vue项目使用el-table实现无限滚动
https://blog.csdn.net/weixin_44994731/article/details/107980827

1.安装el-table-infinite-scroll
yarn add el-table-infinite-scroll
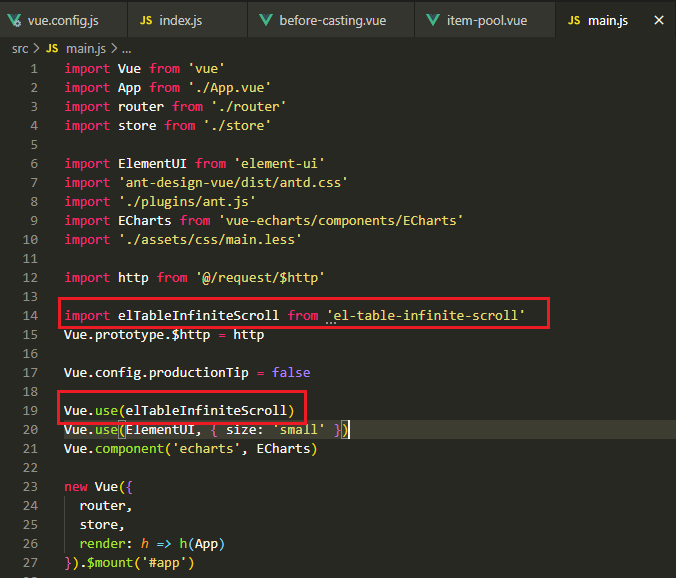
2.main.js中引入

3.在页面中使用
html代码:
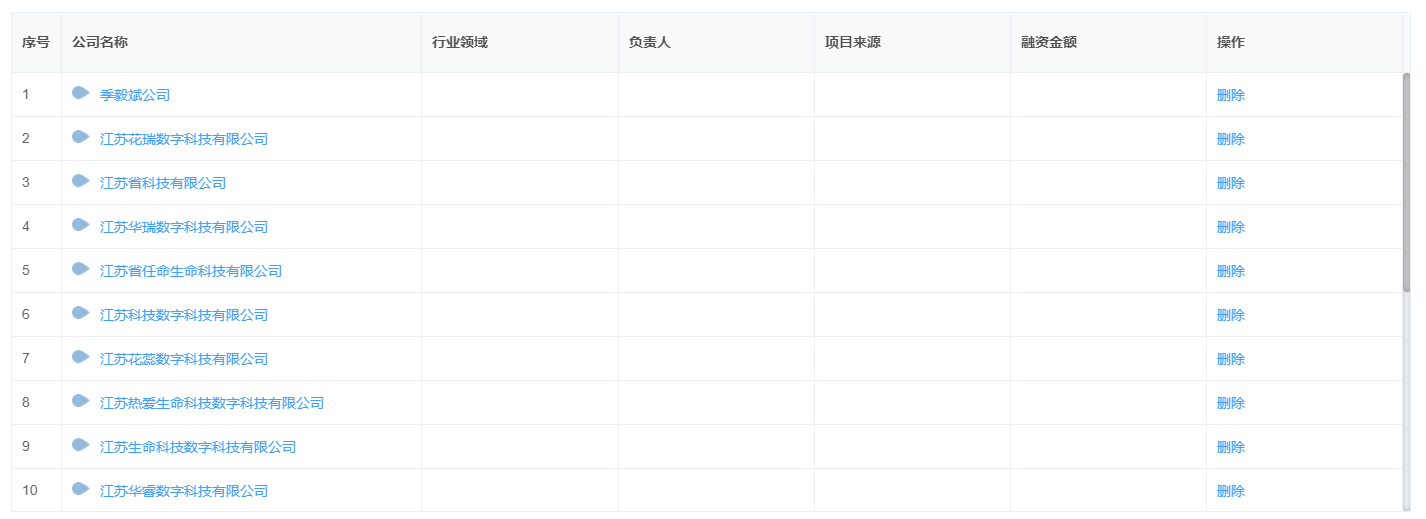
1 <el-table v-loading="loading" v-el-table-infinite-scroll="loadData" infinite-scroll-disabled="disabled" 2 class="ave-table before-casting-table" border :data="tableData" style="width: 100%" height="500"> 3 <el-table-column label="序号" type="index" width="50"></el-table-column> 4 <el-table-column prop="companyName" label="公司名称" width="360"> 5 <template slot-scope="scope"> 6 <img src="@/assets/images/oval.png" alt="" class="company-img"> 7 <el-link @click="openDetail(scope.row.companyId)" type="primary">{{ scope.row.companyName }}</el-link> 8 </template> 9 </el-table-column> 10 <el-table-column prop="industryField" label="行业领域"></el-table-column> 11 <el-table-column prop="chargePerson" label="负责人"></el-table-column> 12 <el-table-column prop="projectSource" label="项目来源"></el-table-column> 13 <el-table-column prop="financingAmount" label="融资金额"> 14 </el-table-column> 15 <el-table-column label="操作"> 16 <template slot-scope="scope"> 17 <el-link @click="deleteItem(scope.row)" type="primary">删除</el-link> 18 </template> 19 </el-table-column> 20 </el-table>
js代码:
1 data () { 2 return { 3 searchForm: { 4 projectName: '', 5 dateRange: '' 6 }, 7 pickerOptions: { 8 shortcuts: [{ 9 text: '最近一周', 10 onClick (picker) { 11 const end = new Date() 12 const start = new Date() 13 start.setTime(start.getTime() - 3600 * 1000 * 24 * 7) 14 picker.$emit('pick', [start, end]) 15 } 16 }, { 17 text: '最近一个月', 18 onClick (picker) { 19 const end = new Date() 20 const start = new Date() 21 start.setTime(start.getTime() - 3600 * 1000 * 24 * 30) 22 picker.