JavaScript-事件(总结)
事件构成三要素
1.触发的元素
2.事件函数(on+事件类型)
3.事件处理函数(方法)
事件书写方式
<a href='' onclick=”alert('hello')“></a>
元素内部调用函数
<a href='' onclick='fn()'></a>
使用对应的事件属性添加事件
var box = document.getElementById('box') box.onclick = function(){ } box.onclick = fn
事件类型
1.鼠标事件
点击事件 onclick (执行在按下和弹起之后)
移入事件 onmouseover (子元素也会触发)
移出事件 onmouseout
移入事件 onmouseenter
移出事件 onmouseleave
移动事件 onmousemove
按下 onmousedown
弹起 onmouseup
2.键盘事件
onkeydown 按下
onkeyup 弹起
onkeypress 按下后弹起前 (字符按键 包含字母数组下划线特殊字符及回车和空格)
3.html事件
onload 加载 window
onunload 卸载 window
onblur 失去焦点 input
onfoucs 获取焦点 input
onsubmit 提交事件 form表单
onreset 重置事件 form表单
onselect 文本内容选择事件 input和textarea
onscoll 滚动栏滚动事件 window
onchange 内容修改事件 表单元素的
事件源对象
event 其实是对应的触发的事件函数里面的第一个参数
兼容写法
box.onclick = function(e){ e = e || window.event //兼容写法 }
事件源对象的相关属性
button 按键按下的是那个 0表示左键 1表示中间滚轮 2表示右键
type 事件类型
target 目标元素(触发事件的元素) currentTarget 实际触发事件的元素
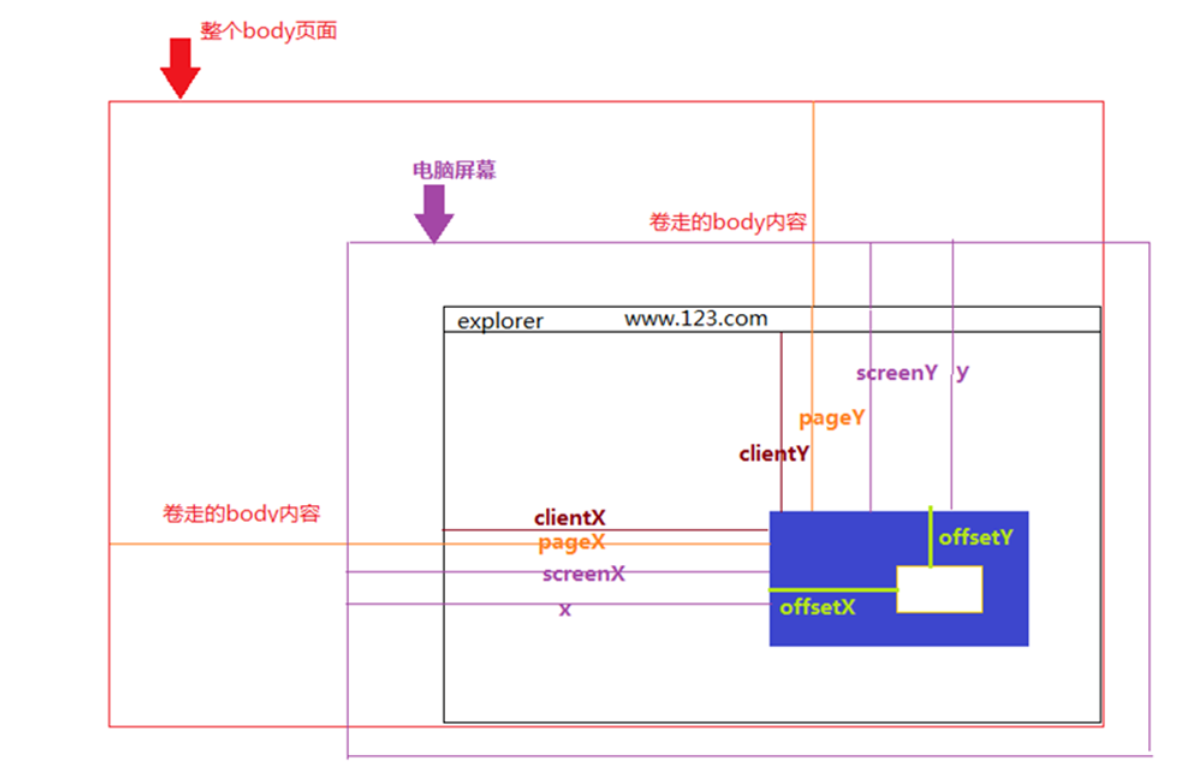
x 获取鼠标的x坐标 y获取鼠标的y坐标 (有兼容问题 ie浏览器)
screenX 获取屏幕到鼠标的x距离 screenY获取屏幕到鼠标的y距离
pageX 获取鼠标离页面最顶部的x距离(包含滚动栏的) pageY 获取鼠标离页面最顶部的y距离(包含滚动栏的)火狐浏览器不支持
clientX 获取鼠标离页面的可视区域的x距离 clientY 获取鼠标离页面可视区域的y距离
offsetX 获取鼠标在盒子里面的x坐标 offsetY在获取鼠标在盒子里面的y坐标

ctrlKey 是否按着ctrl键
shiftKey 是否按着shift键
altKey 是否按着alt键
key 获取对应的按钮的值
code 获取按钮
keyCode 获取按钮值的ascii码 (只会获取大写)
charCode 获取字符ascii 区分大小写的(只会运用在keypress里面)
事件的this指向
如果是在对应的function里面的 那么this指向function的拥有者(也就是触发事件的元素)
如果他在没有对象包的情况下他指向window (有对象包就属于对象的拥有者)
阻止事件冒泡及默认行为
事件冒泡:触发里面的事件的时候 事件会进行向上冒泡 进而触发外面的事件(事件的向上传递)
阻止事件冒泡
e.stopPropagation() //兼容问题 不兼容ie 遵从w3c规范 e.cancelBubble = true //兼容ie 不遵从w3c规范(未来会被废弃) //兼容写法 e.stopPropagation?e.stopPropagation():e.cancelBubble = true
阻止默认行为
e.preventDefault() //兼容问题 e.returnValue = false //兼容 return false//后续的代码是不会执行 放在最后面 e.preventDefault?e.preventDefault():e.returnValue = false
offset家族(元素的属性 只读属性)
offsetParent 基于偏移的父元素(有定位(没有定位找body) 就近原则 )
offsetLeft 左边的偏移量 offsetTop 上面的偏移量
offsetWidth 自身宽度 offsetHeight 自身高度
事件监听器
添加 addEventListener
element.addEventListener('事件名',function(){
},false) //参数1 事件名 参数2 方法 参数3 是否捕捉 默认false 为冒泡
删除 removeEventListener
element.removeEventListener('事件名',function(){
})//如果里面的参数2为一个function声明 那么将不能删除 建议抽取这个function
获取样式(元素样式)
window.getComputedStyle() //获取样式
window.getComputedStyle(元素,null) //第一个参数为元素 第二个参数为null 也可以省略 //兼容写法 var style = window.getComputedStyle?window.getComputedStyle():window.currentStyle
事件委托机制
主要是将事件委托给父元素 在父元素内使用target进行判断当前点击的是那个元素 再做相关操作
//利用事件委托机制我给ul添加 var box = document.getElementById('box') box.onclick = function(e){ //通过e.target找到你点击的目标元素 来进行操作 console.log(e.target.innerText);//目标元素 }
拖拽的实现
主要运用的是onmousedown onmousemove onmouseup




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现