企业微信js sdk介绍和使用
前言
企业微信JS-SDK是企业微信面向网页开发者提供的基于企业微信内的网页开发工具包。
– 企业微信开发文档 https://developer.work.weixin.qq.com/document/path/90513
所有的JS接口只能在企业微信应用的可信域名下调用(包括子域名),且可信域名必须有ICP备案且在管理端验证域名归属。
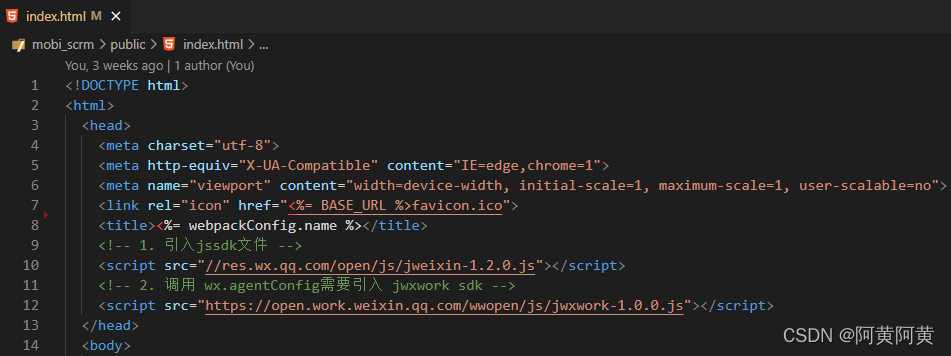
步骤一:引入js文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>

为支持微工作台(原企业号)功能,请引用此文件。原企业微信的js文件在微工作台不生效。 jweixin-1.6.0 版本企业微信客户端暂不支持
步骤二:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA(single-page application)的web app可在每次url变化时进行调用)。
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,企业微信的corpID
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法
jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});
- 生成签名算法详见:附录-JS-SDK使用权限签名算法(你把url传过去,后端给你出好接口,注意你给的url地址一定是 #以前的部分)
官方文档不会告诉你的内容,都是会踩的坑!!!!
签名验证问题需要开发者排查的
可以用 http://work.weixin.qq.com/api/jsapisign 页面工具进行校验签名算法,如与工具一致那么说明算法没有问题
可以核查参与签名的相关参数情况
常见排查点:
- 1.URL:当前调用页面的URL #之前的部分,可用location.href.split('#')[0]获取
- 2.jsapi_ticket:具有时效性,需要保证jsapi_ticket是有效的,不能跨企业使用,config使用企业的jsapi_ticket,agentconfig使用应用的jsapi_ticket,两种ticket不能混淆使用
- 3.url应该最后有一个/的,location.href打印可以看到的,链接URL在#之前应该还有一个/的,
- 4.URL保留原链接,不需要转义
- 5.config参数里的nonceStr是小驼峰大写的S,签名算法里则不需要大写!!!!!(这是最大的一个坑!!!!!前端和后端都需要注意大小写)
接下来贴一下代码
一:混入官方SDK
- 1.创建mixin,weChat.js

// import './vant-ui';
import { buildJsSdk } from '@/api/wechat';
// config注入的是企业的身份与权限,而agentConfig注入的是应用的身份与权限。尤其是我们做为第三方服务商时,通过config无法准确区分出调用者是哪个第三方应用,而在部分场景下,又必须严谨区分出第三方应用的身份,此时即需要通过agentConfig来注入应用的身份信息。
// 调用agentConfig的注意事项
// agentConfig与config的签名算法完全一样,但是jsapi_ticket的获取方法不一样,请特别注意,查看”获取应用身份的ticket“.
// 调用wx.agentConfig之前,必须确保先成功调用wx.config. 注意:从企业微信3.0.24及以后版本(可通过企业微信UA判断版本号),无须先调用wx.config,可直接wx.agentConfig.
