目录
扩展连接
https://blog.csdn.net/galen2016/article/details/53534366
一、 移动端的应用
在手机移动端,支持3种应用格式:Native应用、Web应用以及Hybird应用。1.1 Native应用
Native,是安卓手机的原生应用,可以理解为普通的app;1.2 Web应用
Web应用依托于浏览器展示,也就是我们所说的网页;1.3 Hybird应用
Hybird应用是介于Native和Web应用之间的应用模式,在Native应用中嵌入web页面实现应用展示界面的个性化定制,也就是在应用中嵌入H5程序,比较常见的有微信小程序等,这些H5页面再移动端通过Webview(Android提供的显示网页的系统控件)访问。通过uiautomatorviewer在定位元素时,只有一个UI WebView的界面,无法获取元素细节,如图1.1所示。
二、 Hybird应用H5元素获取
2.1 思路
获取Native应用的嵌入的H5页面的元素,可以通过获取该页面的URL地址,然后在web端利用chrome浏览器,获取该控件的定位语句,即可完成H5页面元素的定位。2.2 步骤
2.2.1 识别app中的H5视图
识别app中的H5视图,可以打开手机的开发者模式,然后在开发者选项中打开显示布局边界的开关,打开开关之后,app的各个应用的组件的边界就会显示出来。如果是H5界面,可以看到,如下视图(图2.2)

2.2.2 在桌面端的谷歌浏览器中识别这个H5界面
对于Hybird中的H5界面,在谷歌浏览器中识别后,点击inspect,可以查看,当前这个H5页面的元素,谷歌浏览器识别app端Hybird应用H5页面的的准备工作如下:①手机和电脑连接上,打开手机开发者模式,启动USB调试功能;
② 需要开发在打包代码时,开启webview的debug属性setWebContentDebuggingEnabled(true);
但是,对于线上的开发包来说,一般都是把webview的debug属性关闭了的,从线上包,在桌面端,基本无法获取到hybird应用H5页面,但是,我们可以利用第三方工具强制开启webview的debug属性。这里,我使用的第三方工具是VirtualXposed,安装这个工具后,需要安装WebviewDebugHook这个模块才能正常使用
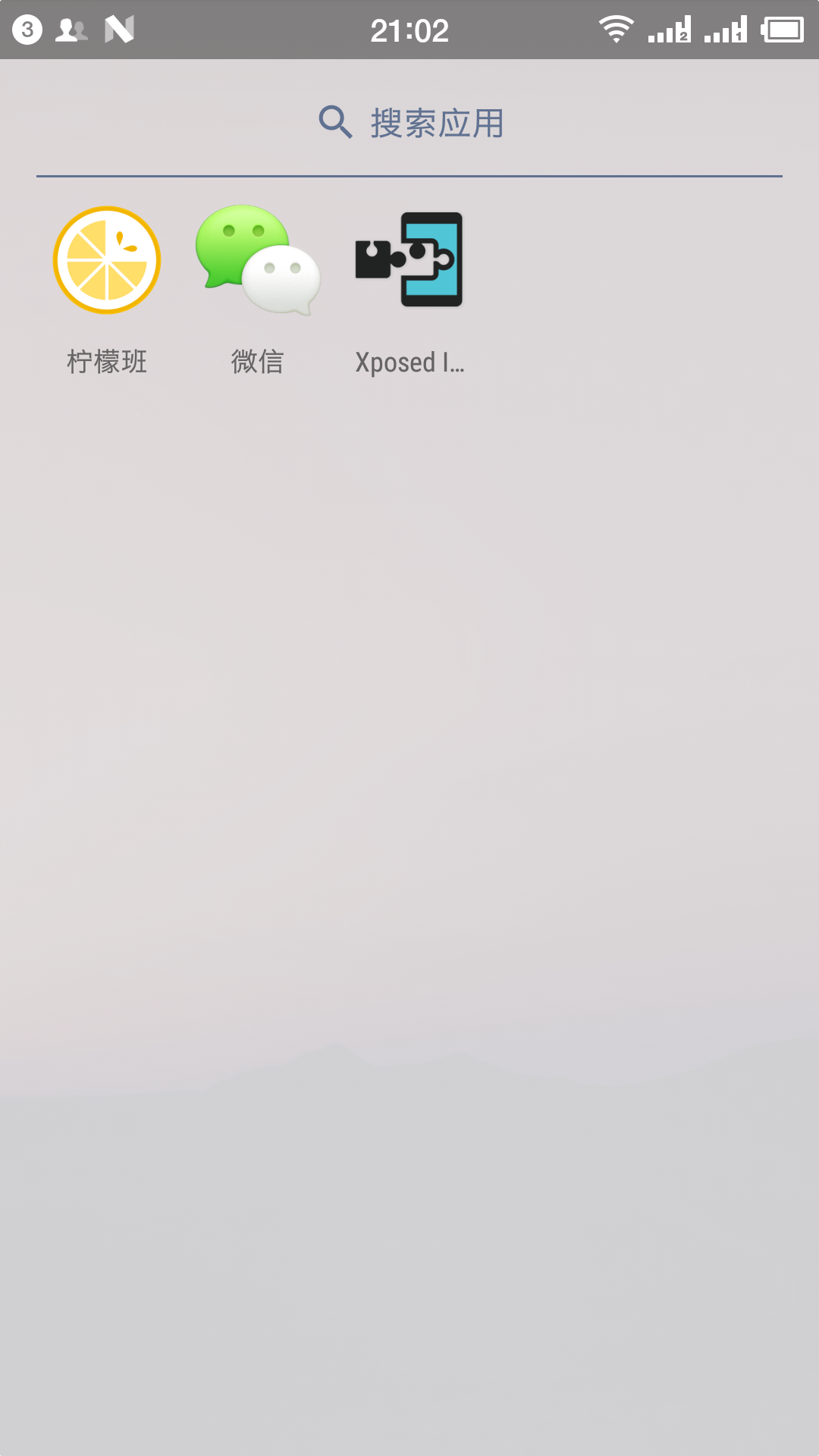
