node知识点及第三方模块
1. 读文件内容
// 1. 通过模块的名字fs对模块进行引用 const fs = require('fs'); // 2. 通过模块内部的readFile读取文件内容 fs.readFile('../css/base.css', 'utf-8', (err, doc) => { // 如果文件读取发生错误,参数err的值为错误对象,否则err的值为null // doc参数为文件内容 if(err === null) { // 在控制台输出文件内容 console.log(doc); } });
2. 写文件内容
// 1. 通过模块的名字fs对模块进行引用 const fs = require('fs'); const content = '<h3>正在使用fs.writeFile写入文件内容</h3>'; fs.writeFile('./index.html', content, err => { if(err != null) { console.log(err); return; } console.log('文件写入成功'); });


3. 系统模块path路径操作
为什么要进行路径拼接
- 不同操作系统的路径分隔符不统一
- /public/uploads/avatar
- windows上是\ /
- linux上是 /
const path = require('path');
const finalpath = path.join('public', 'uploads', 'avatar');
console.log(finalpath);

4.相对路径vs绝对路径
- 大多数情况下,使用绝对路径,因为相对路径有时候相对的是命令行的当前工作目录
- 在读取文件或者设置文件路径时都会选择绝对路径
- 使用__dirname获取当前文件所在的绝对路径
5.第三方模块nodemon
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
使用步骤:
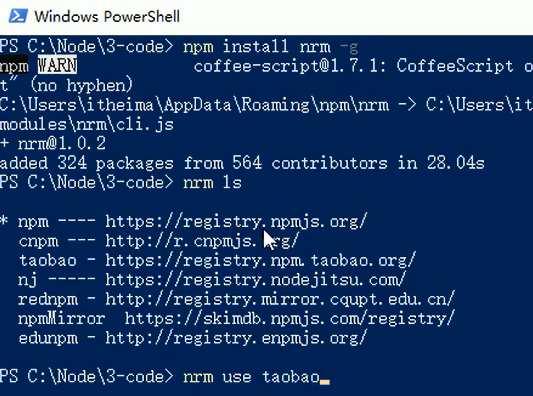
1、使用npm install nodemon -g 下载它
2、在命令行工具中用nodemon命令替代node命令执行文件
3、切换npm下载地址nrm use

6.第三方模块Gulp
glup能做哪些事
- 项目上线,html,css,js文件压缩合并
- 语法转换(es6, less)
- 公共文件抽离
- 修改文件浏览器自动刷新
glup使用
- 使用npm install gulp下载gulp库文件
- 在项目录下建立gulpfile.js文件
- 重构项目的文件夹结构src目录放置源代码文件dist目录放置构建后文件
-
在glupfile.js文件中编写任务
- 在命令行工具中执行gulp任务
7.package.json文件的作用
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。使用npm init -y 命令生成。
项目依赖
- 在项目的开发阶段和线上运营阶段,都需要以来的第三方包,称为项目依赖。
- 使用npm install包名命令下载的文件会默认被添加到package.json文件的dependencies字段中

开发依赖
- 在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用npm install包名 --save-dev命令将包添加到package.json文件的devDevpendencies字段中

package-lock,json文件作用
- 锁定包的版本,确保再次下载时,不会因为包版本不同而产生问题。
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载速度,重新安装时只需下载即可,不需要做额外的工作。
8. 模块查找规则
当模块拥有路径但没有后缀时

- require方法根据模块路径查找模块,如果是完整路径,直接引入模块。
- 如果模块后缀省略,先找同名js文件再找同名js文件夹。
- 如果找到了同名文件夹,找文件夹中的index.js。
- 如果文件夹中没有index.js就会去当前文件夹中的package.js文件中查找main选项中的入口文件。
- 如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到。
当模块没有路径且没有后缀名

- node.js会假设它是系统模块
- node会去node_modules文件夹中
- 首先看是否有该名字的js文件
- 再看是否有该名字的文件夹
- 如果是文件夹看里面是否有index.js
- 如果没有index.js查看该文件夹中的package.json中的main选项确定模块入口文件
- 否则找不到报错



 浙公网安备 33010602011771号
浙公网安备 33010602011771号