$emit('pick', [start, end]) 23 } 24 }, { 25 text: '最近三个月', 26 onClick (picker) { 27 const end = new Date() 28 const start = new Date() 29 start.setTime(start.getTime() - 3600 * 1000 * 24 * 90) 30 picker.$emit('pick', [start, end]) 31 } 32 }] 33 }, 34 choosedTabList: [], 35 visitRecordFlag: { value: false }, 36 37 tableData: [], 38 39 beforeCastCode: {}, 40 beforeCastCodeList: { 41 industry_field: [], 42 project_phase: [], 43 project_manager: [] 44 }, 45 tabListSelected: [], // 被选中的字典值 46 47 pageIndex: 0, 48 pageSize: 10, 49 loading: true, 50 disabled: false 51 } 52 },
1 // 投前列表接口 2 async getbeforeCastList () { 3 this.disabled = true 4 this.pageIndex++ 5 const industryFielded = [] 6 const projectPhased = [] 7 const projectManagered = [] 8 this.beforeCastCodeList.industry_field.map(item => { 9 if (item.selected) { 10 industryFielded.push(item.itemValue) 11 } 12 }) 13 this.beforeCastCodeList.project_phase.map(item => { 14 if (item.selected) { 15 projectPhased.push(item.itemValue) 16 } 17 }) 18 this.beforeCastCodeList.project_manager.map(item => { 19 if (item.selected) { 20 projectManagered.push(item.itemValue) 21 } 22 }) 23 const { data } = await this.$http.post('/project/getProjectList', { 24 queryPage: { 25 currentPage: this.pageIndex, 26 pageSize: this.pageSize 27 }, 28 industryFielded: industryFielded || [], 29 projectPhased: projectPhased || [], 30 projectManagered: projectManagered || [] 31 32 }) 33 const { pageResult, success, code } = data 34 if (success !== true || code !== 200) { 35 return false 36 } else { 37 this.disabled = false 38 this.loading = false 39 if (!pageResult.data || pageResult.data.length < this.pageSize) { 40 this.disabled = true 41 } 42 if (this.pageIndex === 1) { 43 this.tableData = pageResult.data 44 } else { 45 this.tableData = this.tableData.concat(pageResult.data) 46 } 47 } 48 }, 49 loadData () { 50 this.getbeforeCastList() 51 },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!