// 当前页面url中的域名必须是在该应用中设置的可信域名。
// agentConfig仅在企业微信2.5.0及以后版本支持,微信客户端不支持(微信开发者工具也不支持)
// 仅部分接口才需要调用agentConfig,需注意每个接口的说明
const weChatMixin = {
data() {
return {
device: {
isAndroid:
navigator.userAgent.indexOf('Android') > -1 ||
navigator.userAgent.indexOf('Linux') > -1,
isIOS: !!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/) // ios终端
}
}
},
methods: {
async wxInterfaceCall(url, wxApi, fn) {
const wx = window.wx;
const res = await buildJsSdk({ url })
if (res.code == 200) {
window.console.log('签名', res.data);
if (res.code == 200) {
let datas = res.data.data;
const { jsapiSignature1 } = res.data.data ? res.data.data : {};
wx.config({
debug: true,
appId: jsapiSignature1.appId,
timestamp: jsapiSignature1.timestamp.toString(),
nonceStr: jsapiSignature1.nonceStr,
signature: jsapiSignature1.signature,
jsApiList: Array.isArray(wxApi) && wxApi.length > 0 ? wxApi : []
});
if (fn && typeof fn === 'function') {
wx.ready(() => {
fn(wx);
});
}
}
}
},
async wxAgentConfig(url, wxApi, fn) {
const wx = window.wx;
window.console.log('wx147', wx)
const res = await buildJsSdk({ url })
if (res.code == 200) {
window.console.log('签名200以后1', res.data);
if (res.code == 200) {
// let datas = res.data.data;
window.console.log('签名200以后2', res.data);
const { jsapiSignature1, jsapiSignature2 } = res.data
? res.data
: {};
window.console.log('jsapiSignature1, jsapiSignature2', {jsapiSignature1, jsapiSignature2})
wx.config({
beta: true,
debug: true,
appId: jsapiSignature1.appId,
timestamp: jsapiSignature1.timestamp.toString(),
nonceStr: jsapiSignature1.nonceStr,
signature: jsapiSignature1.signature,
jsApiList: ['agentConfig']
});
wx.ready(() => {
window.console.log('agentConfig1111')
wx.checkJsApi({
jsApiList: ['agentConfig'],
success: res => {
window.console.log('gagagagagag', res);
wx.agentConfig({
corpid: jsapiSignature2.corpId, // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: jsapiSignature2.agentId, // 必填,企业微信的应用id (e.g. 1000247)
timestamp: jsapiSignature2.timestamp.toString(), // 必填,生成签名的时间戳
nonceStr: jsapiSignature2.nonceStr, // 必填,生成签名的随机串
signature: jsapiSignature2.signature, // 必填,签名,见附录-JS-SDK使用权限签名算法
jsApiList:
Array.isArray(wxApi) && wxApi.length > 0 ? wxApi : [],
success: res => {
window.console.log('adaad1111111145');
if (fn && typeof fn === 'function') {
fn(wx);
}
}
});
}
});
});
}
}
}
}
}
export default weChatMixin
-3.在你要调用微信sdk签名的页面去调用就ok了
<template>
<div class="WechaAddClient">
<van-cell is-link @click="show = true">展示预留出来的弹框</van-cell>
