
html代码
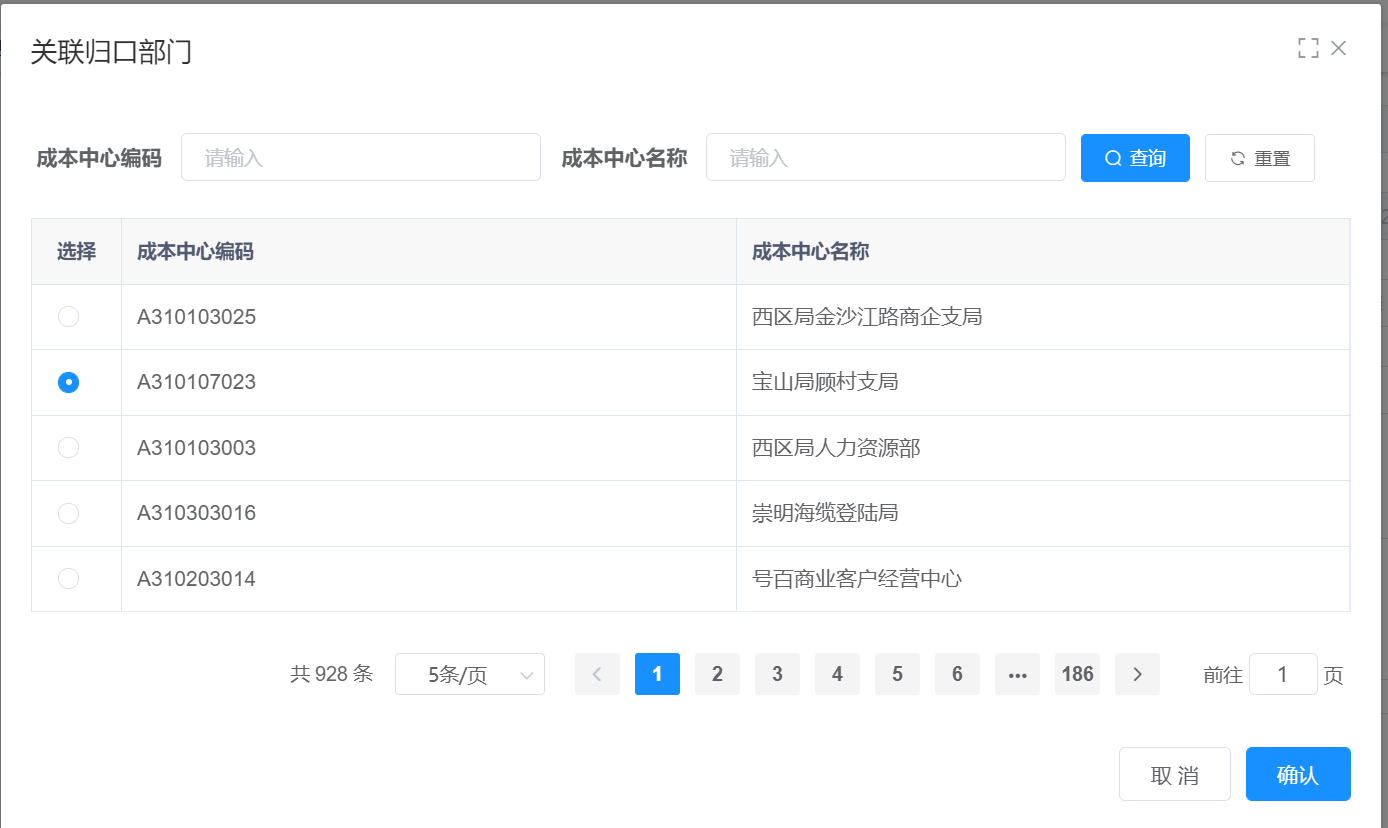
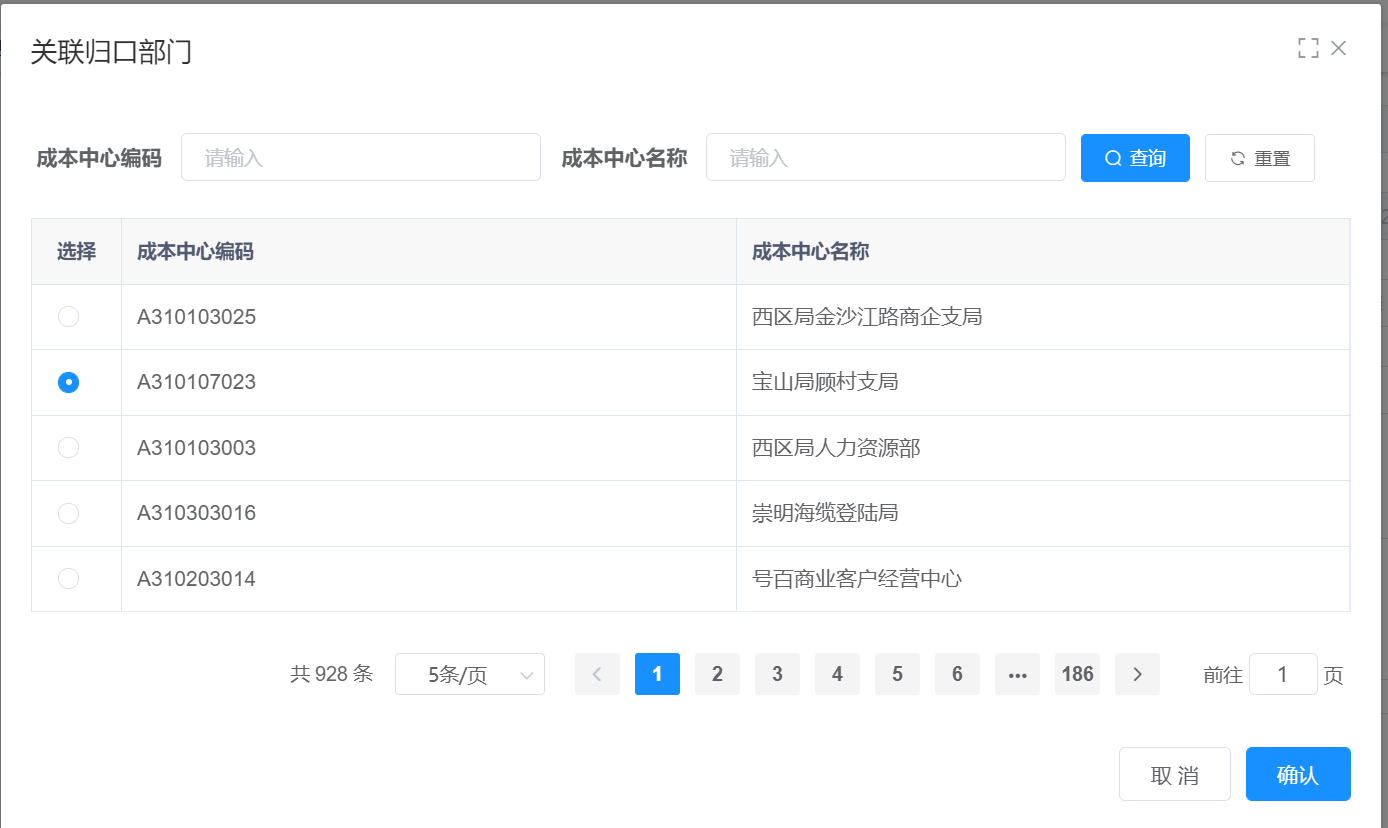
<el-table :data="gkbmList" max-height="264" border @selection-change="selectRowChange">
<el-table-column width="60" label="选择" align="center" >
<template slot-scope="scope">
<el-radio v-model="selectRow" :label="scope.row">{{''}}</el-radio>
</template>
</el-table-column>
<el-table-column prop="kostl" label="成本中心编码" />
<el-table-column prop="ktext" label="成本中心名称" />
</el-table>
js代码
selectRowChange(currentRow) {
this.selectRow = currentRow;
},
submitGkForm() {
this.gkdialogTableVisible = false;
this.queryParams.ysGkName = this.selectRow.ktext;
this.queryParams.ysGkCode = this.selectRow.kostl;
},







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!