响应式开发bootstrap
响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
平时我们响应式尺寸划分
- 超小屏幕(手机,小于768px):设置宽度为100%
- 小屏幕(平板,大于等于768px):设置宽度为750px
- 中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
- 大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
1 .container { 2 height: 150px; 3 background-color: pink; 4 margin: 0 auto; 5 } 6 /* 1. 超小屏幕下 小于 768 布局容器的宽度为 100% */ 7 @media screen and (max-width: 767px) { 8 .container { 9 width: 100%; 10 } 11 } 12 /* 2. 小屏幕下 大于等于768 布局容器改为 750px */ 13 @media screen and (min-width: 768px) { 14 .container { 15 width: 750px; 16 } 17 } 18 /* 3. 中等屏幕下 大于等于 992px 布局容器修改为 970px */ 19 @media screen and (min-width: 992px) { 20 .container { 21 width: 970px; 22 } 23 } 24 /* 4. 大屏幕下 大于等于1200 布局容器修改为 1170 */ 25 @media screen and (min-width: 1200px) { 26 .container { 27 width: 1170px; 28 } 29 }

容器布局
bootstrap需要为页面内容和栅格系统包裹一个.container,bootstrap预先定义好了这个类,叫.container它提供了两个做此用处的类。
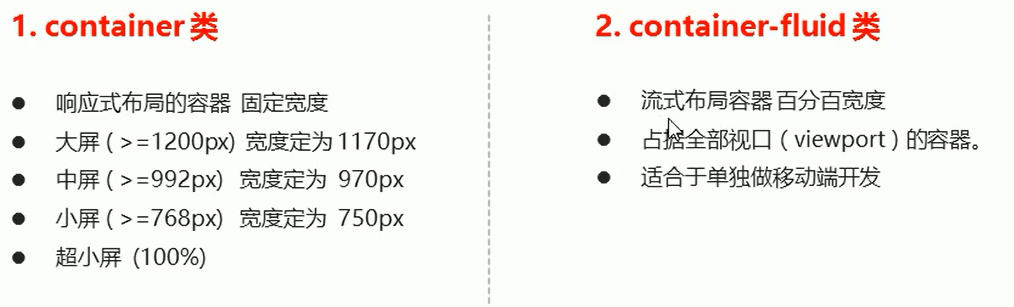
1.container类

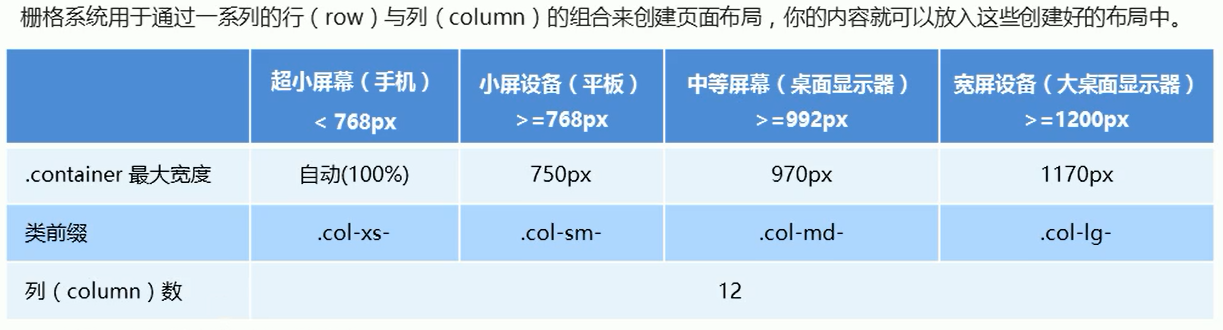
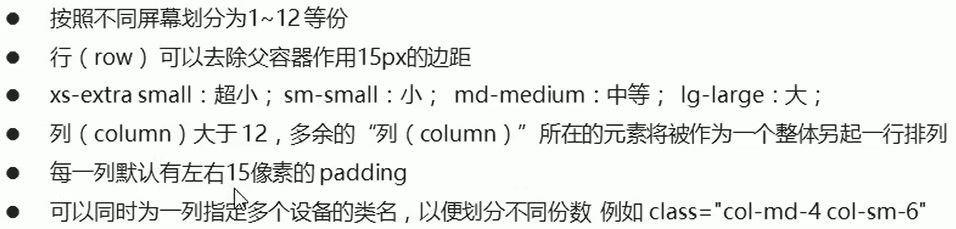
栅格选项参数








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!