前端跨域解决方案
- 跨域是浏览器为了安全而做出的限制策略
- 浏览器请求必须遵循同源策略:同域名、同端口、同协议
前端跨域解决方案
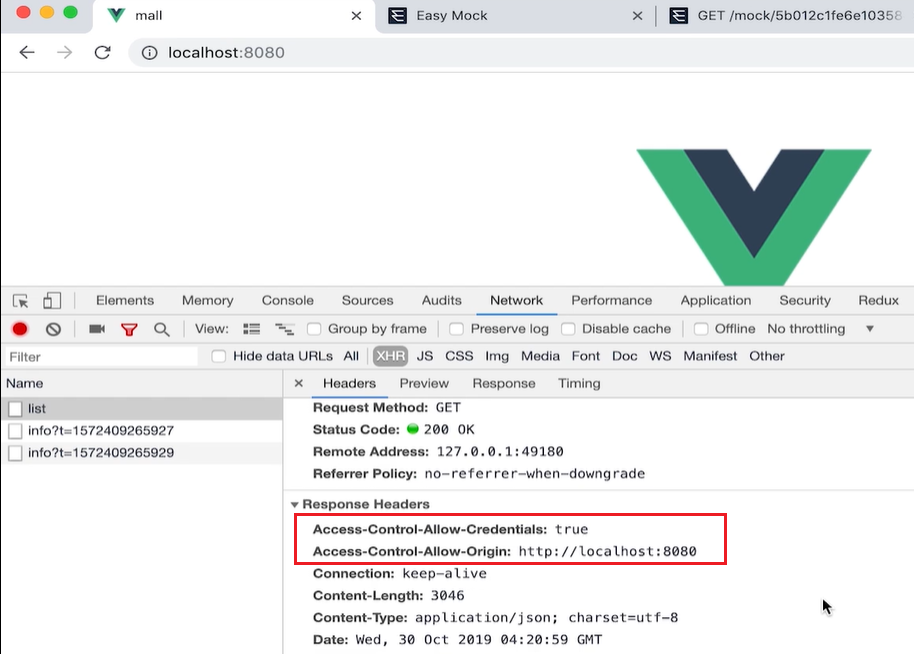
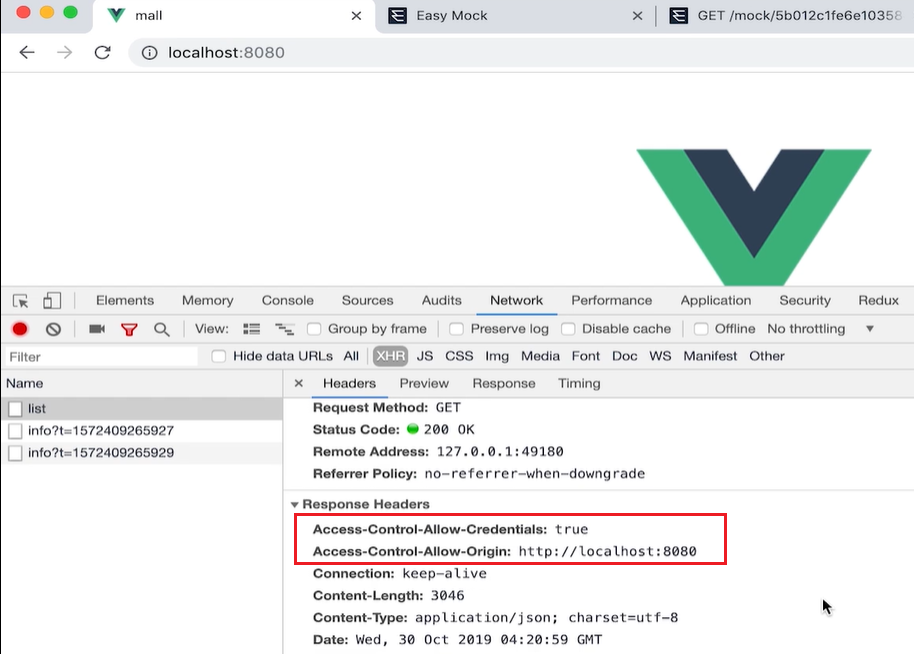
- CORS跨域
服务端设置,前端直接调用。说明:后台允许前端某个站点进行访问。

