L6.盒模型学习总结
html元素可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.[3]
- Block-level element: 指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p, h1~h6, div, ul等;
- Inline element: 指依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行. 常用的内联元素包括: img, span, li, br等;
- Top-level element: 包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.
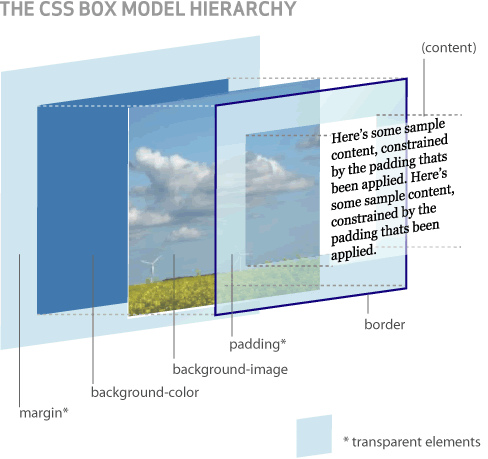
Box model:由content(内容), padding, border(边框), margin组成. 典型的盒模型如下图所示:

平面图如下:

1、盒类型
盒类型取决于display的属性in combination with ‘float’ and ‘position’。
display的属性值 :inline | block | inline-block | list-item | run-in | compact | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | ruby | ruby-base | ruby-text | ruby-base-group | ruby-text-group |<template>| none
1.1 display属性的说明值:
(1)display常见属性值:
inline 创建inline box
block 创建block box
none 不创建box,有别于visibility:hidden。visibility:hidden会创建box,只是不显示。
inline-block
创建的box本身是inline box,而内部的由block box组成。
(2)display不常见属性值:
list-item
One or more block boxes and one marker box. Marker boxes are defined in the Lists module [CSS3LIST]. If the Lists module is not ready, define the position of the marker and the list-style property here? Or refer to CSS 2.1 instead?
run-in
Either block or inline boxes, depending on context (see Run-in boxes). Properties apply to run-in boxes based on their final status (inline-level or block-level).
compact
Either block boxes or a marker box, depending on context (see Compact boxes). Properties apply to compact boxes based on their final status.
table, inline-table, table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell, table-caption
See the Tables module [CSS3TBL].
ruby, ruby-base, ruby-text, ruby-base-group, ruby-text-group
See the Ruby module [CSS3RUBY].
<template>
See the Advanced Layout module [CSS3LAYOUT].
1.2 计算值
| Specified value | Computed value |
|---|---|
| inline-table | table |
| inline, run-in, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-caption, inline-block | block |
| others | same as specified |
1.3 完整规则:
- If ‘display’ is ‘
none’, then ‘float’ and ‘position’ do not apply. - 此外,若 ‘position’值不为 ‘
static’ ‘relative’(此时,float 不起作用), ‘display’ 根据(1.2)的表格计算. - 此外,若float 不为 ‘
none’, ‘display’ 根据(1.2)的表格计算. - 此外,若元素为根元素, ‘display’ 根据(1.2)的表格计算.
- 此外, ‘display’ 的计算值与说明值(1.1)一致.
2、块级box、包含块、流、匿名box Block-level boxes, containing blocks, flows and anonymous boxes
(1)A block-level box
(2)An inline-level box
(3)An anonymous box
(4)The containing block of a box
包含块(containing block)的定义:元素盒子的位置和大小通常需要通过一个确定的矩形来计算,这个矩形就是包含块。
这个矩形除了size和positon外还有‘direction’ 和 ‘block-progression’属性。
包含块定义如下:
1)根元素的包含块是一个被称为原始包含块(initial containing block)的矩形。它由视口确定,对于分页媒体来说就是页区域。它的direction属性时和根元素的一样
2)对于其他元素,如果元素的position是relative或static,包含块由其最近的块级祖先的内边距(content edge)来确定
如果元素时position:fixed,那么包含块就是连续媒体的视口或是分页媒体的页区域
如果元素的position属性时absolute,包含那块将根据最近的position属性为非static的祖先元素来确定,有如下规则 - 当那个祖先元素是一个内联元素时,包含块需要根据祖先元素的direction属性来确定 - 如果direction是ltr,那么包含块的左上顶点将是祖先元素的第一个盒子的左上顶点,而包含块的右下顶点将是祖先元素最后一个盒子的右下顶点 - 如果direction是rtl,那么包含块的右上顶点将是祖先元素的第一个盒子的右上顶点,而包含块的左下顶点将是祖先元素最后一个盒子的左下顶点
如果祖先元素是块状元素,那么它的包含块将是这个祖先元素的padding edge
如果没有这么一个祖先元素,则包含块就是原始包含块
(4)A flow root
是一个满足以下条件的盒子:
- The value of ‘float’ is not ‘
none’. - The used value of ‘overflow’ is not ‘
visible’. - The value of ‘display’ is ‘
table-cell’, ‘table-caption’ (see [CSS3TBL]), ‘inline-block’ or ‘inline-table’. - The value of ‘position’ is neither ‘
static’ nor ‘relative’ (see [CSS3POS]). - The value of ‘block-progression’ is ‘
lr’ or ‘rl’ and the value of ‘block-progression’ of its parent box is ‘tb’ - The value of ‘block-progression’ is ‘
tb’ and the value of ‘block-progression’ of its parent box is ‘lr’ or ‘rl’.
