根据覆盖物范围调整视野-高德地图
https://lbs.amap.com/api/javascript-api-v2/guide/map/state
1 //创建一条折线覆盖物 2 var path = [ 3 new AMap.LngLat("116.368904", "39.913423"), 4 new AMap.LngLat("116.382122", "39.901176"), 5 new AMap.LngLat("116.387271", "39.912501"), 6 new AMap.LngLat("116.398258", "39.904600"), 7 ]; 8 var polyline = new AMap.Polyline({ 9 path: path, 10 borderWeight: 2, //线条宽度,默认为1 11 strokeColor: "red", //线条颜色 12 lineJoin: "round", //折线拐点连接处样式 13 }); 14 map.add(polyline); 15 16 //创建两个点标记 17 var marker1 = new AMap.Marker({ 18 position: new AMap.LngLat(117.39, 39.9), //经纬度对象 19 }); 20 var marker2 = new AMap.Marker({ 21 position: new AMap.LngLat(118.39, 39.9), 22 }); 23 map.add(marker1); 24 map.add(marker2); 25 26 //自动适配到合适视野范围 27 //无参数,默认包括所有覆盖物的情况 28 map.setFitView(); 29 //传入覆盖物数组,仅包括 polyline 和 marker1 在地图视野范围,marker2 不在地图视野范围 30 map.setFitView([polyline, marker1]); //简写 31 //map.setFitView([polyline, marker1], false, [60, 60, 60, 60], 12); //完整写法

https://l7.antv.antgroup.com/api/scene
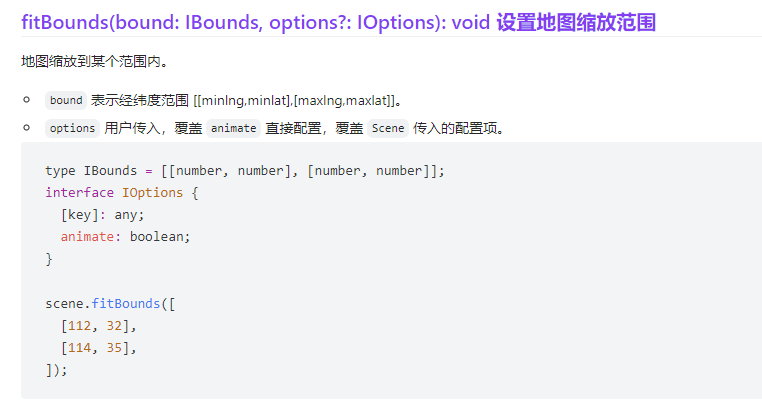
fitBounds

分类:
gis或3d






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2023-04-11 el-table在flex布局下宽度不能自适应的解决方法