

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>threejs初体验</title>
6 <script src="three.min.js"></script>
7 <style>
8 body {
9 margin: 0;
10 overflow: hidden;
11 }
12 </style>
13 </head>
14 <body>
15 <div id="webgl-output"></div>
16 <script>
17 function init() {
18 // 定义场景,
19 var scene = new THREE.Scene();
20 // 定义摄像机
21 var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
22 // 定义渲染器
23 var renderer = new THREE.WebGLRenderer();
24 // 使用setClearColor这个api讲场景背景色设置为0xEEEEEE
25 renderer.setClearColor(0xEEEEEE);
26 // 设置场景大小
27 renderer.setSize(window.innerWidth, window.innerHeight);
28
29 // 创建了轴线,并添加到场景中
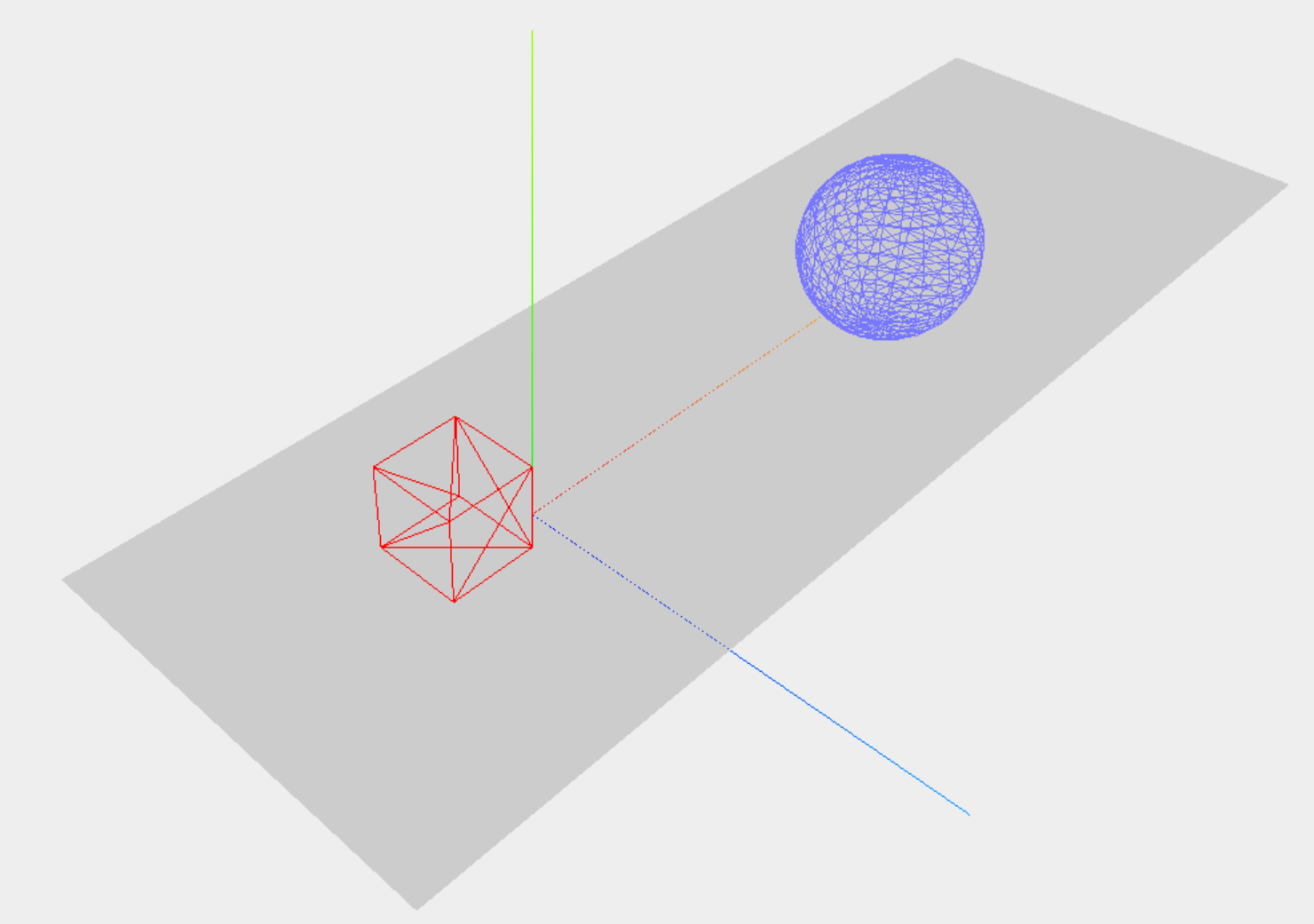
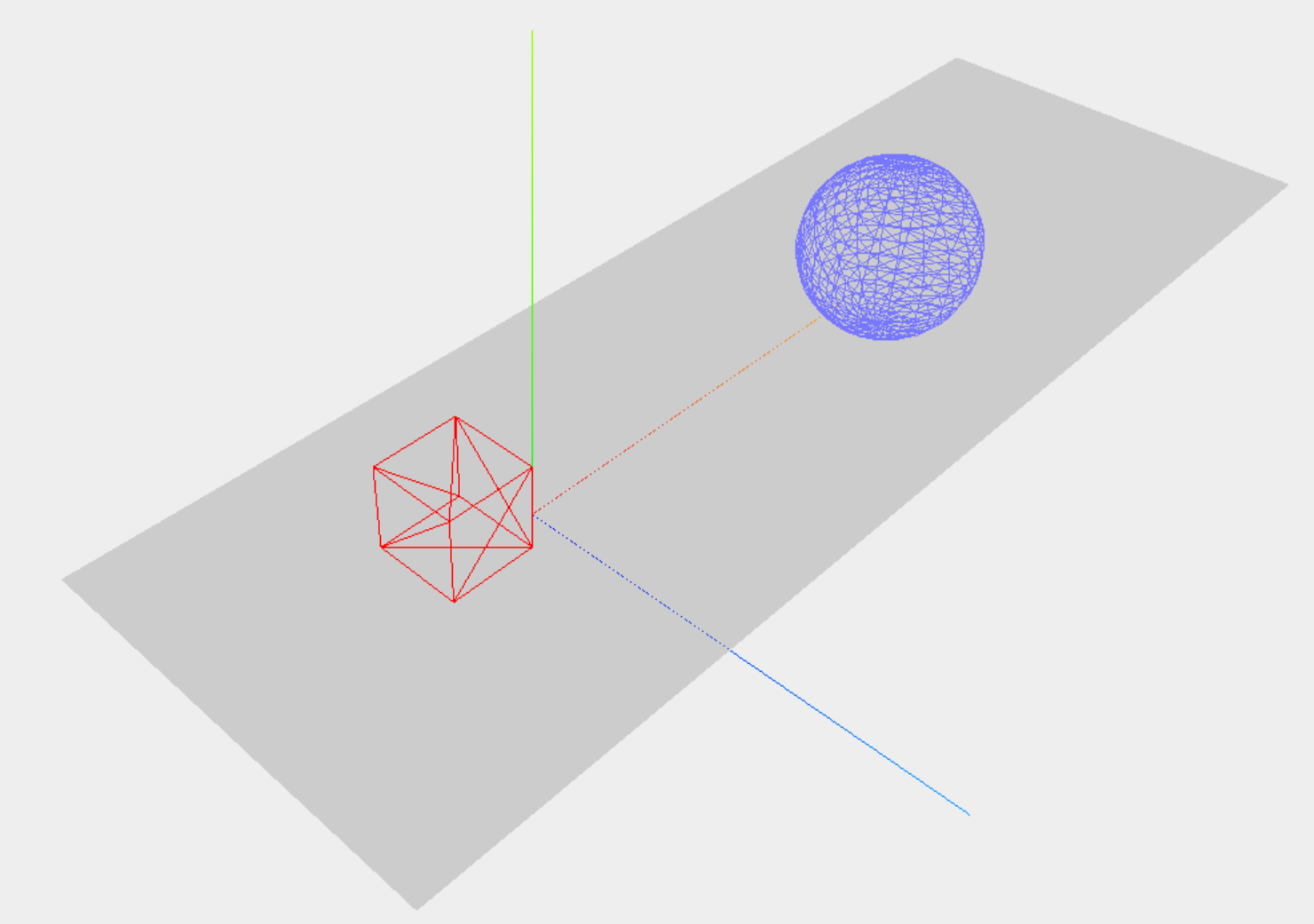
30 var axes = new THREE.AxesHelper(20);
31 scene.add(axes);
32
33 // 接下来,创建平面,THREE.PlaneGeometry定义平面大小
34 var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
35 // THREE.MeshBasicMaterial:创建颜色为0xcccccc的基本材质
36 var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});
37 // 将对象planeGeometry和planeMaterial合并到名为plane的网格对象中
38 var plane = new THREE.Mesh(planeGeometry, planeMaterial);
39 // 将平面添加到场景前,还需要设置平面的位置, 先将平面围绕x轴旋转90度,
40 // 然后使用position属性来定义其在场景中的位置
41 plane.rotation.x = -0.5 * Math.PI;
42 plane.position.x = 15;
43 plane.position.y = 0;
44 plane.position.z = 0;
45 scene.add(plane);
46
47 var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
48 var cubeMaterial = new THREE.MeshBasicMaterial({color: 0xff0000, wireframe: true});
49 var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
50 cube.position.x = -4;
51 cube.position.y = 3;
52 cube.position.z = 0;
53 scene.add(cube);
54
55 var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
56 var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true});
57 var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
58 sphere.position.x = 20;
59 sphere.position.y = 4;
60 sphere.position.z = 2;
61 scene.add(sphere);
62
63 camera.position.x = -30;
64 camera.position.y = 40;
65 camera.position.z = 30;
66 camera.lookAt(scene.position);
67
68 document.getElementById('webgl-output').appendChild(renderer.domElement);
69 renderer.render(scene, camera);
70 }
71 window.onload = init;
72 </script>
73 </body>
74 </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-09-26 echarts网络拓扑图动态流程图