给ASP.NET Core WebAPI添加Swagger支持
ASP.NET Core WebAPI是开发WebAPI接口的有利武器,且由于拥有.NET Core的基因支持跨平台,是当前.NET中开发接口的有利武器。但一般来说WebAPI接口开发完毕后,在发布前还需要测试。我们可以借助于外部的Fiddler等工具进行测试,但不太方便,尤其要进行接口传值时。那这个时候可以通过Swagger工具直接在Web网页中操作会极大的方便进行接口测试工作。
操作步骤:
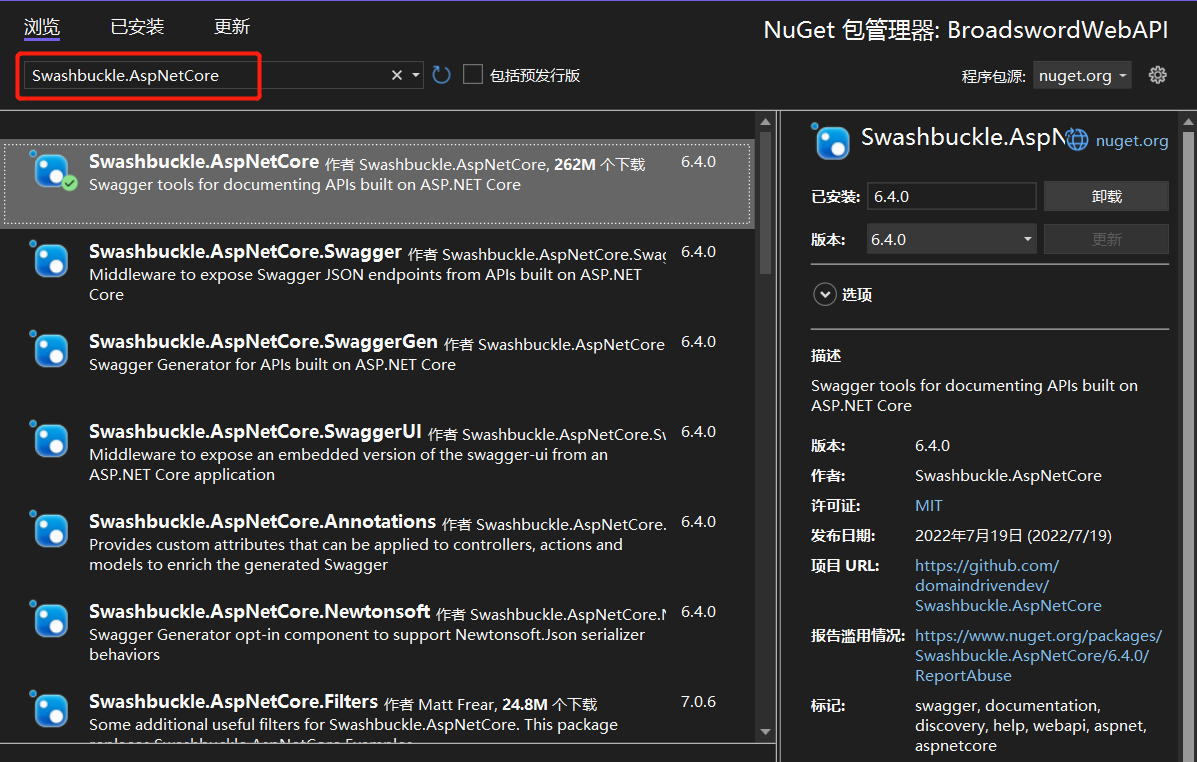
一、asp.net core项目通过nuget包管理器添加swashbuckle.AspNetCore包
注意名称,不要添加错误,如下图所示。

二、在program.cs中注册swagger服务
注册swagger服务,可以通过添加中间件的形式注入,代码如下:
// Add services to the container. builder.Services.AddSwaggerGen(t => { t.SwaggerDoc("v1", new OpenApiInfo() { Title = "xxx", //xxx内容为swagger中显示的标题 Version = "v1",//v1为显示的版本号 Description = "xxx", //xxx内容为swagger中显示的描述部分 }); });
