Xamarin.Forms for iOS初体验
Xamarin是一个支持多平台的应用开发框架,它最大的特点就是可以使用C#开发Android/iOS app,并且共用一套C#代码就可以发布到多个不同的平台。Xamarin在2011年诞生,一开始是收费的,后来被微软收购之后免费开源,并直接集成到了Visual Studio里。但要说明的是Xamarin的生态一直没建立起来,用的人不多。并且之前了解到微软的计划是将Xamarin整合到MAUI,所以MAUI才是未来。
在Mac里使用C#开发Xamarin iOS app,可以选择Xamarin.Forms。但之前必须先将开发工具升级到当前的最新版本。
我的开发测试环境:
1. Visual Studio 2019 for Mac、Xcode 13.2.1
2. iphone7/15.3.1
一、程序开发
首先打开Visual Studio 2019 for Mac,然后创建Xamarin.Forms项目。在MainPage.xaml添加两个Button和一个Image。
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="firstApp.MainPage"> <StackLayout> <StackLayout Margin="20,35,20,20"> <Button x:Name="takePhoto" Text="相册" FontSize="30" TextColor="White" BackgroundColor="Red" CornerRadius="5" /> <Button x:Name="takePhoto2" Text="拍照" FontSize="30" TextColor="White" BackgroundColor="LightGreen" CornerRadius="5" /> </StackLayout> <Image x:Name="image" WidthRequest="150" HeightRequest="200" /> </StackLayout> </ContentPage>
Xamarin支持热更新。直接修改xaml界面,手机界面会同步变化。
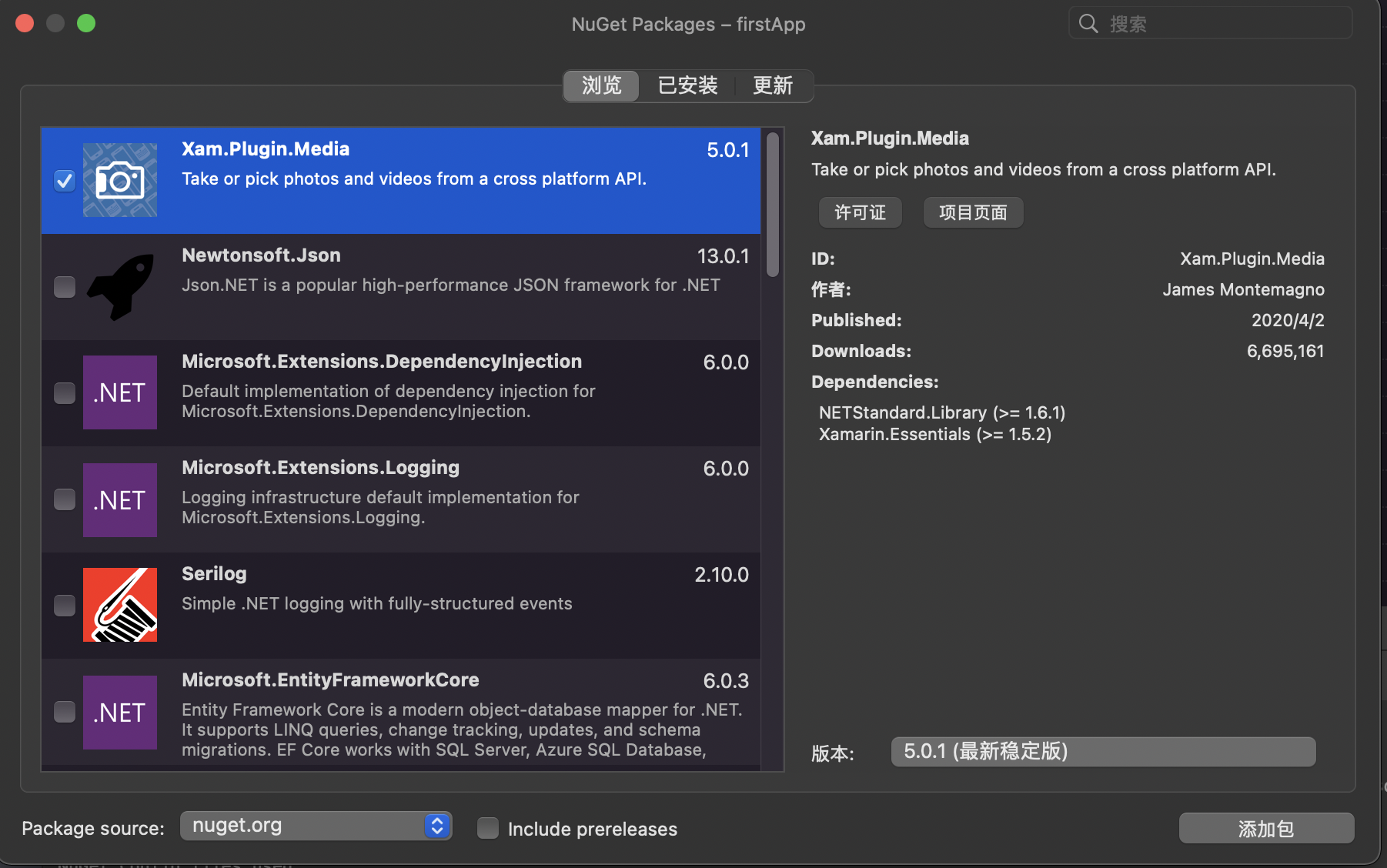
我们这里演示的是iOS拍照显示图片功能,可以在VS for Mac里面通过Nuget安装一个包:Xam.Plugin.Media。
接下来就可以添加拍照和浏览的逻辑。
public MainPage() { InitializeComponent(); takePhoto.Clicked+= async (sender,args) =>{ await CrossMedia.Current.Initialize(); if(!CrossMedia.Current.IsPickPhotoSupported) { _=DisplayAlert("No Photo",":(No photo available.)","OK"); return; } var file = await CrossMedia.Current.PickPhotoAsync(new Plugin.Media.Abstractions.PickMediaOptions { }); if (file == null) return; image.Source = ImageSource.FromStream(() => { var stream = file.GetStream(); file.Dispose(); return