localstorage、sessionstorage 存储布尔值要注意

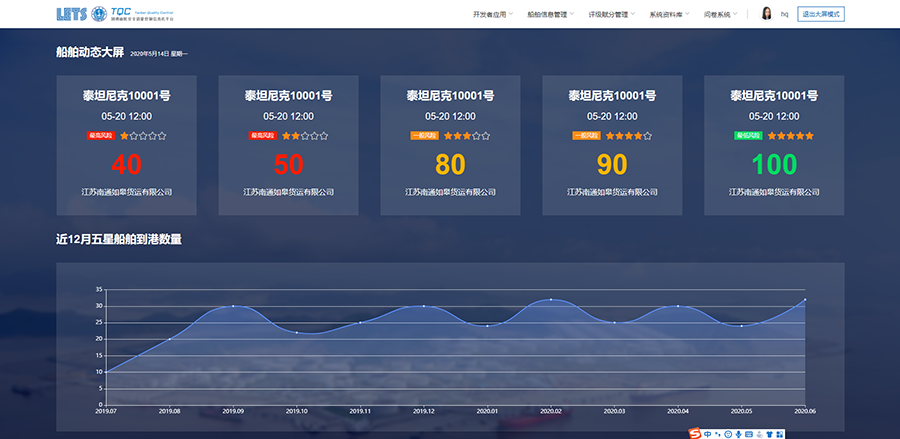
今天实现一个功能,点击首页,头部按钮,切换大屏功能。不同的屏,页头宽度不一样,小屏1280px, 大屏百分百屏幕,左右留点120px的padding值。
思路:点击按钮,切换不同的子路由,顶部通过一个值,控制头部样式。刷新页面,头部要和路由相对应。关闭页面。默认进首页。这时,我想到用sessionStorage 。
- 关闭浏览器sessionStorage 失效;
- 页面刷新不会消除数据;
但是,当 localstorage 或 sessionstorage 存储布尔值数据时,取到的数据变成了字符串'true' 'false',
建议在存储该类型数据时将 value 设置为 0、1,取值时用Number(localstorage.getItem('key')),再进行后续判断操作。
相关代码:
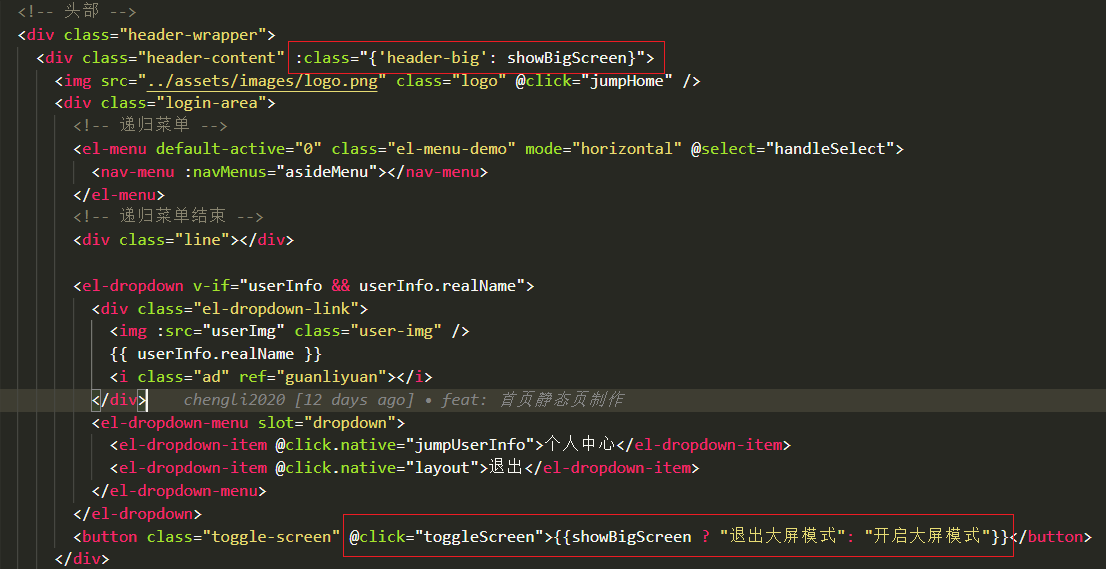
template结构:

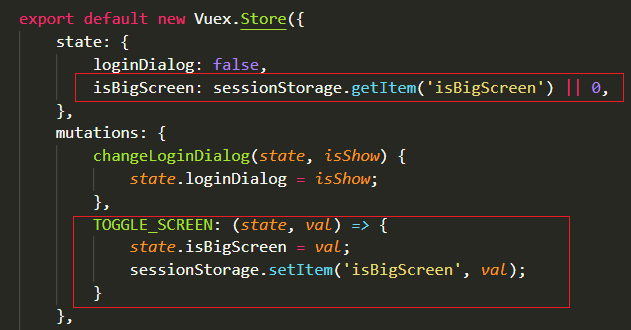
vuex代码:

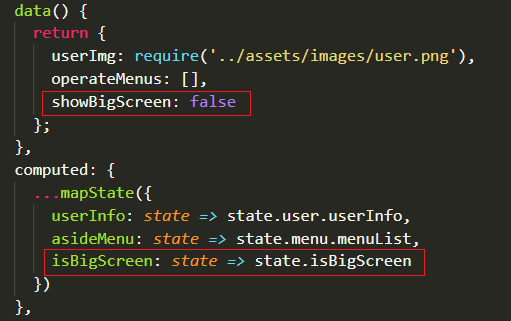
data,computed定义获取数值:

点按钮,切换界面。

localstorage,sessionstorage 存取数据方式:
存储字符、数字、布尔值等
存:localstorage.setItem('key', key-value); 取:localstorage.getItem('key');
存储对象
存:localstorage.setItem("key", JSON.stringift(key-value)); 取:JSON.parse(localstorage.getItem('key'));
分类:
javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!