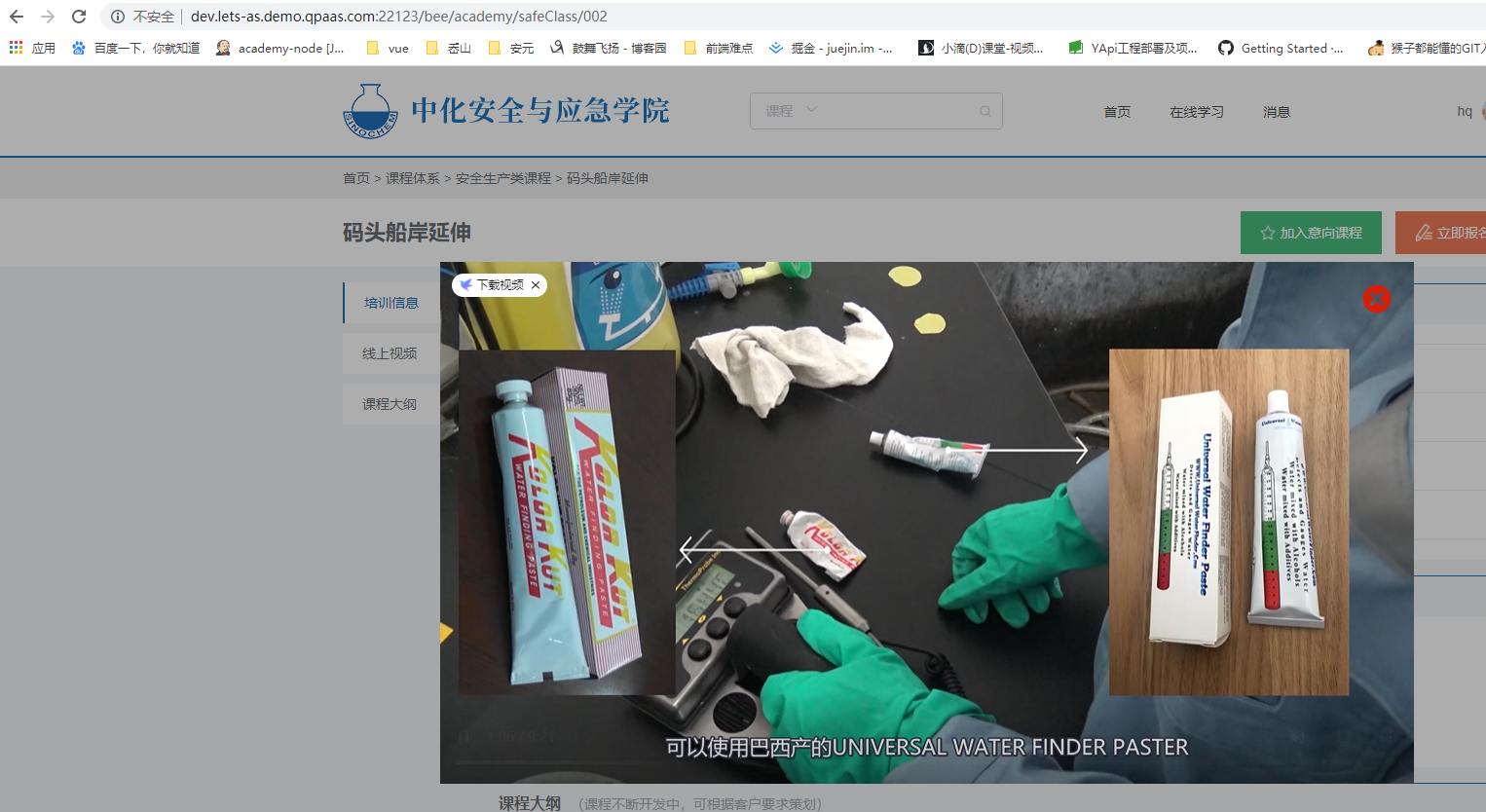
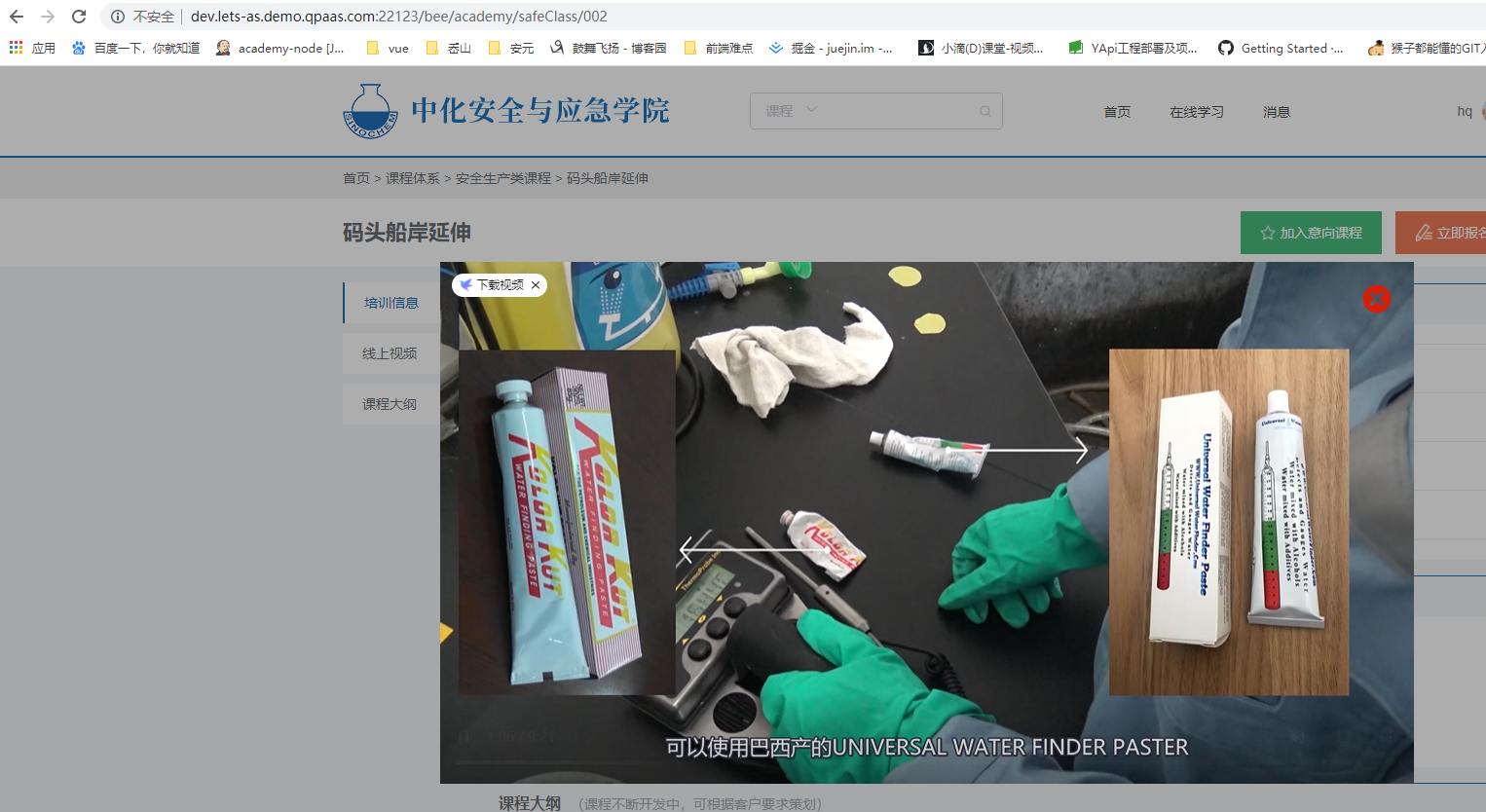
html5 video视频,本地环境好的,线上环境,不能播放