‘display: inline’ 的元素不会是flow root。但是 flow root不一定是块级元素,它可以是‘inline-block’ 。(即:它可能本身是inline level box,它的子元素是块级block level box)
css2中的定义与此处(css3)不一样:A flow root is called “an element that establishes a new formatting context.” 格式化上下文(formatting context)
(5)The flow (a.k.a. normal flow) 普通流
给定的flow root的普通流是一系列的盒子。
A box belongs to the flow if:
- The used value of its ‘display’ is ‘
block’, ‘list-item’, ‘table’ or <template>. - The used value of its ‘float’ is ‘
none’. - The used value of its ‘position’ is ‘
static’ or ‘relative’. - It is either a child of the flow root or a child of a box that belong to the flow.
文档流中的盒子,会在flow root元素中按照文档顺序和‘block-progression’ 定义的方向一个接一个排布。它们的位置由margins决定。margins可能和它们的包含块的边界发生Collapsing 。 More precisely: Each box's left and right margin edges coincide with the left and right content edges of its containing block (if the flow root is ‘tb’), or its top and bottom margin edges coincide with the top and bottom content edges of its containing block (if the flow root is ‘rl’ or ‘lr’).
For example, the fragment <div class=sidebar> <p>Text in a sidebar. <p>Here is quote: <blockquote lang=ja> <p>... </blockquote> <p>Etc. etc. </div> with the style div.sidebar { block-progression: tb; float: left } blockquote[lang|=ja] { block-progression: rl; height: 10em } defines two flows: The div is a flow root, because it floats. Its flow consist of the 1st, 2nd and 4th p and the blockquote. The blockquote is vertical, while its parent is horizontal and it is thus a flow root. Its flow is formed by the 3rd p.
3. padding
[ <length> | <percentage> ] padding值不能为负
padding-top , padding-right, padding-bottom, padding-left 的缩写
注意: ‘padding-top’ and ‘padding-bottom’ 的百分值是相对于包含块的宽度的( width of the containing block), 不是高度 (至少在horizontal flow中;在 vertical flow 中它们是相对于高度的)。
4. margin
[ <length> | <percentage> ] margin值可能为负
margin-top , margin-right, margin-bottom, margin-left 的缩写
5. Collapsing margins (http://www.cnblogs.com/guozhiguoli/p/3791466.html)
6. 宽度、高度的计算 (对应标准第9节 Calculating widths, heights and margins)
<length> | <percentage> | auto
不同的浏览器实现有差别。标准里面说当我们在css中设计一个块级元素的width和height属性时比如.box{width :100px; height:100px}时,其中的width 和height仅仅是对content部分设置的,而不是内容,内边距,边框的总和(但在IE的早期版本包括IE6中,盒子模型的width和height却恰恰是这样定义的,尽管符合人们思考的逻辑,但是不符合规范)
计算宽度和高度:相关属性min-width,max-width,width; min-height,max-height,height。先不管min与max,按规则计算出width或height的值tentative used width(/height)。然后使tentative used width界于min和max之间。
加入宽高比后的计算规则:
总的来说,就是不超过最大最小值的限制,先确定width/height,同时尽量保持ratio,保持不了的取按最大最小值。
|
Constraint violation |
Resolved width |
Resolved height |
|
none |
w |
h |
|
w > max-width (没列出来,默认h<max-height,所以计算后不用考虑是高度是否超过最大值) |
max(max-width * h/w, min-height) |
|
|
w < min-width |
min(min-width * h/w, max-height) |
|
|
h > max-height |
max(max-height * w/h, min-width) |
|
|
h < min-height |
min(min-height * w/h, max-width) |
|
|
(w > max-width) and (h > max-height), where (max-width/w ≤ max-height/h) |
max(min-height, max-width * h/w) |
|
|
(w > max-width) and (h > max-height), where (max-width/w > max-height/h) |
max(min-width, max-height * w/h) |
|
|
(w < min-width) and (h < min-height), where (min-width/w ≤ min-height/h) |
min(max-width, min-height * w/h) |
|
|
(w < min-width) and (h < min-height), where (min-width/w > min-height/h) |
min(max-height, min-width * h/w) |
|
|
(w < min-width) and (h > max-height) |
||
|
(w > max-width) and (h < min-height) |
9.1. Inline, non-replaced elements
9.2. Inline or floating, replaced elements
9.3. Block-level, non-replaced elements in normal flow when ‘overflow’ computes to ‘visible’
‘margin-left’ + ‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ + ‘border-right-width’ + ‘margin-right’ + scrollbar width (if any) = width of containing block
auto’ and ‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ + ‘border-right-width’ + scrollbar width (if any) (plus any of ‘margin-left’ or ‘margin-right’ that are not ‘auto’) is larger than the width of the containing block, then any ‘auto’ values for ‘margin-left’ or ‘margin-right’ are, for the following rules, treated as zero. We should drop this paragraph. It causes blocks that are wider than their parent not to be centered (unlike blocks that are narrower), which looks strange.9.4. Other block-level, non-replaced elements in normal flow
9.5. ‘Inline-block’ or floating, non-replaced elements
7. 盒子的定位[4]
CSS中一个盒子的定位可以通过如下三种定位模式:
- 文档流:文档流包括块级元素的块级格式和内联元素的内联格式,以及relative和sticky定位
- 浮动:浮动模式下,一个盒子起初定位在文档流中,然后被从文档流中拿出向左或向右移动。内容会包围在浮动元素的边上
- 绝对定位:在绝对定位模式下,一个盒子会从文档流中完全脱离,并根据定位所属的包含块进行定位
当一个元素时浮动的,或者绝对定位或者是根元素,那么就称它脱离文档流。一个元素没脱离文档流的话就被称为流内元素(in-flow)
参考:[1]http://www.w3.org/TR/2007/WD-css3-box-20070809/
[2]http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html
[3] http://jorux.com/archives/property-4-if-you-love-css/
[4] http://skyinlayer.com/blog/2014/03/31/css-layout/