stream; }); }; takePhoto2.Clicked += async (sender, args) => { await CrossMedia.Current.Initialize(); if(!CrossMedia.Current.IsCameraAvailable||!CrossMedia.Current.IsTakePhotoSupported) { _ = DisplayAlert("No Camera", ":( No camera available.)", "OK"); return; } var file = await CrossMedia.Current.TakePhotoAsync(new Plugin.Media.Abstractions.StoreCameraMediaOptions { Directory = "Sample", Name = "test.jpg" }); if (file == null) return; //await DisplayAlert("File Location",file.Path,"OK"); image.Source = ImageSource.FromStream(() => { var stream = file.GetStream(); file.Dispose(); return stream; }); }; }
上面的代码非常类似,只是图片的源不一样而已。
另外要拍照和浏览本机相册,需要添加相应的权限。可以在项目的info.plist文件里添加如下配置:
<key>NSCameraUsageDescription</key> <string>This app needs access to the camera to take photos.</string> <key>NSPhotoLibraryUsageDescription</key> <string>This app needs access to photos.</string> <key>NSMicrophoneUsageDescription</key> <string>This app needs access to microphone.</string> <key>NSPhotoLibraryAddUsageDescription</key> <string>This app needs access to the photo gallery.</string>
二、部署到真机
部署目标设置为数据线连接的iphone手机,然后直接在VS2019 for Mac中运行会报错——没有预分配标识符。我们可以先用XCode创建一个app项目,然后将Bundle identifier复制到VS2019 for Mac的plist文件中的捆绑包标识符,再在VS2019 for Mac中运行部署到真机。
注意:在iphone要设置信任该应用才能正常运行,iphone设置路径为:设置-通用-VPN与设备管理。
由于只是初体验,所以功能比较简单,就是一个浏览相册和拍照并显示的功能。
参考资料:
1. https://docs.microsoft.com/zh-cn/xamarin/get-started/what-is-xamarin-forms
2. https://github.com/jamesmontemagno/MediaPlugin/
3. http://t.zoukankan.com/xclw-p-11419312.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?