AJAX(Asynchronous JavaScript And XML,异步JavaScript + XML)
AJAX,最初是由Adaptive Path公司的Jesse James Garrett提出来的。AJAX的工作原理相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。
Jesse 曾经说过:“AJAX并不是一门新的语言或技术,它实际上是几项技术按一定的方式组合在一在同共的协作中发挥各自的作用。”它包括:
l 使用XHTML和CSS标准化呈现
l DOM实现动态显示和交互
l XML和XSLT进行数据交换与处理
l 用JavaScript绑定和处理所有数据
使用AJAX的优势:
1. AJAX的根本理念是“按需取数据”,可以把以前的一些服务器负担的工作转嫁到客户端,利用客户端闲置的处理能力来处理,从而减轻服务器和带宽的负担,节约空间和带宽租用成本。
2. 为了更好的用户体验,无刷新更新页面,减少用户实际和心理等待时间,即使要读取比较大的数据,也不会像刷新一样出现白屏的情况——AJAX是用XMLHTTP 发送请求得到服务端应答数据,在不重新载入整个页面的情况下用Javascript 操作DOM最终更新页面的,所以在读取数据的过程中,相对时间比较短。
3. AJAX不需要插件或下载小程序,基于标准化,被广泛支持,其应用前景很广泛,同时也利于日后维护和修改。最后,用AJAX调用外部数据很方便,需要页面与数据分离的情况下,可以应用AJAX技术来获取数据,从而达到分离目的。
AJAX的核心是JavaScript对象XmlHttpRequest。该对象是微软在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。页面内的JavaScript可以在不刷新页面的情况下从服务器获取数据,或者向服务器提交数据。XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。XMLHttpRequest的出现为Web开发提供了一种全新的可能性。
在创建Web站点时,在客户端执行屏幕更新为用户提供了很大的灵活性。下面是使用AJAX可以完成的功能:
l 动态更新页面的相关数据,而不需用户点击“刷新”按钮
l 提升站点的性能,这是通过减少从服务器下载的数据量而实现的
l 消除了每次用户输入时的页面刷新
l 直接编辑表格数据,而不是要求用户导航到新的页面来编辑数据
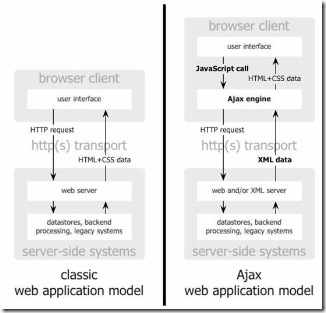
图 1 传统WEB应用模型(左)与AJAX应用模型(右)的对比
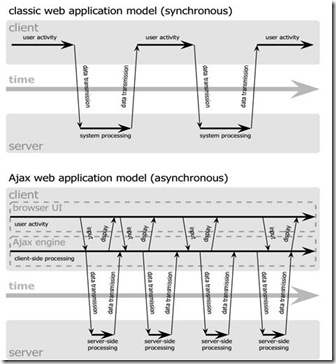
图 2 传统WEB应用程序的同步交互模式(上)与AJAX应用程序的异步模式(下)的对比
AJAX框架