vue3组件el-dialog提取

父组件:
1 <template> 2 <div class="auto-wrap"> 3 <div class="content-left"> 4 5 <el-form :model="addReportForm" label-width="120px"> 6 <el-form-item label="内容"> 7 <el-button type="success" @click="selectReport" :icon="Plus" size="default">增加</el-button> 8 </el-form-item> 9 </el-form> 10 </div> 11 </div> 12 <!-- 新增报表-弹窗 --> 13 <AddReportDialog v-model:showDialog="addReportForm.showDialog" @confirmAddReport="confirmAddReport" /> 14 </template> 15 16 <script setup lang="ts"> 17 import { ref, reactive, onMounted, nextTick } from 'vue'; 18 import { ElButton, ElDialog, ElForm, ElFormItem } from 'element-plus'; 19 import { Plus, Search } from '@element-plus/icons-vue'; 20 import AddReportDialog from './AddReportDialog.vue'; 21 // 左侧新增节点表单 22 const addReportForm = reactive({ 23 showDialog: false 24 }); 25 function selectReport() { 26 addReportForm.showDialog = true; 27 }; 28 function confirmAddReport(newNodes) { 29 addReportForm.tableData = [...addReportForm.tableData, ...newNodes]; 30 }; 31 </script>
子组件:
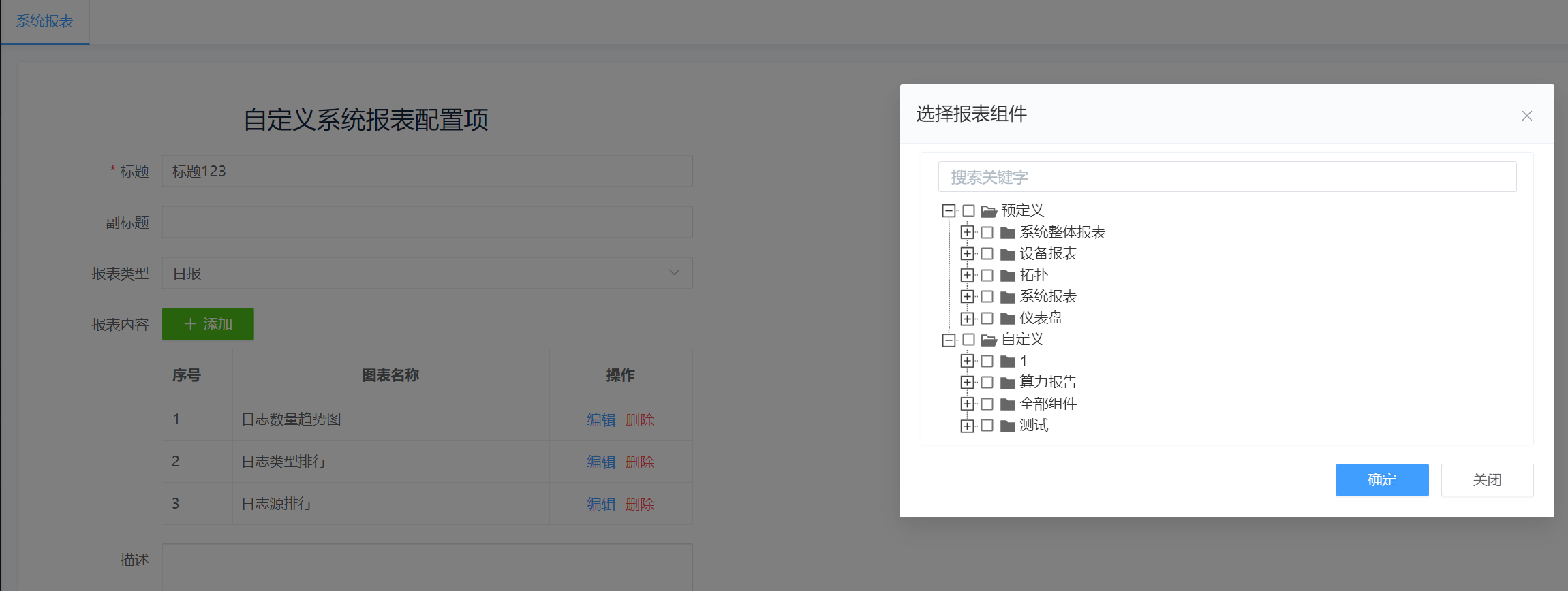
1 <template> 2 <el-dialog v-model="showDialog" :title="$t('report.select')+$t('report.reportModule')" 3 width="640px" :close-on-click-modal="false" @click="closeAddReportForm"> 4 <div class="tree-wrap flex-col" v-loading="addReportDialogForm.treeLoading"> 5 <div class="flex-col" v-show="addReportDialogForm.treeNodeData.length"> 6 <input id="searchKey" class="form-control mb-8" type="text" :placeholder="$t('general.searchKeyWord')" /> 7 <ul id="reportDialogTree" class="ztree sec-module-ztree" role="menu"></ul> 8 </div> 9 <el-empty v-show="!addReportDialogForm.treeNodeData.length" class="flex-1" :image-size="120"></el-empty> 10 </div> 11 <template #footer> 12 <span class="dialog-footer"> 13 <el-button type="primary" @click="confirmAddReportForm">{{$t('config.ok')}}</el-button> 14 <el-button @click="closeAddReportForm">{{$t('config.close')}}</el-button> 15 </span> 16 </template> 17 </el-dialog> 18 </template> 19 20 <script setup lang="ts"> 21 import { reactive, computed, watch, nextTick } from 'vue'; 22 import { ElMessage } from 'element-plus'; 23 import { fuzzySearch } from '@/common/libs/ztree/fuzzySearch.js'; 24 import * as api from './api'; 25 const $t = $.t; 26 const props = defineProps({ 27 showDialog: { 28 type: Boolean, 29 default: false, 30 }, 31 }); 32 const emit = defineEmits(['update:showDialog', 'confirmAddReport']); 33 const showDialog = computed({ 34 get: () => props.showDialog, 35 set: (val) => { 36 emit('update:showDialog', val); 37 } 38 }); 39 const addReportDialogForm = reactive({ 40 treeObj: null, 41 treeLoading: false, 42 treeNodeData: [], 43 }); 44 watch( 45 ( ) => props.showDialog, 46 ( ) => { 47 nextTick(async () => { 48 showTreeLoading(); 49 await initReportTree(); 50 hideTreeLoading(); 51 }); 52 }, 53 { deep: true, immediate: true }, 54 ); 55 function showTreeLoading() { 56 addReportDialogForm.treeLoading = true; 57 }; 58 function hideTreeLoading() { 59 addReportDialogForm.treeLoading = false; 60 }; 61 // 初始化-系统报告树 