angular6+ 搜索关键字高亮显示
参考资料:https://blog.csdn.net/qq_38712932/article/details/85448824
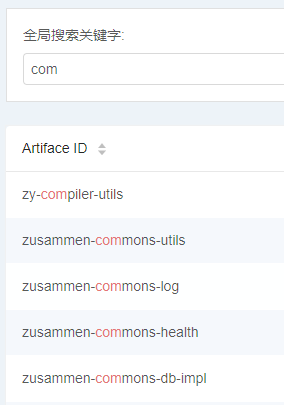
我现在用的angular 版本是8,发现该方法可用;效果图:

首先创建一个pipe,
import { Pipe, PipeTransform } from '@angular/core';
import { DomSanitizer } from '@angular/platform-browser'; // 数据在页面上绑定可以安全解析
@Pipe({
name: 'keyLight'
})
export class KeyLightPipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {}
transform(val: string, keyword: string): any { // Angular 会调用它的 transform 方法,并把要绑定的值作为第一个参数传入,其它参数会依次从第二个参数的位置开始传入。
const Reg = new RegExp(keyword, 'i');
if (val) {
const res = val.replace(Reg, `<a style="color: #e57575;">${keyword}</a>`); // 将匹配到的关键字替换
// console.log(res);
return this.sanitizer.bypassSecurityTrustHtml(res);
}
}
}
PS: 普及一下pipe知识点:
import {Pipe, PipeTransform} from '@angular/core';
@Pipe({name: 'repeat'})
export class RepeatPipe implements PipeTransform {
transform(value: any, times: number) {
return value.repeat(times);
}
}
// 实例:
在模板中调用 {{ 'ok' | repeat:3 }} 的结果是 okokok。即冒号 “:” 后面跟第二个参数
// html
<tr *ngFor="let data of ajaxTable.data"> <td> <span [innerHTML]="data.artifactId | keyLight: pageData.filter"></span> // 这里pageDate.filter 是 接口返回给的关键字,如果接口没有返回,可以自行声明创建或沟通后端给一个~~~233333 </td> </tr>
想买的东西很贵,想去的地方很远,喜欢的女孩很完美




