组件之间通讯
1.父子之间通讯
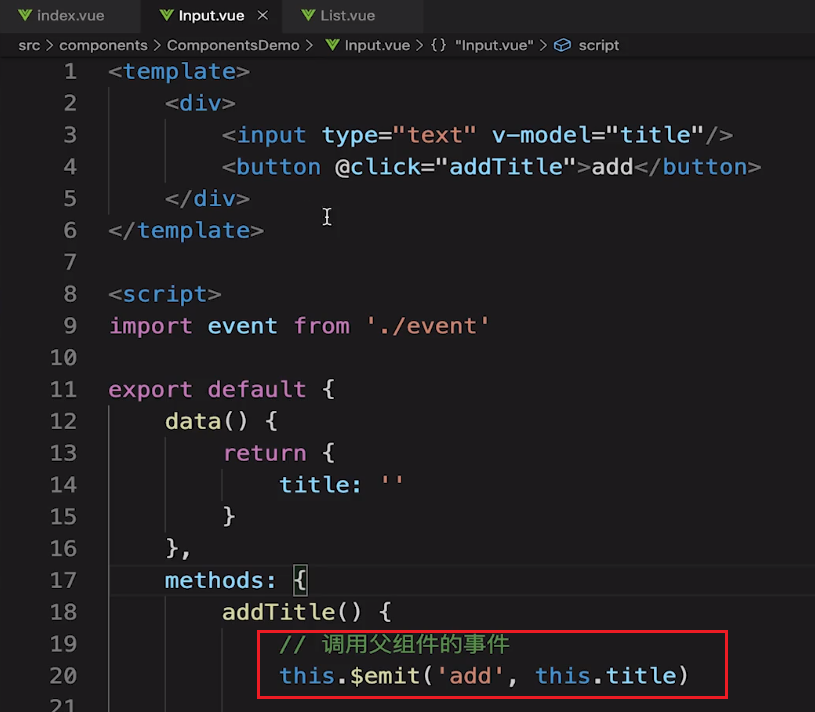
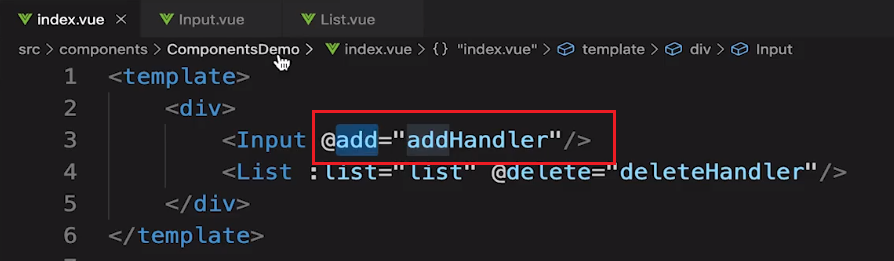
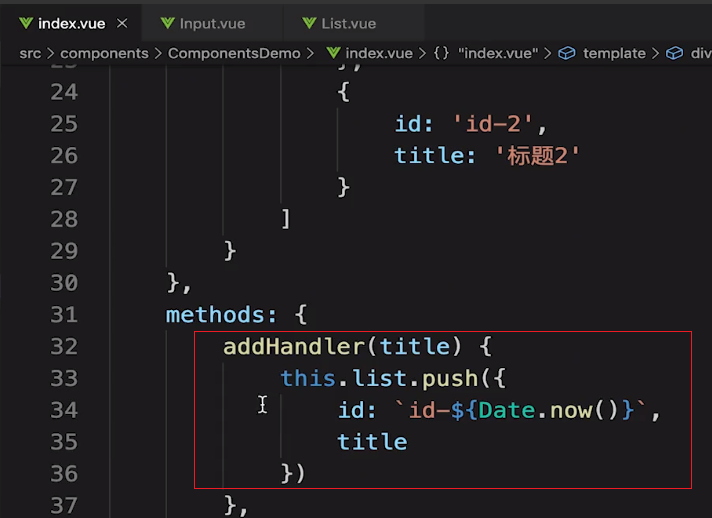
父组件传值给子组件,通过props属性的传递,子组件通过$emit事件的触发。