62 async function initReportTree() { 63 try { 64 const data = await api.dailyReportZtree(); 65 const nodes = [ { 66 id: 0, 67 parentId: null, 68 name: $t('general.predefine'), 69 reportType: 'Node', 70 iconSkin: 'Node', 71 remark: 'Y', 72 isParent: true, 73 }, { 74 id: -1, 75 parentId: null, 76 name: $t('general.custom1'), 77 reportType: 'Node', 78 iconSkin: 'Node', 79 isParent: true, 80 }]; 81 data?.object.inside.forEach(node => { 82 if (node.reportType === 'Node') { 83 node.iconSkin = 'Node'; 84 } else { 85 node.icon = `${__ctx}/static/skin/images/chart/${node.reportType}.svg`; 86 } 87 }); 88 data?.object.user.forEach((userNode) => { 89 if (userNode.reportType === 'Node') { 90 userNode.iconSkin = 'Node'; 91 } else { 92 userNode.icon = `${__ctx}/static/skin/images/chart/${userNode.reportType}.svg`; 93 } 94 }); 95 if(data?.object && data?.object.inside.length > 0 && data?.object.user.length > 0) { 96 addReportDialogForm.treeNodeData = [...data?.object.inside, ...data?.object.user, ...nodes]; 97 initZtree(); 98 }; 99 } catch (err) { 100 console.log(`[log]: initAssetTree -> err`, err); 101 } 102 }; 103 // 初始化 zTree 104 function initZtree() { 105 let data = addReportDialogForm.treeNodeData; 106 if (!_.isArray(data) || _.isEmpty(data)) { 107 data = []; 108 }; 109 const setting = { 110 view: { 111 selectedMulti: true, 112 showIcon: true, 113 }, 114 check: { 115 enable: true, 116 chkStyle: 'checkbox', 117 radioType: 'all', 118 chkboxType: { 'Y': 's', 'N': 'ps' }, 119 }, 120 data: { 121 simpleData: { 122 enable: true, 123 idKey: 'id', 124 pIdKey: 'parentId', 125 rootPId: 0, 126 }, 127 }, 128 }; 129 const treeObj = $.fn.zTree.init($('#reportDialogTree'), setting, data); 130 if (treeObj.getNodes().length >= 1) { 131 treeObj.expandNode(treeObj.getNodes()[0], true); 132 }; 133 if (treeObj.getNodes().length >= 2) { 134 treeObj.expandNode(treeObj.getNodes()[1], true); 135 }; 136 // 添加模糊搜索 137 fuzzySearch('reportDialogTree', '#searchKey', { 138 highlight: true, 139 expand: true, 140 }); 141 return treeObj; 142 }; 143 // 确认 144 function confirmAddReportForm() { 145 addReportDialogForm.treeObj = $.fn.zTree.getZTreeObj('reportDialogTree'); 146 var nodes = addReportDialogForm.treeObj.getCheckedNodes(true); 147 nodes = _.filter(nodes, (v) => v.reportType !== 'Node'); 148 let newNodes = nodes.map((item: {id: number, name: string, desc: string}) => ({ 149 id: item.id, 150 title: item.name, 151 desc: '', 152 })); 153 if(newNodes.length > 50) { 154 ElMessage.warning($t('report.addReportTip')); 155 newNodes = newNodes.splice(0, 50); 156 }; 157 addReportDialogForm.treeObj?.destroy?.(); 158 addReportDialogForm.treeObj = null; 159 showDialog.value = false; 160 emit('confirmAddReport', newNodes); 161 }; 162 function closeAddReportForm() { 163 addReportDialogForm.treeObj?.destroy?.(); 164 addReportDialogForm.treeObj = null; 165 showDialog.value = false; 166 }; 167 </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-12-14 echart相关
2021-12-14 vue-cli3根据不同环境配置axios的baseUrl
2021-12-14 el-input textarea autosize 的坑