本地环境ok,发布到线上不能播放。之前看这个视频,把video放在public文件夹下的。

后来经过排查,video放public文件夹下,导致的。应该放assets里。


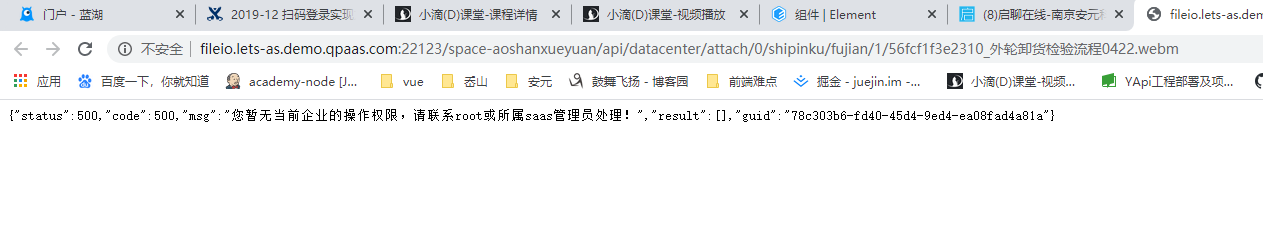
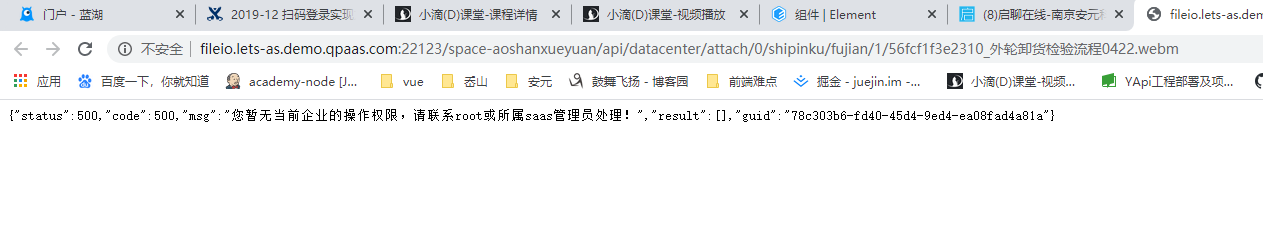
后来,和同事讨论,线上服务器可能做了流媒体限制,服务器端的流媒体不允许被访问,一般是为了安全考虑以及防止带宽被占用,建议流媒体放在第三方文件服务器中,通过域名访问。
我们一般不会把流媒体直接放在项目里的,这样很占用带宽。



本地环境ok,发布到线上不能播放。之前看这个视频,把video放在public文件夹下的。

后来经过排查,video放public文件夹下,导致的。应该放assets里。


后来,和同事讨论,线上服务器可能做了流媒体限制,服务器端的流媒体不允许被访问,一般是为了安全考虑以及防止带宽被占用,建议流媒体放在第三方文件服务器中,通过域名访问。
我们一般不会把流媒体直接放在项目里的,这样很占用带宽。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!