需要注意,VirtualXposed是才发布的一个软件,可能有一些bug。VirtualXposed这个模块自带了root环境,可以在非root的环境下运行Xposed,免去了手机root的麻烦,其下载地址如下https://github.com/android-hacker/VirtualXposed/releases,WebviewDebugHook的github地址如下https://github.com/feix760/WebViewDebugHook。上述两个软件都只需要下载apk包即可(如果使用Xposed,按安卓版本不同,会有两个版本的Xposed安装,在点击进入WebViewDebugHook的github下载地址后,在帮助文档中,有给适用于较低版本的Xposed的安装地址http://repo.xposed.info/module/de.robv.android.xposed.installer,高版本地址在链接中有给出http://forum.xda-developers.com/showthread.php?t=3034811。)。需要注意的是,安装了VirtualXposed之后,进入软件后,VirtualXposed,会发现自动安装了Xposed,而在安装软件时,会有两个安装选项,一个是VirtualXposed,一个是安卓系统上,对于上面提到的WebViewDebugHook模块,以及我们所需要使用的应用,都需要安装到VirtualXposed中。安装好应用后,如下图所示:
注意: 对于腾讯系的应用(比如微信,默认使用的是X5内核),不是谷歌浏览器的内核,在使用Xposed+WebviewDebugHook的情况下(对于使用开启webview的debug属性的工程包或者VirtualXposed的环境,暂时不知道解决办法),需要在手机根目录下建立一个debug.conf目录文本内容如下:
result_QProxy=false
result_systemWebviewForceUsed=true
setting_forceUseSystemWebview=true

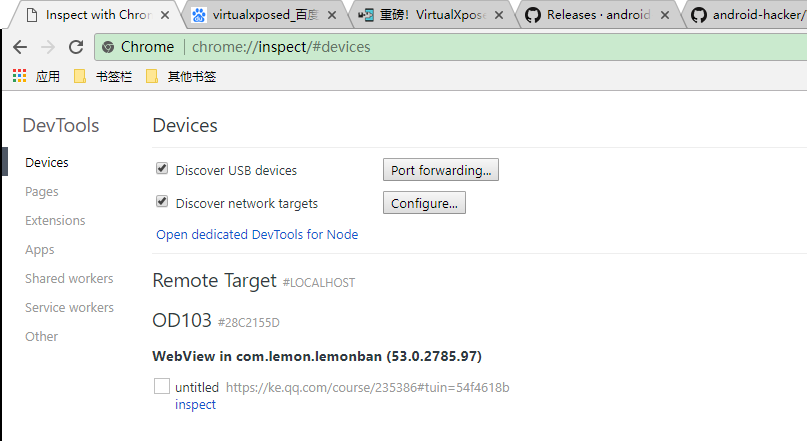
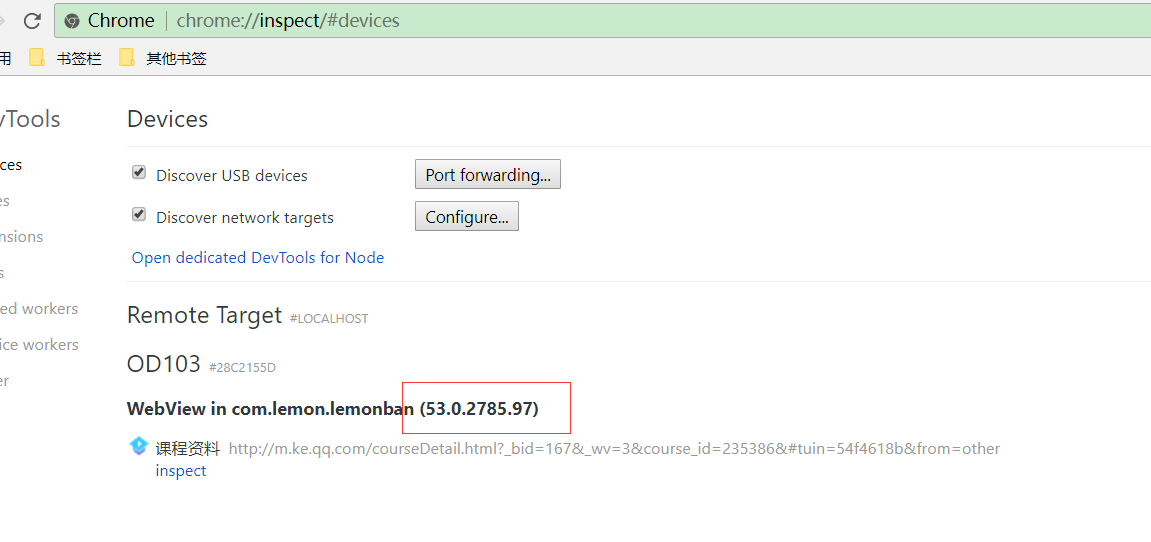
③ 电脑安装谷歌浏览器,在浏览器中输入chorome://inspect/#devices,如下图所示,可以显示对应的H5页面的url地址,但是显示手机客户端的url地址,需要进行一些设置:
a)电脑需要能FQ
b) 如果电脑FQ后,仍然没有显示对应app的url,需要修改C:\Windows\System32\drivers\etc\hosts
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com

2.2.3 代码端进入H5视图界面
在代码端,进入H5视图之后,才能回H5元素进行操作,进入H5视图需要调用的语句是driver.switch_to.context(webview视图),示例代码如下:(上述代码需要在appium的14版本执行,在appium15版本,VirtualXposed中安装的软件会全部清空)conf = ConfigParser()
