mock.js使用
前后端联调必备技术之Mock讲解
什么是Mock数据?
- 处于开发环境模拟接口返回的数据(用于开发状态后端还没给接口)
- 不会影响生产环境,只是方便我们还没与后端交互时,不阻塞我们开发流程
mock数据好处
- 团队可以并行工作(后端进度不至于影响前端开发进度)
- 可以用来演示开发成果,实时反馈开发进度
- 模拟测试并简单了解接口编写为全栈打基础
介绍mock.js及axios全局配置
Mock.js
作用:生成随机数据,拦截ajax请求。
安装: npm install mockjs 或者 yarn add mockjs
核心:
Mock.mock(): 根据数据模板生成模拟数据
Mock.Random(): 随机生成数据
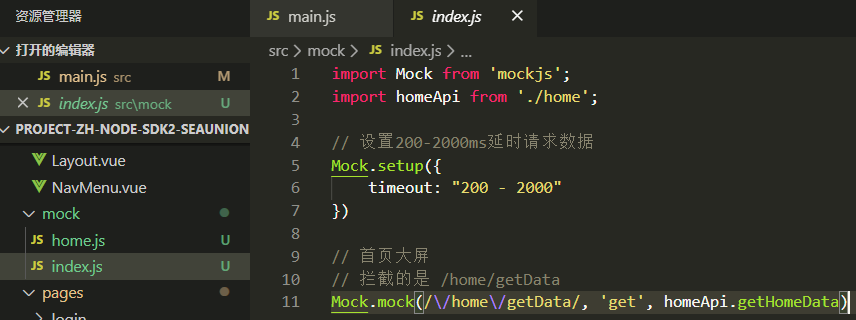
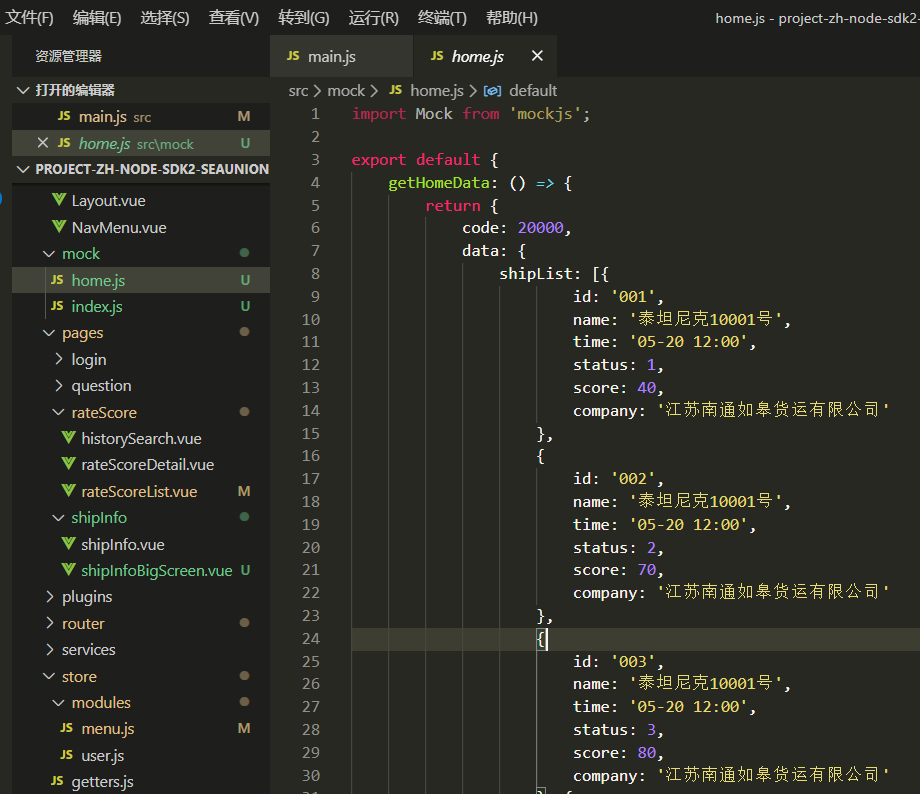
1.在src下,新建mock文件夹。新建index.js和home.js


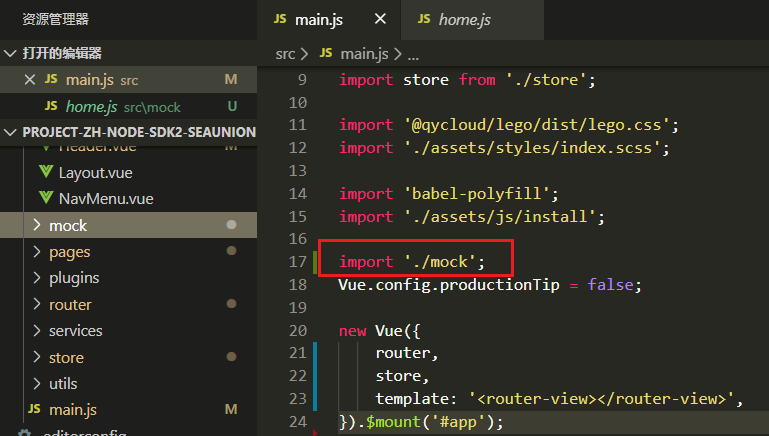
2.在main.js里引入:

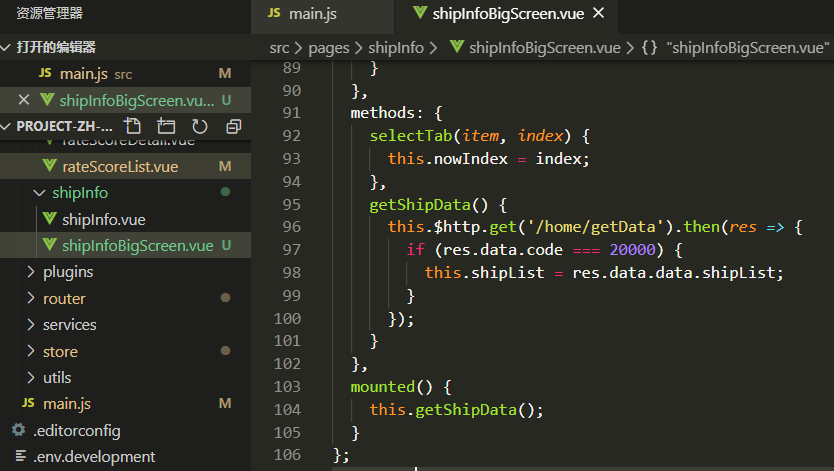
3.在页面中调用:

4.最终显示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!