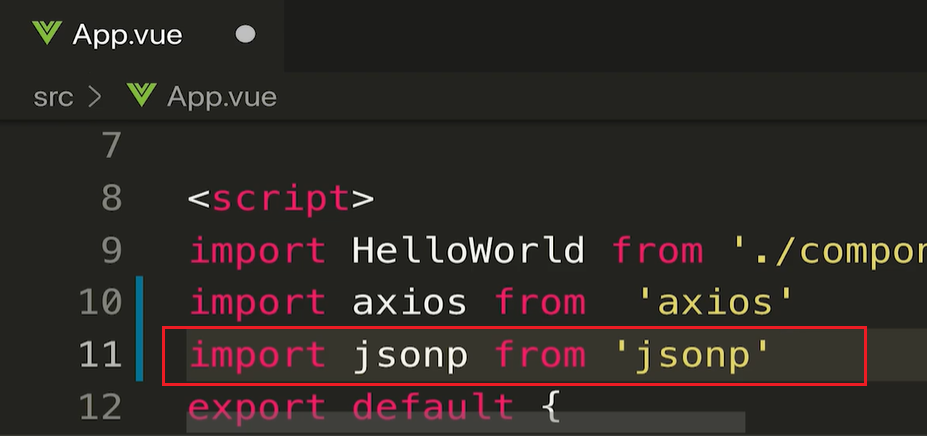
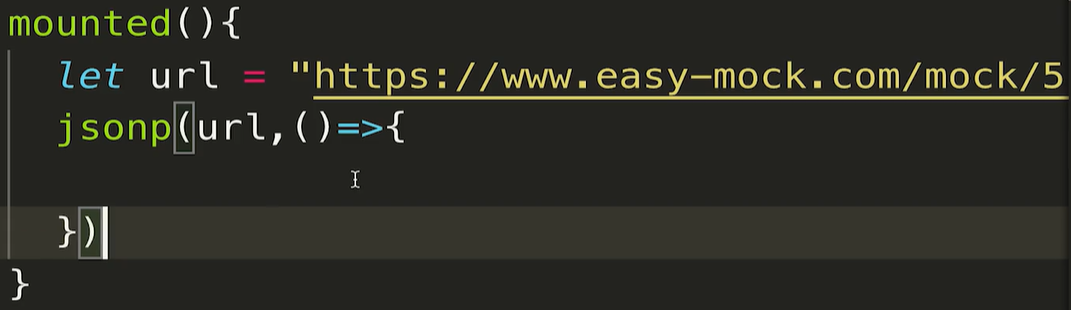
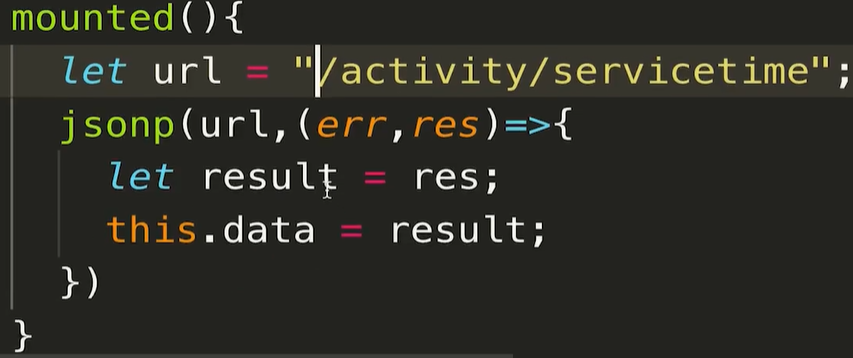
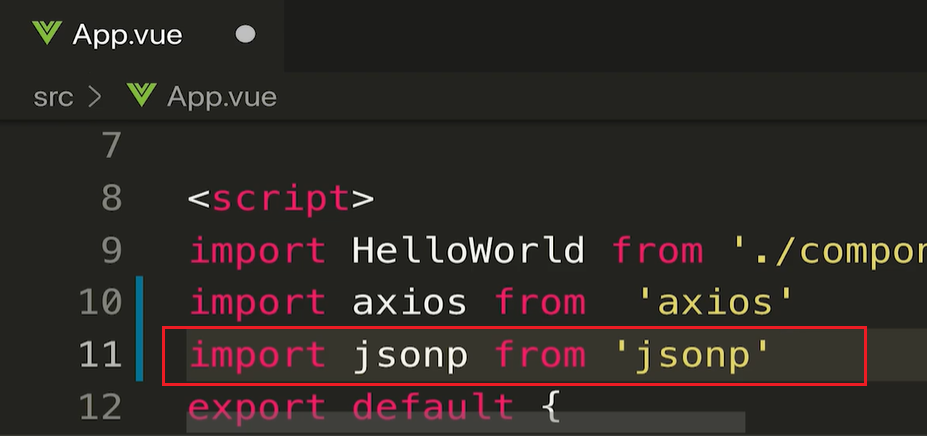
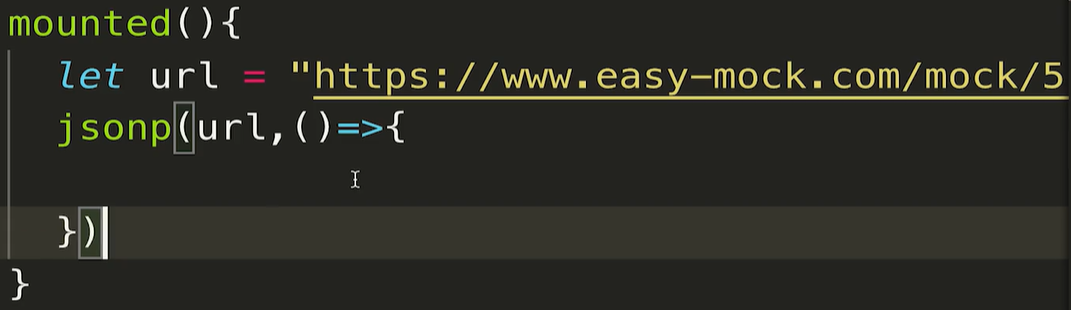
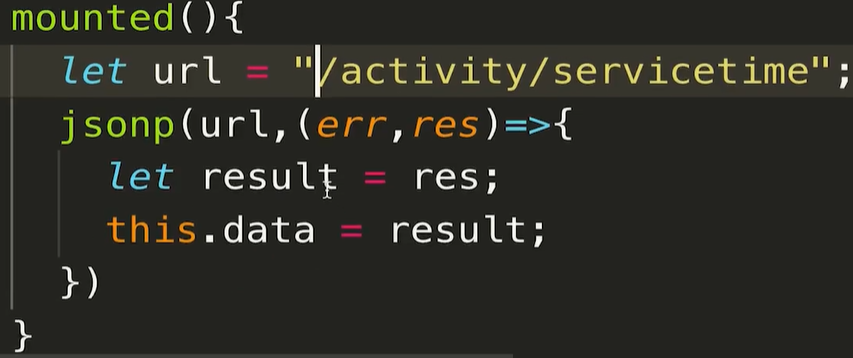
- JSONP跨域
安装jsonp: npm i jsonp --save-dev


