元素scroll系列属性
scroll翻译过来,就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。

| scroll系列属性 | 作用 |
| element.scrollTop | 返回被卷上去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷上去的左侧距离,返回数值不带单位 |
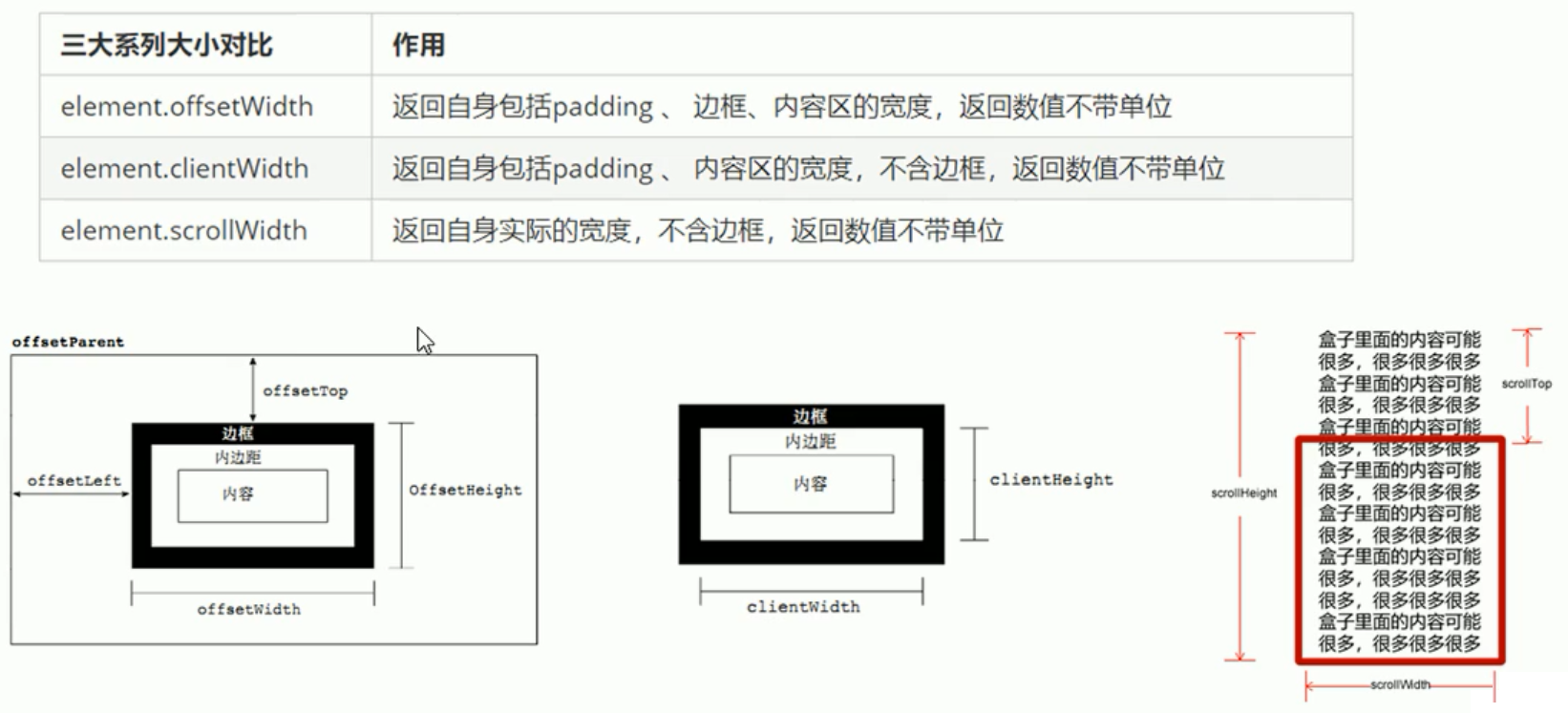
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
案例:仿淘宝固定右侧侧边栏
1.原先侧边栏是绝对定位。
2.当页面滚动到一定位置,侧边栏改为固定定位。
3.页面继续滚动,会让返回顶部显示出来。
分析:
1.需要用到页面滚动事件scroll,因为是页面滚动,所以事件源是document。
2.滚动到某个位置,就是判断页面被卷上去的上部值。
3.页面被卷上去的头部:可以通过window.pageYOffset获得。
4.注意: 元素被卷上去的头部是element.scrollTop,如果是页面被卷去的头部,则是window.pageYOffset。
5.其实这个值 可以通过盒子的 offsetTop可以得到,如果大于等于这个值,就可以让盒子固定定位了。
1 //1. 获取元素 2 var sliderbar = document.querySelector('.slider-bar'); 3 var banner = document.querySelector('.banner'); 4 // banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面 5 var bannerTop = banner.offsetTop 6 // 当我们侧边栏固定定位之后应该变化的数值 7 var sliderbarTop = sliderbar.offsetTop - bannerTop; 8 // 获取main 主体元素 9 var main = document.querySelector('.main'); 10 var goBack = document.querySelector('.goBack'); 11 var mainTop = main.offsetTop; 12 // 2. 页面滚动事件 scroll 13 document.addEventListener('scroll', function() { 14 // window.pageYOffset 页面被卷去的头部 15 // console.log(window.pageYOffset); 16 // 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位 17 if (window.pageYOffset >= bannerTop) { 18 sliderbar.style.position = 'fixed'; 19 sliderbar.style.top = sliderbarTop + 'px'; 20 } else { 21 sliderbar.style.position = 'absolute'; 22 sliderbar.style.top = '300px'; 23 } 24 // 4. 当我们页面滚动到main盒子,就显示 goback模块 25 if (window.pageYOffset >= mainTop) { 26 goBack.style.display = 'block'; 27 } else { 28 goBack.style.display = 'none'; 29 } 30 })
页面被卷上去的头部兼容性解决方案
需要注意的是,页面被卷上去的头部,有兼容性问题,因此被卷上去的头部通常有如下几种写法:
1.声明了DTD,使用了document.documentElement.scrollTop
2.未声明DTD,使用document.body.scrollTop
3.新方法window.pageYOffset和window.pageXOffset, IE9开始支持。
封装统一方法getScroll(),使用getScroll().left
1 function getScroll() { 2 return { 3 left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0, 4 top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0 5 }; 6 }

他们主要用法:
1.offset系列,经常用于获得元素位置: offsetLeft offsetTop
2.client经常用于获取元素大小clientWidth、 clientHeight
3.scroll经常用于获取滚动距离scrollTop、scrollLeft
4.注意页面滚动的距离通过window.pageXOffset获得






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!