conf.read("app.conf")
desired_caps_right = eval(conf.get("app", "desired_caps_right"))
driver = webdriver.Remote("http://127.0.0.1:4723/wd/hub", desired_caps_right)
time.sleep(5)
def getSize():
x = driver.get_window_size()['width']
y = driver.get_window_size()['height']
return (x, y)
try:
time.sleep(3)
winSize = getSize()
x1 = int(winSize[0] * 0.5)
y1 = int(winSize[1] * 0.9)
y2 = int(winSize[1] * 0.1)
# 不能加时间,加了会有点击操作
driver.swipe(x1, y1, x1, y2)
time.sleep(1)
# 找到柠檬班app位置,进入柠檬班app
app_ele = driver.find_elements_by_id("io.va.exposed:id/icon")[0]
app_ele.click()
time.sleep(5)
# 点击进入全程班
qcb_ele = driver.find_element_by_xpath("//android.widget.TextView[@text=\'全程班\']")
qcb_ele.click()
time.sleep(3)
# 打印contexts
print(driver.contexts)
except Exception as e:
print(e)
finally:
driver.quit()
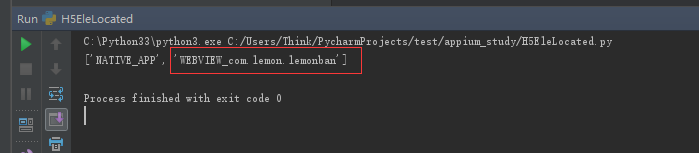
contexts打印下图所示(其 格式为WEBVIRE_context名称),该H5页面的context就是最后一项,需要注意的是,获取H5页面的context需要开发辅助进行一些设置,设置方式如下:
①需要开发在打包时,开启webview的debug属性setWebContentDebuggingEnabled(true);(这一步是获取url的必须项)
②如果在手机模拟器中,可以打印该webview界面的context,但是在真机上没有,此时,手机需要root;(如果使用了VirtualXposed,自带root环境,也不需要进行设置)

2.2.4 操作H5视图界面元素
