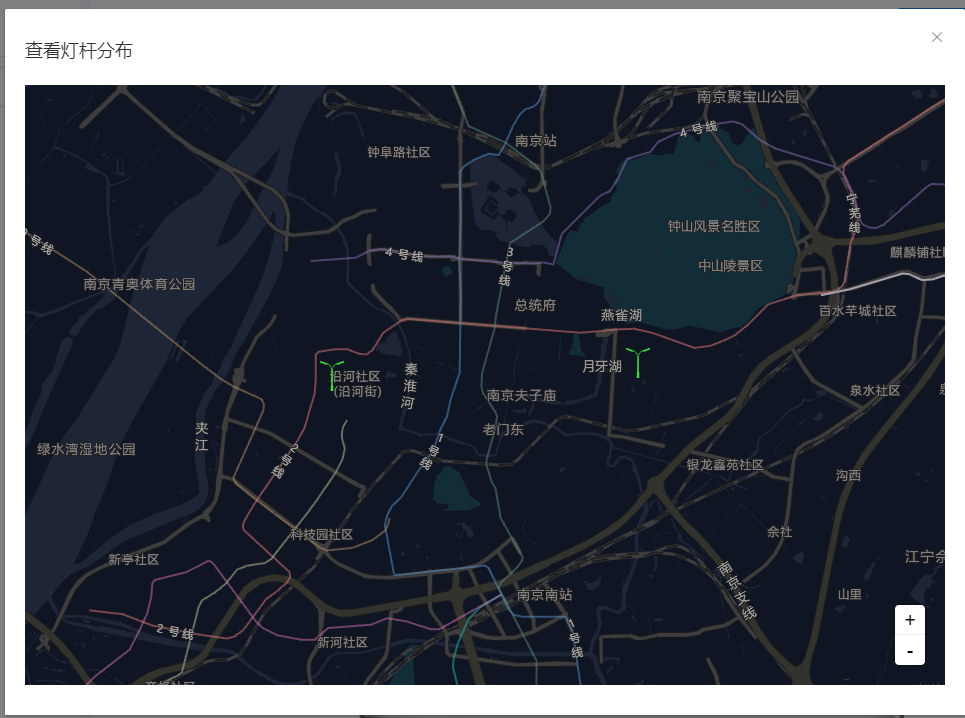
使用L7·蚂蚁地理空间数据可视化实现灯杆查看

1 <template> 2 <div v-if="showMapDialog"> 3 <el-dialog title="查看灯杆分布" :visible="visible" @close="closeDia"> 4 <div id="map"></div> 5 </el-dialog> 6 </div> 7 </template> 8 9 <script> 10 import { Scene, Marker, MarkerLayer, PointLayer, Popup } from "@antv/l7"; 11 import { GaodeMap } from "@antv/l7-maps"; 12 import locationImg from "@/modules/intelLamp/assets/image/icon-light.png"; 13 export default { 14 props: { 15 showMapDialog: { 16 type: Boolean, 17 default() { 18 return false; // 帐号状态 true正常 false异常 19 } 20 }, 21 coordinateList: { 22 type: Array, 23 default() { 24 return []; 25 } 26 } 27 }, 28 data() { 29 return { 30 scene: null, 31 visible: false, 32 clusterMarkerLayer: null 33 }; 34 }, 35 watch: { 36 showMapDialog(val) { 37 this.visible = val; 38 if (this.visible) { 39 this.$nextTick(() => { 40 this.initMap(); 41 }); 42 } 43 } 44 }, 45 beforeDestroy() { 46 if (this.scene) { 47 this.scene.destroy(); 48 } 49 }, 50 methods: { 51 closeDia() { 52 this.$emit("update:showMapDialog", false); 53 }, 54 getBounds( 55 nodes, 56 defineKey = { 57 x: "lng", 58 y: "lat" 59 } 60 ) { 61 let min_x, min_y, max_x, max_y; 62 nodes.forEach(node => { 63 min_x = min_x ? min_x : node[defineKey.x]; 64 min_x = min_x < node[defineKey.x] ? min_x : node[defineKey.x]; 65 min_y = min_y ? min_y : node[defineKey.y]; 66 min_y = min_y < node[defineKey.y] ? min_y : node[defineKey.y]; 67 max_x = max_x ? max_x : node[defineKey.x]; 68 max_x = max_x > node[defineKey.x] ? max_x : node[defineKey.x]; 69 max_y = max_y ? max_y : node[defineKey.y]; 70 max_y = max_y > node[defineKey.y] ? max_y : node[defineKey.y]; 71 }); 72 let offset_x = max_x - min_x; 73 min_x = min_x - offset_x; 74 max_x = max_x + offset_x; 75 let offset_y = max_y - min_y; 76 min_y = min_y - offset_y; 77 max_y = max_y + offset_y; 78 79 return [ 80 [min_x, min_y], 81 [max_x, max_y] 82 ]; 83 }, 84 // 删除聚合图层 85 removeClusterMarkerLayer() { 86 if (this.clusterMarkerLayer) { 87 this.clusterMarkerLayer.destroy(); 88 this.scene.removeMarkerLayer(this.clusterMarkerLayer); 89 } 90 }, 91 initMap() { 92 this.scene = new Scene({ 93 id: "map", 94 logoVisible: false, // 关闭L7的logo 95 map: new GaodeMap({ 96 style: "dark", 97 center: [118.788336, 32.022806], 98 pitch: 0, 99 zoom: 12, 100 token: "***********" 101 }) 102 }); 103 // 加载的AMap会挂载在全局的window对象上 104 this.scene.on("loaded", () => { 105 window.AMap.plugin(["AMap.ToolBar"], () => { 106 this.scene.map.addControl(new AMap.ToolBar()); 107 }); 108 // 添加 Marker 统一管理图层 109 if (this.clusterMarkerLayer) { 110 this.removeClusterMarkerLayer(); 111 } 112 this.clusterMarkerLayer = new MarkerLayer(); 113 for (let i = 0; i < this.coordinateList.length; i++) { 114 const el = document.createElement("label"); 115 let popup = new Popup({ 116 anchor: "top" 117 }) 118 .setText(this.coordinateList[i].name) 119 .setLngLat({ 120 lng: this.coordinateList[i].lng, 121 lat: this.coordinateList[i].lat 122 }); 123 el.className = "labelclass"; 124 el.style.background = `url(${locationImg}) no-repeat`; 125 el.style.width = `30px`; 126 el.style.height = `30px`; 127 el.style.backgroundSize = "100%"; 128 const marker = new Marker({ 129 element: el 130 }) 131 .setLnglat({ 132 lng: this.coordinateList[i].lng, 133 lat: this.coordinateList[i].lat 134 }) 135 .setPopup(popup); 136 this.clusterMarkerLayer.addMarker(marker); 137 } 138 this.scene.addMarkerLayer(this.clusterMarkerLayer); 139 let bounds = this.getBounds(this.coordinateList); 140 this.scene.fitBounds(bounds); 141 }); 142 } 143 } 144 }; 145 </script> 146 147 <style scoped lang="scss"> 148 #map { 149 position: relative; 150 height: 600px; 151 } 152 </style>
分类:
gis或3d






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2023-04-11 el-table在flex布局下宽度不能自适应的解决方法