添加swagger支持
//添加swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "test"); });
三、运行WebAPI项目
修改launchSettings.json文件的launchUrl为swagger,如下。这样运行时就可以直接打开swagger界面了。
{
"$schema": "https://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:48397",
"sslPort": 0
}
},
"profiles": {
"BroadswordWebAPI": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "swagger",
"applicationUrl": "http://localhost:5220",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
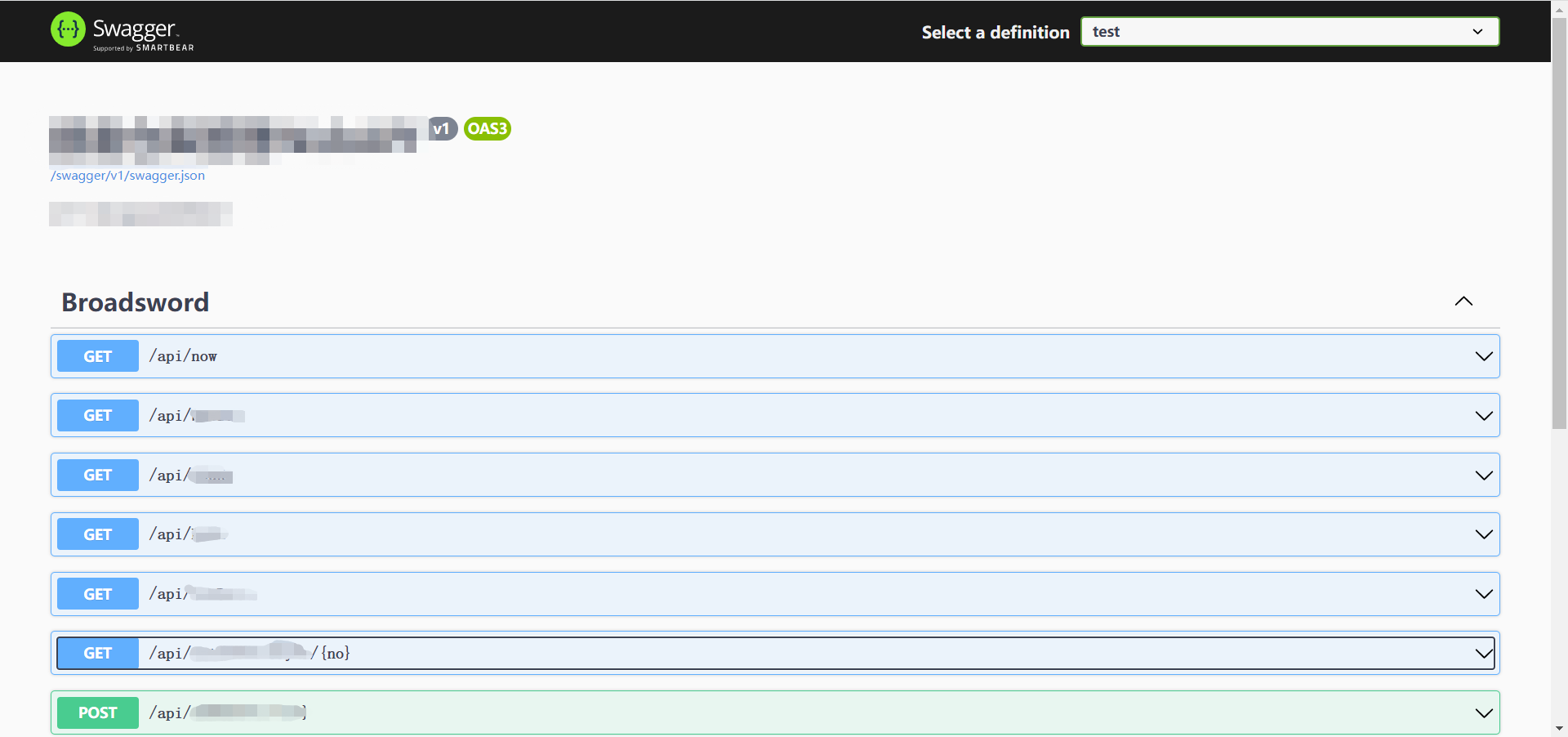
ctrl+f5直接运行项目

可以通过界面直接测试调用接口,并可以方便的传值调用,非常方便,推荐!