<van-popup v-model="show" :style="{ height: '30%',width:'80%' }">
<van-cell>待添加客户</van-cell>
<van-row type="flex" justify="space-between">
<van-col span="12" style="margin-left:15px">
<span style="font-size:14px">客户微信昵称</span>
</van-col>
<van-col span="6">
<van-button round type="info" size="mini" plain @click="addClient">
添加
</van-button>
</van-col>
</van-row>
</van-popup>
</div>
</template>
<script>
import weChatMixin from '@/mixin/weChat'
export default {
mixins: [weChatMixin],
data() {
return {
show: false,
routeQuery: {},
};
},
computed: {
getSignUrl() {
return this.$store.getters.getWechatUrl;
},
},
mounted() {
this.getRoute();
},
methods: {
getRoute() {
this.routeQuery = this.$route.params;
window.console.log('加客户1', this.getSignUrl);
},
// 加客户
addClient() {
window.console.log('加客户2', this.getSignUrl, location.href.split('#')[0]);
this.wxAgentConfig(this.getSignUrl.split('#')[0], ['navigateToAddCustomer'], wx => {
wx.invoke('navigateToAddCustomer',
{
type: 1,
userid: this.routeQuery.id
},
function(res) {
// this.copyHandel(this.routeQuery.mobile) 如果我们能拿到手机号
window.console.log(res, '------------------')
}
);
})
},
},
};
</script>
二:可能会遇到的坑
1.config和agentConfig的区别
所有的接口都需要config的注入权限,部分接口需要config和agentConfig的注入权限
agentConfig - 出现的问题
errMsg:“agentConfig:invalid corpId more info athttps://open.work.weixin.qq.com/devtool/query?e=40013”
解决:第三方公司配置的公司corpId和提供的企业微信corpId保持一致
errMsg:“agentConfig:invalid signature more info at https://open.work.weixin.qq.com/devtool/query?e=40093”
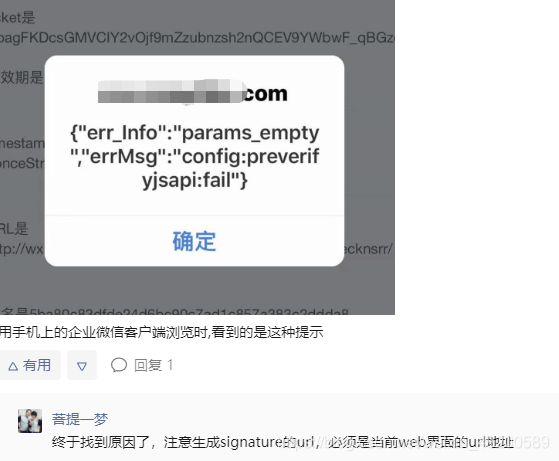
解决:获取配置传的url必须是当前页面的地址
errMsg:“agentConfig:not match any reliable domain. more info at https://open.work.weixin.qq.com/devtool/query?e=80001”
解决:需要第三方配置或后台返回时设置可信域名,并下载对应的.txt文件,然后让后台把.txt文件放到当前页面对应的域名下做根域名校验
agentConfig 成功 但是分享的标题,内容,图片还是不生效
解决:使用config进行配置
2.config - 出现的问题
{errCode:2,err_info:“invalid signature more info at https://open.work.weixin.qq.com/devtool/query?e=40093”,errMsg}
这个问题主要是要注意参数大小写是不是有问题
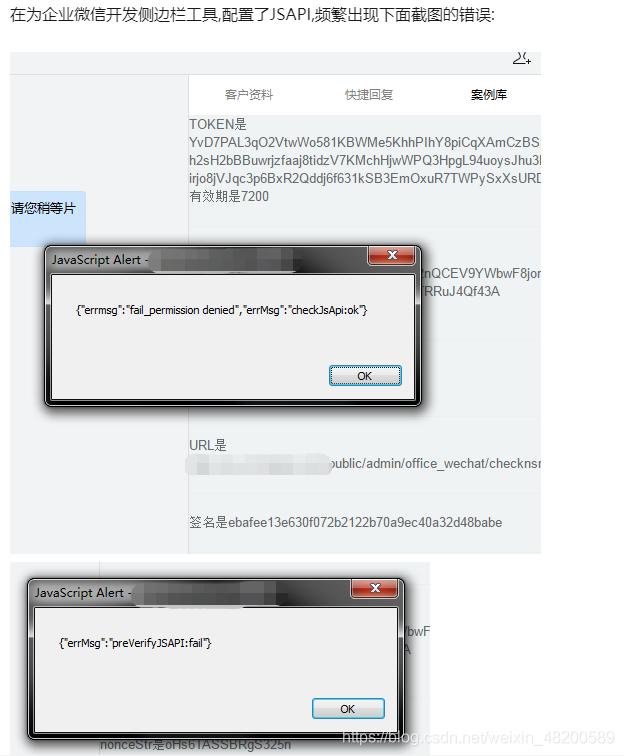
3.企业微信第三方应用页面,调用wx.config提示preVerifyJSAPI:fail?
- 应用授权
- 入参给了吗
- 参数大小写是不是和文档一样的 要驼峰
- 后端参数大小写是不是一样的 要小写
4.企业微信 JSAPI fail_permission denied 错误是啥意思啊?

自建一个应用。
1、可信域名,必须与当前域名完全一致。
2、客户联系,可调用应用那必须添加这个应用
3、agentconfig jssdk 须用这个应用去获取。
4、侧边蓝添加时,也得选择这个应用。
比如我授权登录用A应用。用的是a.qq.com为可信域名。
但需要获取用户USERID是B应用,域名是B。qq.com。
没处理好,一直是fail_permission denied。
按照上面1-4确认没错了,就拿到userid了。

jssdk官网链接:https://open.work.weixin.qq.com/api/doc/90001/90144/90547


