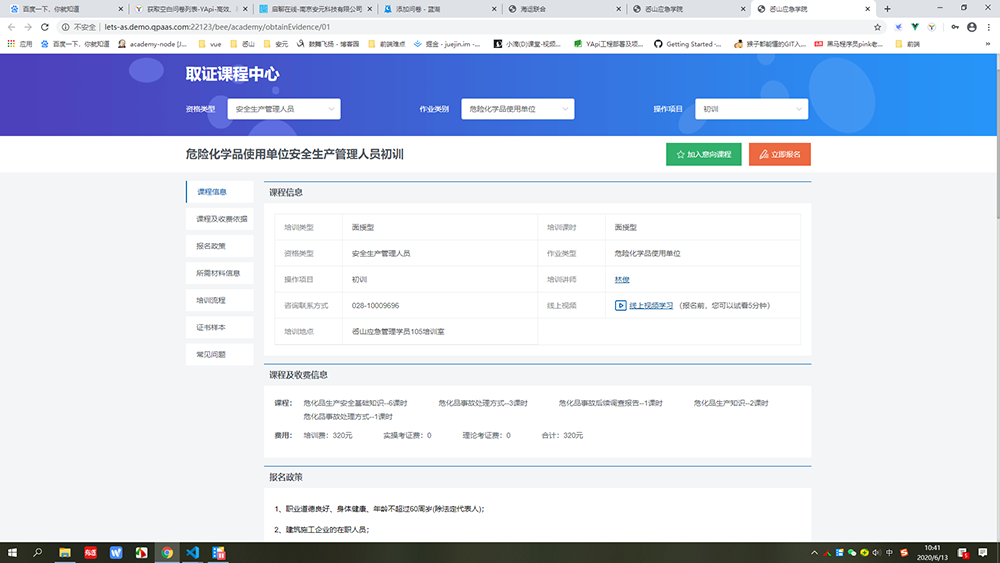
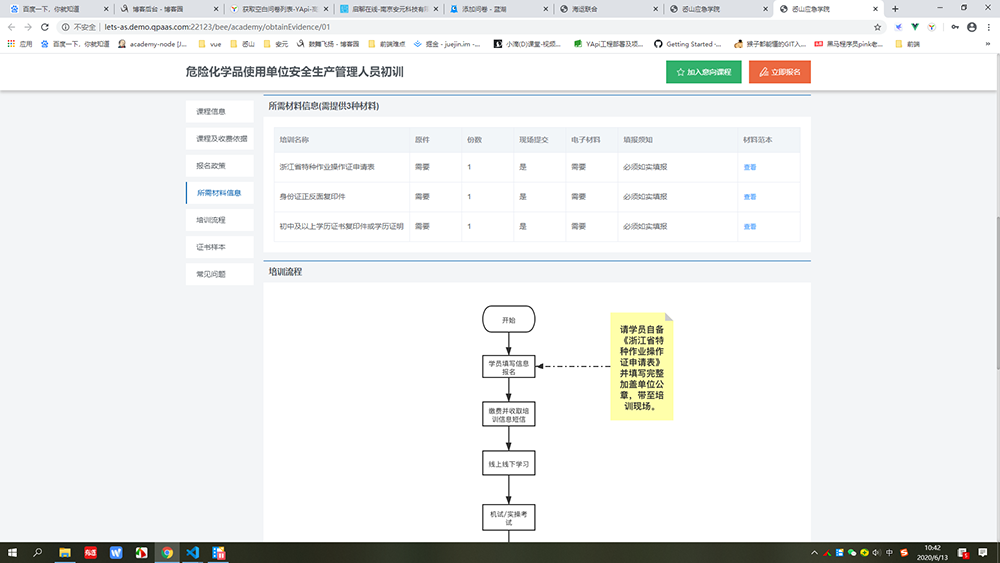
vue双向定位导航效果


需求:实现双向定位导航效果,点击左侧菜单,右侧滚动到相应的位置。滚动右边,左侧相应菜单高亮。
html代码:
1 <ul class="EntTake_main_left" :class="{ 'fixed-menu': fixedMenu }"> 2 <li 3 class="forensics-main-item nav1" 4 v-for="(val, index) in menuList" 5 :key="index" 6 :class="menuClickIndex === index ? 'clickStyle' : ''" 7 @click="clickMenu(index)" 8 > 9 {{ val }} 10 </li> 11 </ul>
data里定义数据:
isFixed: false, fixedMenu: false, scrollTop: 0, menuList: [ '课程信息', '课程及收费依据', '报名政策', '所需材料信息', '培训流程', '证书样本', '常见问题' ], menuClickIndex: 0,
js中代码:
1 methods: { 2 // 点击左侧菜单 3 clickMenu(index) { 4 this.menuClickIndex = index; 5 const jump = document.querySelectorAll('.section'); 6 const total = jump[index].offsetTop - 76; 7 document.body.scrollTop = total; 8 document.documentElement.scrollTop = total; 9 }, 10 dataScroll() { 11 this.scrollTop = document.documentElement.scrollTop || document.body.scrollTop; 12 if (this.scrollTop && this.scrollTop > 260) { 13 this.fixedMenu = true; 14 } else { 15 this.fixedMenu = false; 16 } 17 this.isFixed = this.scrollTop > 258; 18 }, 19 loadScroll() { 20 const sections = document.querySelectorAll('.section'); 21 sections.forEach((item, index) => { 22 if (this.scrollTop >= item.offsetTop - 200) { 23 this.menuClickIndex = index; 24 } 25 }); 26 } 27 }, 28 mounted() { 29 window.addEventListener('scroll', this.dataScroll); 30 }, 31 watch: { 32 scrollTop() { 33 this.loadScroll(); 34 } 35 }, 36 destroyed() { 37 window.removeEventListener('scroll', this.dataScroll, false); 38 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!