angular 6+ input输入框 keyup.enter触发其他button事件的细节问题
最近遇见一个问题;需求是:input可以通过回车实现和点击button一样的功能,看似狠简单的一个问题;但是我却发现了一个问题;先上图;


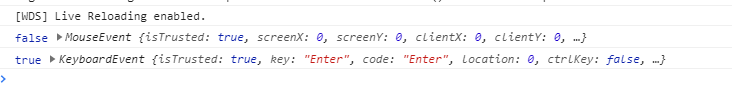
我发现我回车后居然调用了两次接口;部分html代码:
<div nz-row [nzGutter]="8" nzType="flex" nzAlign="bottom"> <div nz-col [nzXl]="16" [nzXXl]="18"> <input nz-input formControlName="searchValue" placeholder="搜索关键字" (keyup.enter)="getSearchData(true)" /> </div> <div nz-col [nzXl]="4" [nzXXl]="3"> <button nz-button [nzType]="'primary'" nzBlock (click)="getSearchData(false)"> 搜索 </button> </div> <div nz-col [nzXl]="2" [nzXXl]="1"> <button nz-button (click)="resetForm()">重置</button> </div> <div nz-col [nzXl]="2" [nzXXl]="2"> <button nz-button nzType="link" (click)="toggleCollapse()"> {{ isCollapse ? '收起' : '展开' }} <i nz-icon [nzType]="isCollapse ? 'up' : 'down'"></i> </button> </div> </div>
一开始我以为是因为冒泡的问题;导致父级响应后触发了所有事件,然后我就百度关于angular 冒泡的问题;
申明一下,我现在使用的是angular 8的版本;虽然我标题上是6;这里我就要吐槽一下百度上的一部分大(hua)佬(li)心(hu)得(shao)
搜一个关于angular+的冒泡事件,可能我见识短浅哈,网上都是关于angularJs的冒泡内容,然后搜到的都是各种花里胡哨的;其实我的想法狠简单,我先解决问题,再去弄明白,整那么多花里胡哨的还解决不了问题还那么多粘贴复制的;
最后在一个stackoverflow 上一个外国程序员提到了这个问题,然后一个大佬解决了;虽然可能本身我就走偏了;但是我还是要吐槽一下;别说啥要专研前端技术,毕竟我梦想是想当一名裁缝的厨师
大致意思是这样,问题是讲button默认是触发submit的提交功能,加上绑定的keyup.enter;就出现了调用两次的问题;
解决方法是:为button 添加 type="button"属性;
<button nz-button [nzType]="'primary'" nzBlock type="button" (click)="getSearchData(false)"> 搜索 </button>
然后在keyup.enter 发现不会触发了;

想买的东西很贵,想去的地方很远,喜欢的女孩很完美