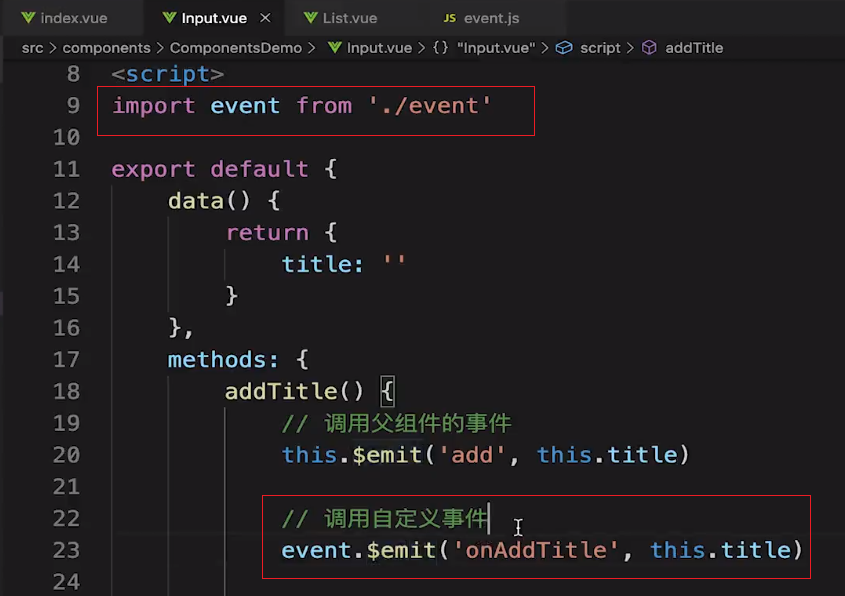
2.自定义事件,非父子组件传值,比如此处是兄弟组件传值
input组件里,触发:

event.js: event是一个vue实例。

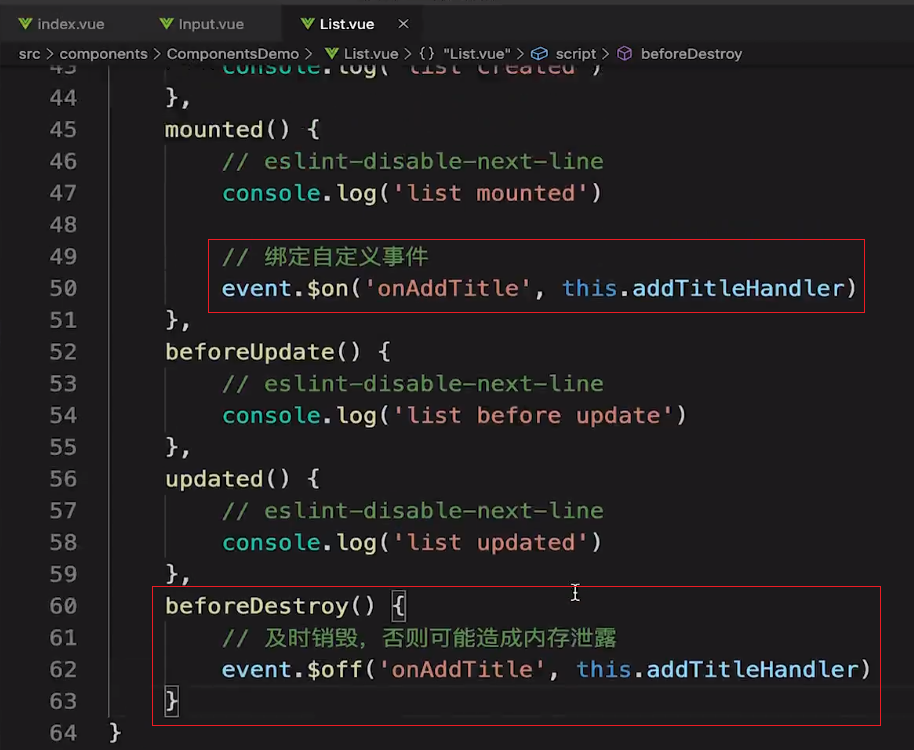
list组件里调用:mounted钩子函数里调用,beforeDestory里销毁。

3.中央总线bus传值
在utils里新建一个eventBus.js文件
const install = (Vue) => { const Bus = new Vue({ methods: { emit(event, ...args) { this.$emit(event, ...args); }, on(event, callback) { this.$on(event, callback); }, off(event, callback) { this.$off(event, callback); }, }, }); Vue.prototype.$bus = Bus; }; export default install;
在main.js中引用
import VueBus from './utils/eventBus';
Vue.use(VueBus);
在组件xingyezilvtqcjiancha.vue中触发
sendMsg() { let sendMsgInfo = JSON.parse(window.localStorage.getItem('sendMsgInfo')); $http.post('/sdkseaunion/portalApi/sendSmsMes', { sendPhone: sendMsgInfo.lianxidianhua, sendName: sendMsgInfo.displayValue, owner: sendMsgInfo.owner, shipName: localStorage.getItem('shipName'), }) .then((rspData) => { this.$message({ type: 'success', message: '短信发送成功!' }); this.$bus.emit('refreshData'); destroyAllDialogs(); }).catch((error) => { console.log(error); }); },
在shipInfo.vue中引用
created() { this.$bus.on('refreshData', () => { this.queryTabList(); this.queryTabContent(); }); setInterval(this.showMarquee, 3000); }, beforeDestroy () { this.$bus.off('refreshData'); },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!