获取到Hybird应用H5页面的context后,可以通过driver.switch_to.context("webview名")进入H5页面的context,之后就可以在这个界面,通过web页面的定位方式对H5页面的元素进行操作,由于web页面,针对浏览器不同,会需要不同的驱动程序,非腾讯系应用,使用的是安卓自带的谷歌浏览器解析以及渲染页面的H5元素,所以需要安装一个对应版本的谷歌驱动,将这个chromedriver放在appium安装目录下的\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win下。(我的安卓系统内核谷歌浏览器为53版本,对应的驱动为2.23版本,各版本谷歌浏览器对应驱动版本如下:https://blog.csdn.net/huilan_same/article/details/51896672),总结查看手机对应的谷歌浏览器版本有如下方法:① 在chrome://inspect/#devices中可以查看手机谷歌浏览器的版本;

② (注意:这一操作在实操中并未找到) 在appium控制台中可以显示当前系统webview的版本(搜索Webview version关键字,结果如图2.6所示);

三、 appium操作H5元素代码示例
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
driver.implicitlt_wait(30)
# 前期操作,进入H5视图界面
prep_ele = driver.find_element_by_xpath('//android.,widget.TextView[@text=\"全程班\"]')
prep_ele .click()
time.sleep(5)
# 打印H5界面的上下文
contexts = driver.contexts
print(contexts)
# 切换进webview视图
view_context = 'WEBVIEW_com.lemon.lemoonban' #view_context的值由contexts的打印中获取
driver.seitch_to.context(view.context)
# 操作H5页面元素
fav_button_id = 'js-bottom-fav'
driver.find_element_by_id(fav_button_id ).click()
# 切换回默认context
driver.switch_to.context(None)
实际测试中,并没有点击到WebView中的收藏按钮,由于无法获取到该app开启Webview的debug属性的工程包,猜测是在VirtualXposed环境环境上点击H5元素有问题导致的。
尝试过使用夜神模拟器,开启root后,安装Xposed,并在Xposed中安装WebViewDebugHook模块模块,但在chrome端并不能获取到对应H5界面的url。