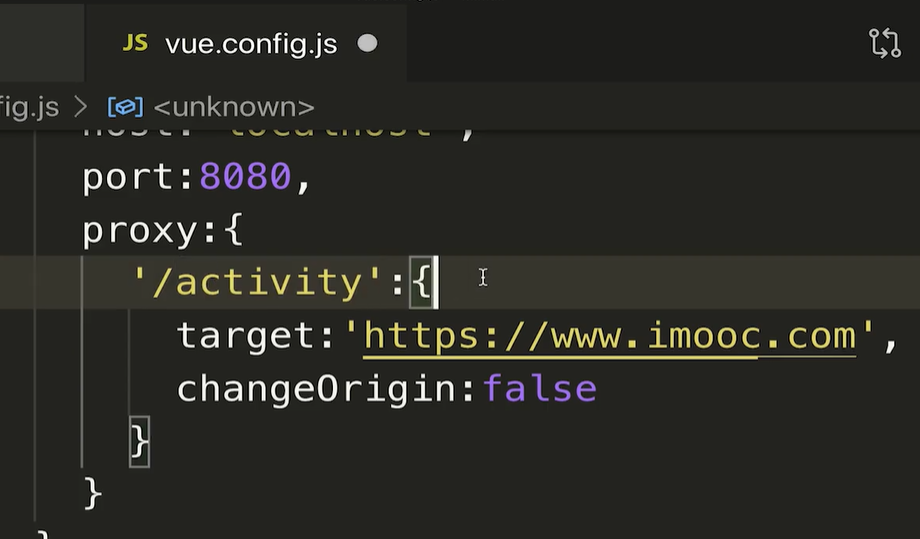
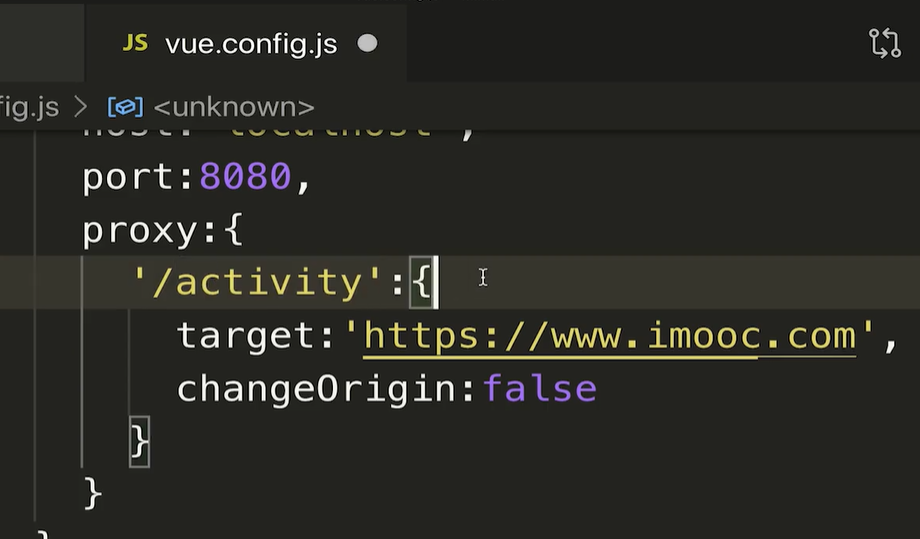
- 接口代理
通过修改nginx服务器配置来实现,前端修改,后台不动。


服务端设置,前端直接调用。说明:后台允许前端某个站点进行访问。

安装jsonp: npm i jsonp --save-dev


通过修改nginx服务器配置来实现,前端修改,后台不动。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!