JS 导出文件功能,下载到本地
export function exportFile(data: any, fileName: string) { // 声明blob对象 const streamData = new Blob([data], { type: 'application/octet-stream' }); // ie || edge 浏览器 if (window.navigator && window.navigator.msSaveOrOpenBlob) { // msSaveOrOpenBlob => 提供保存和打开按钮 // msSaveBlob => 只提供一个保存按钮 window.navigator.msSaveOrOpenBlob(streamData, fileName); } else { // 创建隐藏的可下载链接 const link = document.createElement('a'); // 下载文件名称 link.download = fileName; // link.style.visibility = 'hidden'; link.style.display = 'none'; // 字符内容转变为blob地址 link.href = window.URL.createObjectURL(streamData); // 触发点击 document.body.appendChild(link); link.click(); // 移除 document.body.removeChild(link); } }
以上是Js 导出pdf,excel,xls.txt等文件到本地的方法;
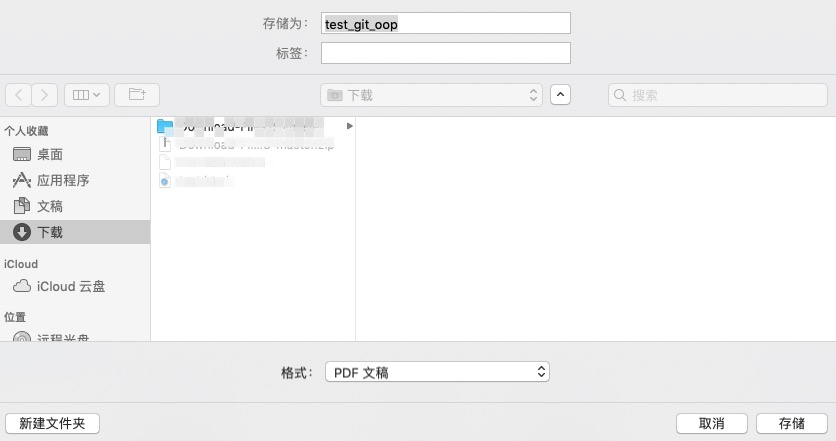
但是最近又来个新需求;想要支持导出文件时,用户可以选择下载文件的目录地址;(就和我们下载lol时,选择下载lol客户端在电脑的哪个盘下),然后我发现这个和浏览器的下载设置有关,比如:
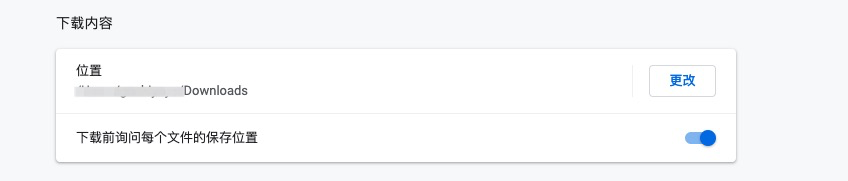
谷歌浏览器设置中通过更改这个设置,下载就会出现选择目录;


那有问,怎么通过js 来修改浏览器的下载设置呢?(哦呵,有毒吧,我不知道~~~)
想买的东西很贵,想去的地方很远,喜欢的女孩很完美




