node开发概述
一、Node开发概述
1. 为什么要学习服务器端开发
- 能够与后端程序员更加紧密的配合
- 网站业务逻辑前置,学习前端技术需要后端技术支撑(ajax)
- 扩宽知识视野,能够站在更高的角度审视整个项目
2. 服务器端开发要做的事情
- 实现网站的业务逻辑
- 数据的增删改查
3. 为什么选择node
- 使用javaScript语法开发后端应用
- 一些公司要求前端工程师掌握node开发
- 生态系统活跃,有大量开源库可以使用
- 前端开发工具大多基于node开发
4. node是什么
Node是一个基于chrome V8引擎的javascript代码运行环境。
运行环境:
- 浏览器(软件)能够运行javaScript代码,浏览器就是javaScript代码的运行环境。
- Node(软件)能够运行javaScript代码,Node就是javaScript代码的运行环境。
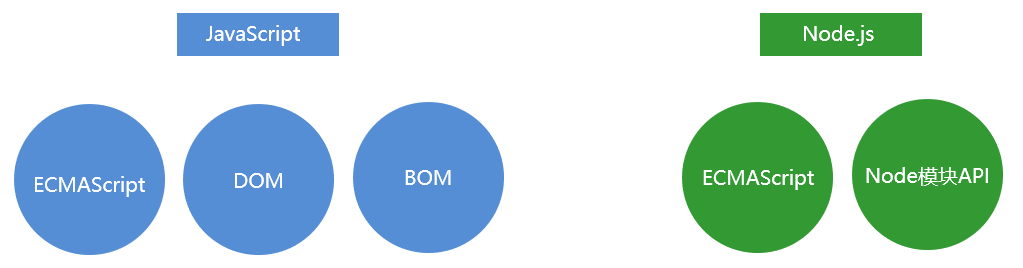
5. node组成
- js由三部分组成,ECMAScript,DOM,BOM。
- Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等等一些更加强大的API。

二、node模块化开发
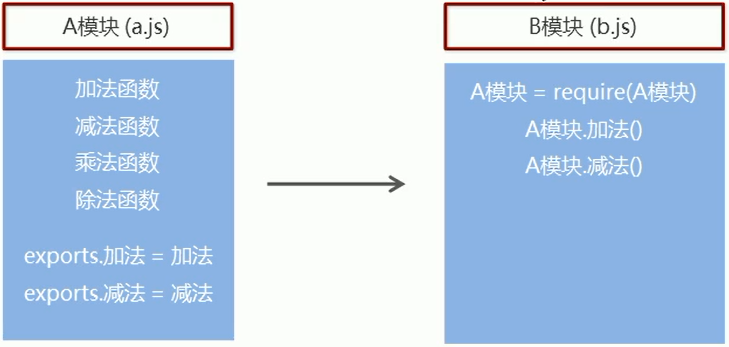
- node.js规定一个javaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到。
- 模块内部可以使用exports对象进行成员导出,使用require方法导入其他模块。

// a.js // 在模块内部定义变量 let version = 1.0; // 在模块内部定义方法 const sayHi = name => `您好, ${name}`; // 向模块外部导出数据 exports.version = version; exports.sayHi = sayHi; // b.js // 在b.js模块中导入模块a let a = require('./a.js'); // 输出b模块中的version变量 console.log(a.version); console.log(a.sayHi);
模块成员导出的另一种方式:
module.exports.version = version;
module.exports.sayHi = sayHi;
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号