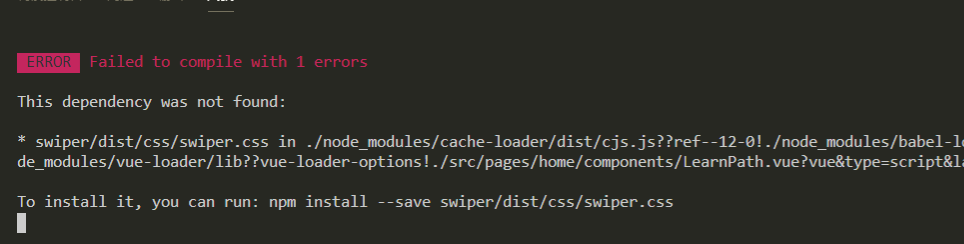
vue-awesome-swiper swiper/dist/css/swiper.css 报not found错误

解决办法
删除package-lock.json文件
写死package.json版本号
"vue-awesome-swiper": "^3.1.3",
删除node_modules重新安装
过程
本地拉取远程master代码,然后执行报这个错误,经查是本地vue-awesome-swiper版本不对,因为之前安装过,导致报错,应该是版本不一致导致
然后删除node_modules模块重新安装也不行,经发现是自己的package-lock.json文件没有删除,导致还是安装之前的版本。把这个文件删除即可。
并且在项目中写死模块版本号。这样就避免了,因为下载版本号不同导致的问题。
为什么没有用package-lock.json文件呢,因为觉得package-lock.json文件太麻烦,并且提交的diff也会有,不如直接package.json写死来的方便。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!